详细设置 && 20+插件
本文章会在本人有插件或者设置更新时,进行不定时更新
为什么要选择Sublime Text3?
- Sublime Text3 自动保存,打开图片
- 跨平台启动快,多行选择。
- 插件,简直选不过来。
- 代码片段
- VIM兼容模式
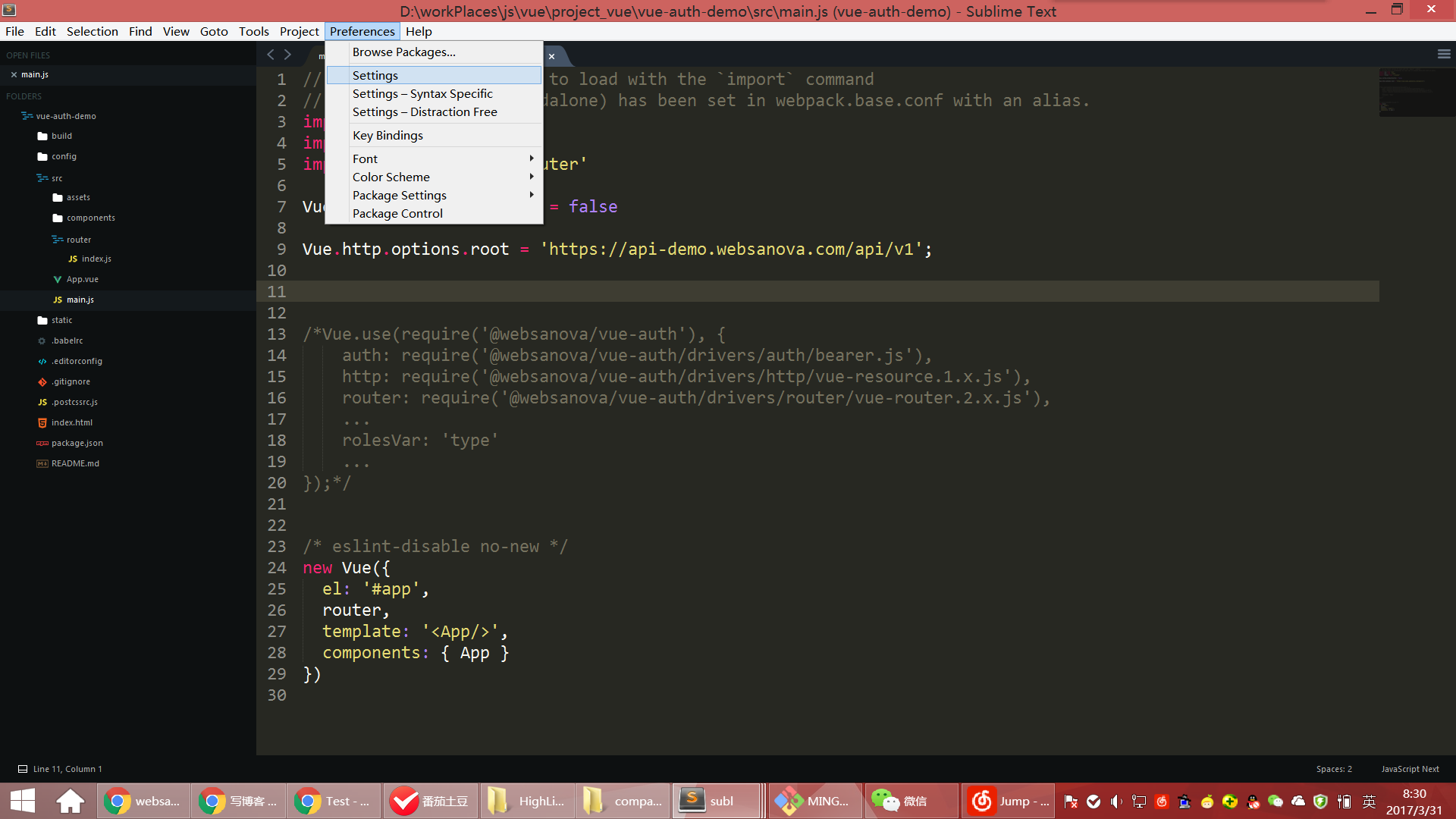
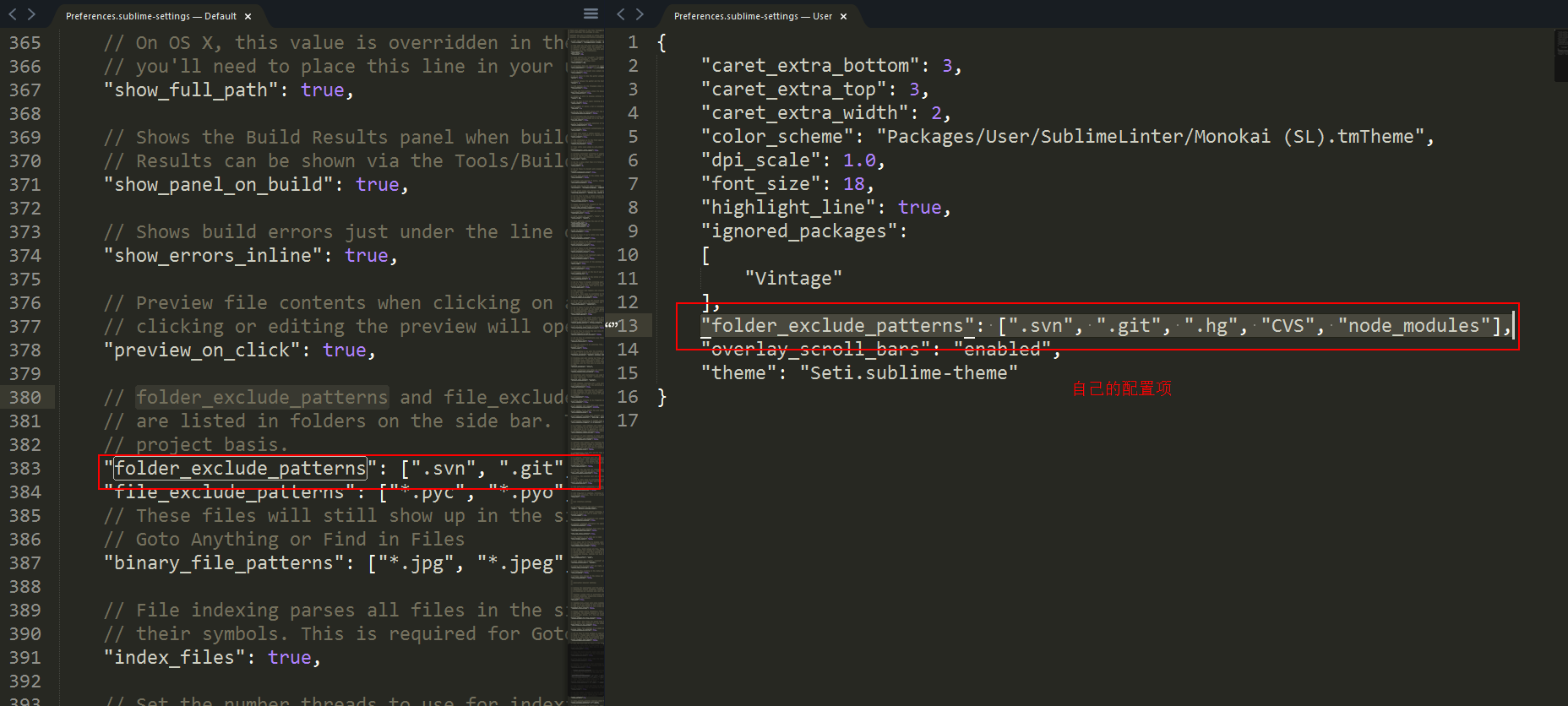
如何exclude node_modules文件夹
看这里
在
这里设置,相关的项。

菜单栏基础功能介绍

File:文档相关,新建文件,打开文件或文件夹等。Edit:文件编辑相关,复制,剪切等(CVS大法好)。除此之外还有一些强大的功能。Selection:选择相关,帮助选择代码。Find:查找替换相关。这个和其它编辑器区别好像不大。Ctrl+F查找、Ctrl+H替换等。
View:对Sublime_Text编辑器本身的一些配置。SideBar:开启侧边栏Ctrl+k,bShow console:打开控制台窗口,安装package control需要使用.
