clusure两个条件:
- 在函数内部创建新的函数;
- 新的函数在执行时,访问了函数的变量对象
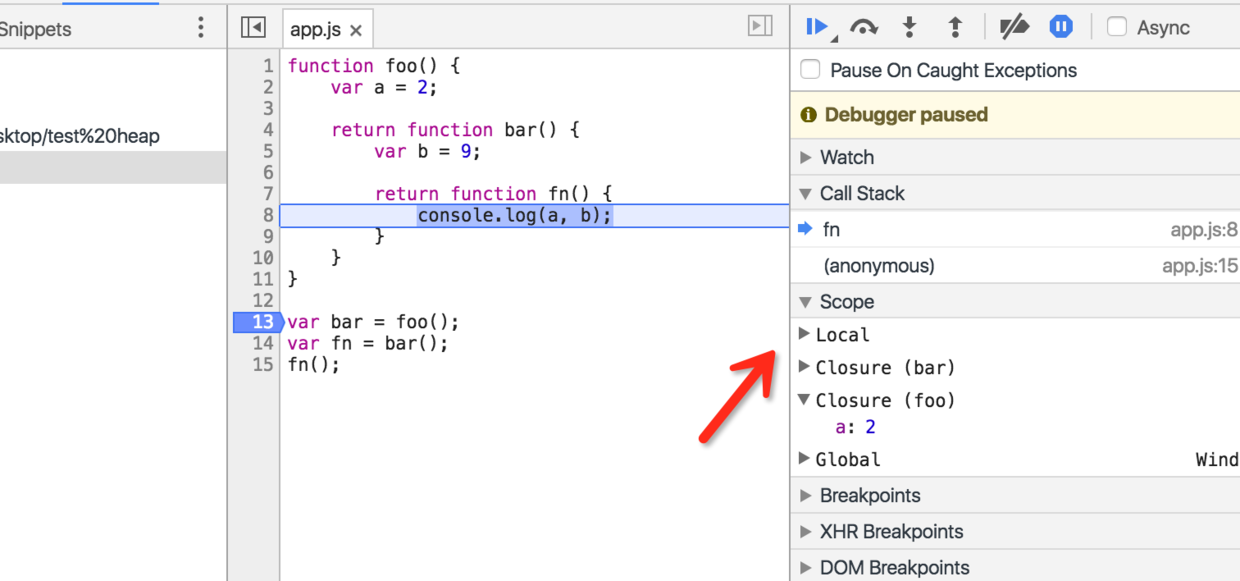
// demo04 function foo() { var a = 2; return function bar() { var b = 9; return function fn() { console.log(a, b); } } } var bar = foo(); var fn = bar(); fn();
这个时候闭包变成了两个
这个时候,闭包变成了两个。分别是bar,foo。
-
最后,根据以上的摸索情况,再次总结一下闭包:
-
闭包是在函数被调用执行的时候才被确认创建的。
-
闭包的形成,与作用域链的访问顺序有直接关系。
-
只有内部函数访问了上层作用域链中的变量对象时,才会形成闭包,因此,我们可以利用闭包来访问函数内部的变量。





















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








