后面只能用绕一点的办法解决了这个问题
{{title}}
class="belong-one wow slideInDown animated"
style="visibility: visible; animation-name: slideInDown;"
>
发布时间:({{$imports.formateDate(createAt)}})
class="belong-one wow slideInDown animated"
style="visibility: visible; animation-name: slideInDown;"
>
发布者:({{author.nickName}})
class="belong-one wow slideInDown animated"
style="visibility: visible; animation-name: slideInDown;"
>
浏览次数:({{meta.views}})
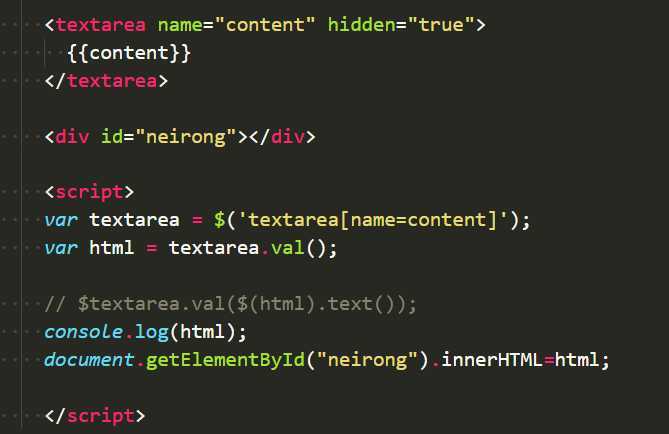
{{content}}
var textarea = $(‘textarea[name=content]‘);
var html = textarea.val();
// $textarea.val($(html).text());
console.log(html);
document.getElementById("neirong").innerHTML=html;

在模板引擎里插入js,先把内容文本拿出来,在使用innerHTML渲染出原内容





















 2006
2006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