Goto:快捷导航:下面介绍。Goto Anythingtools:工具,一些命令。new Snippet:自定义代码片段,保存到user下
Project: 项目相关,用的少。Preferences:对于sublime_text进行一些个性化定值。Help:如同名字。注册在这里
快捷键
line相关:Ctrl+Shift+D:复制当前行Ctrl+Shift+K:删除当前行Ctrl+j合并一行Ctrl+Enter:在当前行下添加新行。AfterCtrl+Shift+Enter:在当前行上添加新行。Before
Comment注释:Ctrl+/:行注释。Ctrl+Shift+/:块注释
Ctrl+Shift+P:调用命令面板,快速查找,例如:改变语法模式等。- 模糊匹配,可以减少对快捷键的记忆。
Shift+Alt+1,2,3,4,5:开启对应数字的多栏编辑
Ctrl+P :Goto Anything
Ctrl+P: 查找项目中的文件:- 直接输入名称:在不同文件中切换, 支持级联的目录模式
::+ 行号:Ctrl+G定位到具体的行。@:+ 符号:Ctrl+R定位到具体的符号,例如:JS函数名,CSS选择器名。#:+ 关键字:Ctrl+;匹配到具体的匹配的关键字。主要是模糊匹配。
多行游标
Ctrl+D:选中当前光标所在位置的 单词 。连续使用时,进行多光标选择,选中下一个同名单词。Ctrl+K:配合Ctrl+D可以 跳过 下一个同名单词。Ctrl+L:选择当前光标所在位置的 行 。连续使用时,继续选中下一行。Ctrl+Shift+L:在多行选中后,在所有选中的行后产生游标。Alt+F3:选中文档中所有的同名单词。Shift+鼠标右键:向下拖动,产生多个光标。
设置
使用 Ctrl+`调出console面板输入 sublime.log_commands(True) ,可以得到当前使用的命令面板进行设置的值。方便进行快捷键的绑定。
下面这些都可以通过命令面板快捷查找
Settings-User:个人对于sublime_text的定制。使用JSON格式,会直接覆盖掉Settings-Default默认设置中的内容。
// User/Preferences.sublime-settings
//我觉得自带字体挺好的。
{
"color_scheme": "Packages/User/SublimeLinter/Dawn (SL).tmTheme", //主题
"draw_minimap_border": true, // 右侧缩略图边框
"font_size": 10, // 字体大小
"highlight_line": true, // 当前行标亮
"save_on_focus_lost": true, // 当前行标亮
"theme": "Spacegray Eighties.sublime-theme", //主题相关
"word_separators": "./\\()\"':,.;<>~!@#$%^&*|+=[]{}`~?", // 双击选中中划线
"word_wrap": true, //自动换行
"trim_trailing_white_space_on_save": true, //自动移除行尾多余空格
"ensure_newline_at_eof_on_save": true, //文件末尾自动保留一个空行
"disable_tab_abbreviations": true, //禁用 Emmet 的 tab 键功能(请使用 ctrl+e)
"translate_tabs_to_spaces": true, //把代码 tab 对齐转换为空格对齐
"tab_size": 4, //空格数
"fade_fold_buttons": false, //显示代码块的倒三角
"bold_folder_labels": true, //侧边栏文件夹加粗
"auto_find_in_selection": true //开启选中范围内搜索
}
key - Bindings-User:个人对于快捷键的设置。同样会覆盖默认的设置。例如:
//自动改变缩进格式
{ "keys": ["shift+tab"], "command": "reindent","args":{"single_line":false} }
sublime text 3中文文件名乱码
在sublime text 3中,Preference, Settings-User,最后加上一行
"dpi_scale": 1.0
覆盖操作系统设置的DPI。
这是我的Settings-User
{
"font_face": "Consolas",
"font_size": 15,
"ignored_packages":
[
"Vintage"
],
"line_padding_bottom": 1,
"line_padding_top": 1,
"tab_size": 4,
"translate_tabs_to_spaces": true,
"word_wrap": "true",
"dpi_scale": 1.0 #主要是这行生效!
