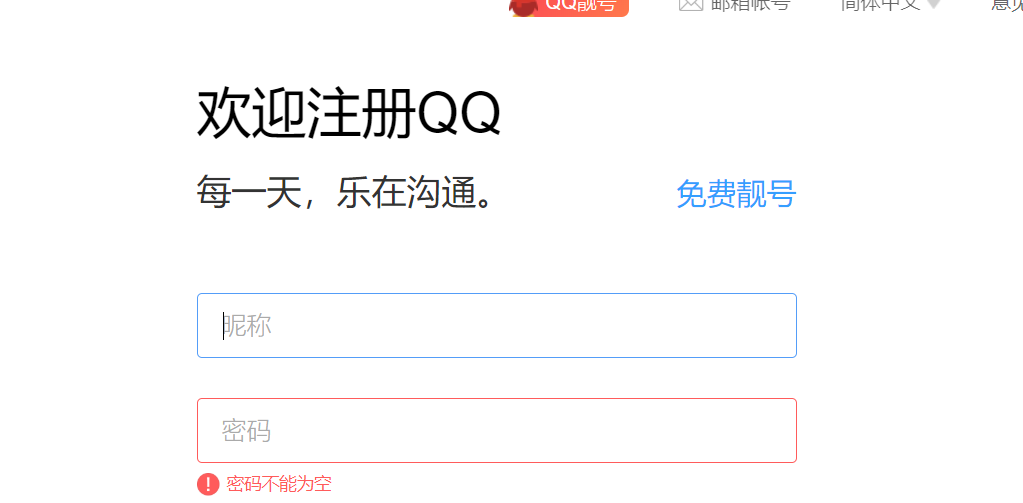
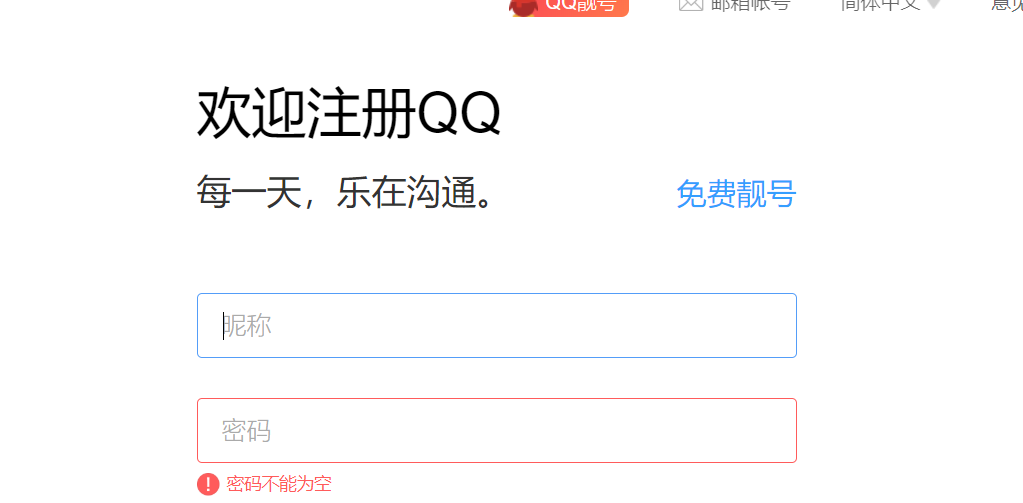
矩形交互样式:

场景:当点击昵称的时候,密码栏会显示红框,当点击密码的时候,昵称会显示红框
补充:昵称栏和密码栏的组成其实是一个矩形框和一个文本框,这样才可以设置出场景所示的样式
这里的设置只是简单的动作交互,难度不是很大
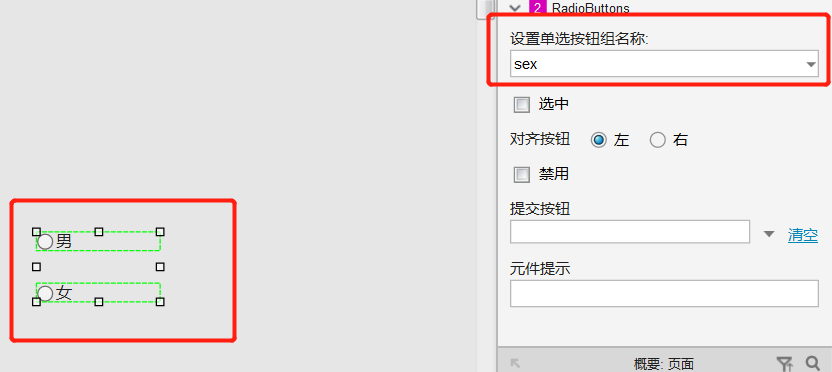
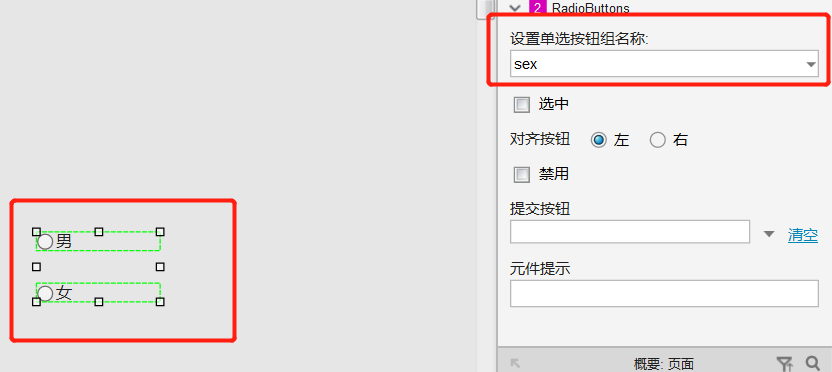
单选按钮组的设置:
场景:当把按钮设置为单选按钮组的时候,那么只能选中一个

本部分的只是简单的动作的交互事件,难度不是很大
矩形交互样式:

场景:当点击昵称的时候,密码栏会显示红框,当点击密码的时候,昵称会显示红框
补充:昵称栏和密码栏的组成其实是一个矩形框和一个文本框,这样才可以设置出场景所示的样式
这里的设置只是简单的动作交互,难度不是很大
单选按钮组的设置:
场景:当把按钮设置为单选按钮组的时候,那么只能选中一个

本部分的只是简单的动作的交互事件,难度不是很大
转载于:https://www.cnblogs.com/souhaite/p/10773989.html
 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