}
实现保存自动刷新
tools :工具下的 Build System 选择新建一个选项后,进行如下设置(注意后缀),保存到user目录下:
//这样设置。。地址是你的浏览器位置
{
"cmd" :["C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe","$file"],
"selector":["text.html"]
}
而且选择第一个 auto , 修改内容后按 Ctrl+B ,可以看到自动打开了chrome并且是修改后的内容。
插件的安装与使用
安装 package control 。
这里我使用的是sublime_text3, 2的话上官网查询代码。
首先打开package control的 官方网站 。
复制下面这一段代码:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
在上面说的 View –> Show console 打开控制台窗口,粘贴上面的代码,回车,然后就是等待安装了,需要一定的时间。安装完成后重启
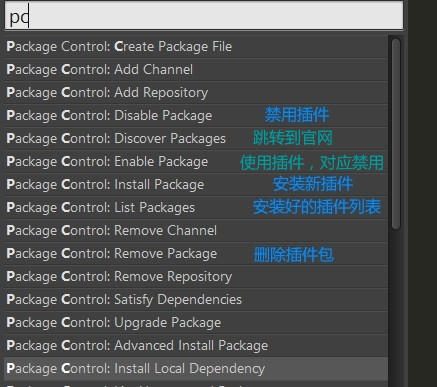
使用 Ctrl+Shift+P ,打开控制面板,输入PC,效果如下,说明安装成功了。

安装主题
- 按照上面的步骤,打开图片中的安装插件就行了,其实默认配色真的挺好看的
- 推荐在安装前,先去 官方网站查看样式 。的样式,以及设置方法,说明文档。一般安装成功后,会自动弹出。
- 以
Theme - Spacegray为例:
 先使用
先使用 Ctrl+Shift+P 输入PCI,回车选择 Install Package 。需要等待一会加载时间,输入 Theme-Spacegray 。其实不输入完也会模糊匹配出来的。
- 回车等待安装就好,成功后会弹出一个使用设置的页面,把其中的如下代码拷贝到
Settings-User,保存,你会发现,默认的主题已经变成了刚刚我们查看过的主题了。
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme", "theme": "Spacegray Eighties.sublime-theme"
当然,你也可以通过菜单栏,进行主题的选择。会有相同的效果。它会自动在 Settings-User 进行设置。
个人常用插件及使用方法:
NO.1 AdvancedNewFile :快速新建文件。
- 假设有文件夹
file。我们正在输入代码,又想在新的子目录下新建html文件的话用传统方式得很多步,新建目录,新建文件,保存等等等。 - 但是有了该插件之后,事情就变得简单了许多,只需要按下
Ctrl+Shift+N,输入文件夹以及文件名,你就会看到如下效果:(回车,你会发现已经子目录下的文件已经新建完成了!)

NO.2 Nettuts+ Fetch :管理类库。
安装成功后输入 Ctrl+Shift+P 打开命令面板,输入 Fetch ,可以看到以下:

选择 file 可以看到设置的文件。选择下载
配合刚刚上面的插件使用,简直完美..
NO.3 Sidebar Enhancements :增强侧边栏。
必装插件,无比强大,就不过多介绍了。可以在浏览器中打开,还可以配置不同文件的打开方式。
单单下面这一个功能就必须安装了!快捷在不同浏览器打开:参考: SideBarEnhancements快捷键设置
- 可选
SyncedSideBar:每次打开文件,侧边栏都会同步显示该文件所在目录树中的位置
NO.4 Doc Blockr :代码块注释。
可以快速的对函数进行注释。保存代码规范
支持多种语言。(个人觉得brackets的这个插件比Sublime Text做得好多了。)
/* :回车创建一个代码块注释
/** :回车在自动查找函数中的形参等等。
它会生成 JSDoc 格式的注释。如果你从没有使用过类似的工具,DocBlockr 会让你觉得以前没有它是如何写代码的。帮助你创造你的代码注释,通过解析功能,参数,变量,并且自动添加基本项目。
NO.5 SublimeLinter-jshint :语法校验
- 需先安装
SublimeLinter。 - 需先安装
Node.JS及npm。 - 在cmd输入
npm install -g jshint,等待安装成功就好了。
安装成功后,重启就可以测试代码的风格了。
当然还可以自定义校验规则,在该目录下使用 Ctrl+Shift+N 创建文件 .jshintrc ,在其中使用JSON格式配置校验风格。
例如:
//建议使用===,不使用时会有提示。
{
"eqeqeq":true
}
并且在左下角会有错误提示。需要注意的是内容有更改时,才会立即生效。
详细自定义规则: 自定义Hint校验
NO.6 Git :版本控制
可视化的操作:帮助你与你的Git repo协议进行交互。它支持很多命令像init, push, pull, branch, stash,等等。了解更多关于你在Sublime Text里面究竟能使用哪些Git功能,以提高您的工作流程。
-
GitGutter:Sublime Text 有了 Git 插件之后,GitGutter 更好的帮助开发者查看文件之前的改动和差异,提升开发效率。
NO.7 Emmet :不解释。
中文文档:地址
NO.8 JsFormat :代码格式化
- JsFormat 基于 JS Beautifier,可以帮助你自动格式化 JavaScript 和 JSON。这对于阅读代码是非常有用的。
- 快捷键:
Ctrl + Alt + f或者,你也可以使用菜单栏。 - 可定制喜欢的格式:在 SublimeText 3 中 Preferences -> Package Settings -> JsFormat -> Settings - Default 可以调整这些配置。
NO.10 jQuery :JQuery的API代码片段
我知道目前在很多地方 jQuery 看似已经落伍了,但是如果你不是建立一个交互性很强的网站或者你只是想在已有应用上添加功能,它仍然是非常有用的。
比如,输入 $.a 就可以让我选择 $.ajax() ,然后自动扩展成以下代码:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
NO.11 BracketHighlighter :符号高亮
该插件提供行数列高亮的各种配对的语法符号,显示在行号上。效果如下:

配置方法参考 sublime text3下BracketHighlighter的配置方法
NO.12 JavaScript Next :完美支持ECMAScript 6
- JavaScript Next 提供了比默认JavaScript Package更好的语法高亮,而且他完美支持ECMAScript 6。
- 建议完全使用 JavaScript Next代替JavaScript Package。
NO.13 CSS3 :CSS3语法高亮
- 默认安装的Sublime Text对CSS3的支持让人抓狂,帧动画?别开玩笑了你只会看到一片白色的纯文本一样的代码。
- 事实上不光CSS3,我建议用CSS3 Package完全替代原来的CSS Package来完成语法高亮。把原来的禁用了吧
NO.14 Color Highlighter :CSS颜色高亮
- 这个插件我等了很久了(在使用breakets的时候发现 的,好用到爆),我最早用Sublime Text写CSS时候就在想“这堆颜色码谁知道是什么颜色”。。
- 还是brackets的牛逼
- Color Highlighter这个插件会检测CSS文件中的颜色码,不论是Hex码或者RGB码都能很好的显示。
- Color Highlighter能够设置成用背景色或者边框提示颜色,我一般在Settings里做这样的设置:
{
"ha_style": "filled",
"icons": false
}
效果如下:

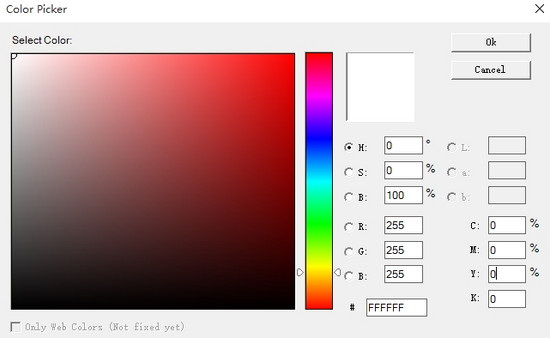
NO.15 Colorpicker :使用一个取色器改变颜色
使用方法: ctrl + shift + c ,快捷键有冲突,需修改。可以通过 ctrl+shift+p :来搜索调用

NO.16 Markdown Editing 和 Markdown Preview ,实现预览MD
- 当在 Sublime Text 中编写 markdown 文件时,在浏览器中打开全是乱码,因为还没有将 markdown 文件解析成相应的 HTML.
- 这两个插件的功能就是可以用浏览器浏览 Sublime Text 中编写的 markdown文件。
- 配置:
打开 Preferences->Package Settings->Markdown Preview->Setting User 将下面这句话粘贴进去。
{
// "浏览markdown的浏览器的路径"
"browser" : "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
}
//打开Preferences->Key Binding User,添加下面一句话。
{ "keys": ["f6"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },
//keys的值是以上面浏览器预览markdown文件。
直接按F6就可以打开了
不进行这些配置的话,因为我们在前面 实现保存自动刷新 使用了一些操作,按 ctrl+b ,就会在该目录下,创建一个同名的html文件。
选中该htnl文件,再次按 ctrl+b 可以达到同样的预览效果,不过还是F6简单不是吗?
NO.17 AutoFileName :文件路径自动提示
这个直接安装就可以用了,挺方便的。
NO.18 Terminal :在Sublime Text直接打开命令行
NO.19 CSScomb : CSS属性排序
NO.20 JavaScript Completions 和 Java Script & Node JS Snippets 。输入提示,代码补全
其他:
LiveStyle: 实时刷新双向修改
win下没有配置成功IMESupport,输入法不跟随时安装FileHeader,自动更新保存时间,文件模板Quote HTML,把HTML拼接成js插入字符串CSS Format,CSS格式化AutoPrefixer,浏览器私有属性前缀补全 (Node.js依赖)ConvertToUTF8,GBK编码兼容
参考如下:
- 慕课网视频: 前端开发工具技巧介绍—Sublime篇
- 慕课网视频: 快乐的sublime编辑器
- Sublime Text手冊: 点击查看
- Github资源合集 jikeytang/sublime-text
- 知乎Sublime Text专题 点击查看
自己补充的插件(可能重复)
Emmet(zencode)
AutoFileName
自动补全文件路径
GotoLastEdit
类似eclipse的最后一次编辑的控件。快捷键也是ctrl+q
Terminal
打开命令行的快捷方式,快捷键为ctrl+shift+t
react 显示颜色提示
react es6 代码提示
advance new file
新文件增强工具
SideBarEnhancements
侧边栏增强工具
git
可视化的操作:帮助你与你的Git repo协议进行交互。它支持很多命令像init, push, pull, branch, stash,等等。了解更多关于你在Sublime Text里面究竟能使用哪些Git功能,以提高您的工作流程。
GitGutter :Sublime Text 有了 Git 插件之后,GitGutter 更好的帮助开发者查看文件之前的改动和差异,提升开发效率。
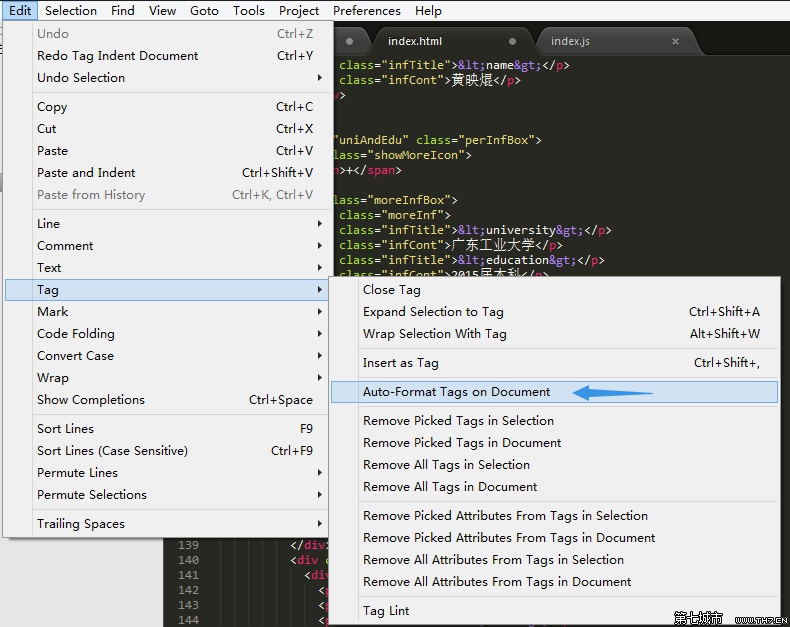
Tag插件
这是HTML/XML标签缩进、补全、排版和校验工具

安装该插件后,可以如上图方式使用Tag插件对HTML/XML进行自动排版等操作
GBK Encoding Support
对应gb2312来说,Sublime Text 2 本生不支持的,我们可以通过Ctrl+Shift+P调出命令面板或Perferences->Package Contro,输入install 调出 Install Package 选项并回车,在输入“GBK Encoding Support”选择开始安装,左下角状态栏有提示安装成功。这时打开gbk编码的文件就不会出现乱码了,如果有需要转成utf-8的可以在File-GBK to UTF8-选择Save with UTF8就偶看了。
BracketHighlighter
Seti_UI
配置在安装好之后,会有提示
editorconfig
帮助规范es6代码书写风格。配合eslint使用。
Sublime中增加格式化代码的快捷键
其实sublime自身就有格式化命令,就不再安装插件,位置在[Edit]->[Line]->[Reindent]
但这个默认的命令没有快捷键,就重新定义了一下,想用习惯了的eclipse快捷键:Ctrl+Shift+F但是和“在文件中查找”冲突了。改用Alt+Shift+F吧,和netbeans保持一致。
[Preferences]->[Key Bindings]->[User]中,添加如下:
{ "keys": ["alt+shift+f"], "command": "reindent" }
Sublime Text 3 搭建 React.js 开发环境
Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境。
1. babel-sublime
支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展。关于 babel 的更多介绍可以看这里:为什么说Babel将推动JavaScript的发展
安装
-
PC:
Ctrl+shift+p -
Mac:
Cmd+shift+p
打开面板输入babel安装
配置
-
打开.js, .jsx 后缀的文件;
-
打开菜单
view,Syntax -> Open all with current extension as... -> Babel -> JavaScript (Babel),选择babel为默认 javascript 打开syntax
2. sublimeLinter-jsxhint
JSX 代码审查,实时提示语法错误, 帮助快速定位错误点.
安装
-
PC上
ctrl+shift+p(MacCmd+shift+p)打开面板输入sublimeLinter-jsx安装(依赖于sublimeLinter) -
安装
node.js -
安装 jsxhint
npm install -g jsxhint3. 修改 Emmet 兼容jsx 文件
emmet 作为前端开发必备插件之一非常方便快捷,通过修改默认的 sublime就可以在 jsx 文件中快速通过 emmet 编写自定义组件。
安装
PC上ctrl+shift+p(MacCmd+shift+p)打开面板输入emmet安装
使用方法
打开 preferences -> Key bindings - Users,把下面代码复制到[]内部。
{
"keys": [
"super+e"
],
"args": {
"action": "expand_abbreviation"
},
"command": "run_emmet_action",
"context": [{
"key": "emmet_action_enabled.expand_abbreviation"
}]
},
{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
"context": [{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
}, {
"key": "preceding_text",
"operator": "regex_contains",
"operand": "(\\b(a\\b|div|span|p\\b|button)(\\.\\w*|>\\w*)?([^}]*?}$)?)",
"match_all": true
}, {
"key": "selection_empty",
"operator": "equal",
"operand": true,
"match_all": true
}]
}使用super+e触发 emmet;正则判断用 a,div,span,p,button标签默认tab 触发;默认 class 修改为 className。
注:
-
supre+e 在 PC 上指的是
win+e(pc 建议修改为emmet 默认按键ctrl+e),在 mac 上指的是cmd+e -
以上规则来源于StackOverflow,正则小有修改
4. JsFormat 格式化 js 代码
jsformat 是 sublime 上 js 格式化比较好用的插件之一,通过修改它的e4x 属性可以使它支持 jsx。
安装
PC上ctrl+shift+p(MacCmd+shift+p)打开面板输入JsFormat安装.
使用
打开preferences -> Package Settings -> JsFormat -> Setting - Users,输入以下代码:
{
"e4x": true,
// jsformat options
"format_on_save": true,
}即可保存时自动格式化,并支持 jsx 类型文件.
5. 编译 jsx
-
使用babel-sublime
带有编译 jsx 的命令 babel build。使用 babel 编译 jsx 也由 React 项目官方引用。该命令依赖于 node 包 babel。babel 同时也支持 ES6的新语法经过编译在浏览器中运用。npm install -g babel在 sublime 中使用
ctrl+shift+p打开面板输入babel transform自动编译成 react.js 文件 -
使用自动化构建工具(gulp|grunt 等)
以 gulp 为例(依赖 gulp,需提前安装):npm install gulp-babel/** * babel */ var gulp = require('gulp'), babel = require('gulp-babel'); gulp.task('babel', function() { return gulp.src('./src/**/*.jsx') .pipe(babel()) .pipe(gulp.dest('./dist')); });在命令行中输入 gulp babel 运行
配合 BrowserSync 使用可以实时监测改动并同步刷新多平台上得浏览器。
npm install gulp-babel gulp-plumber gulp-notify gulp-cached browser-sync run-sequence
/**
* babel
*/
var gulp = require('gulp'),
babel = require('gulp-babel'),
bs = require('browser-sync').create(),
reload = bs.reload,
runSequence = require('run-sequence').use(gulp),
src = 'src', //源目录路径
dist = 'dist'; //输出路径
gulp.task('babel', function() {
var onError = function(err) {
notify.onError({
title: "Gulp",
subtitle: "Failure!",
message: "Error: <%= error.message %>",
sound: "Beep"
})(err);
};
return gulp.src(src + '/**/*.jsx')
.pipe(cached('react')) //把所有东西放入缓存中,每次只编译修改过的文件
.pipe(plumber({ //发生错误时不会中断 gulp 的流程,同时触发 notify 消息提示
errorHandler: onError
}))
.pipe(babel())
.pipe(gulp.dest(dist));
});
// Start the server
gulp.task('bs', function() {
var files;
files = [
src + '/**/*.+(html|php|js|css|png|jpg|svg|gif)'
];
bs.init(files, {
server: {
baseDir: src,
}
});
});
gulp.task('server', ['babel','bs'], function() {
gulp.watch(src + '/**/*.jsx', function() {
runSequence('babel', reload);
});
})在命令行中输入 gulp server 运行。
或者使用 sublime 自带的 build 工具,选择Tools -> Build System -> New Build System
输入:
{
"shell_cmd": "gulp server --cwd $file_path"
}并保存为 gulpBabel.sublime-build(名称随意,保持.sublime-build后缀名),存放到Packages - Users文件夹里面,在 sublime 中使用ctrl+shift+b(或Tools -> Build With ..)打开 build 面板,选择刚刚输入的名称,在这里是gulpBabel运行。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








