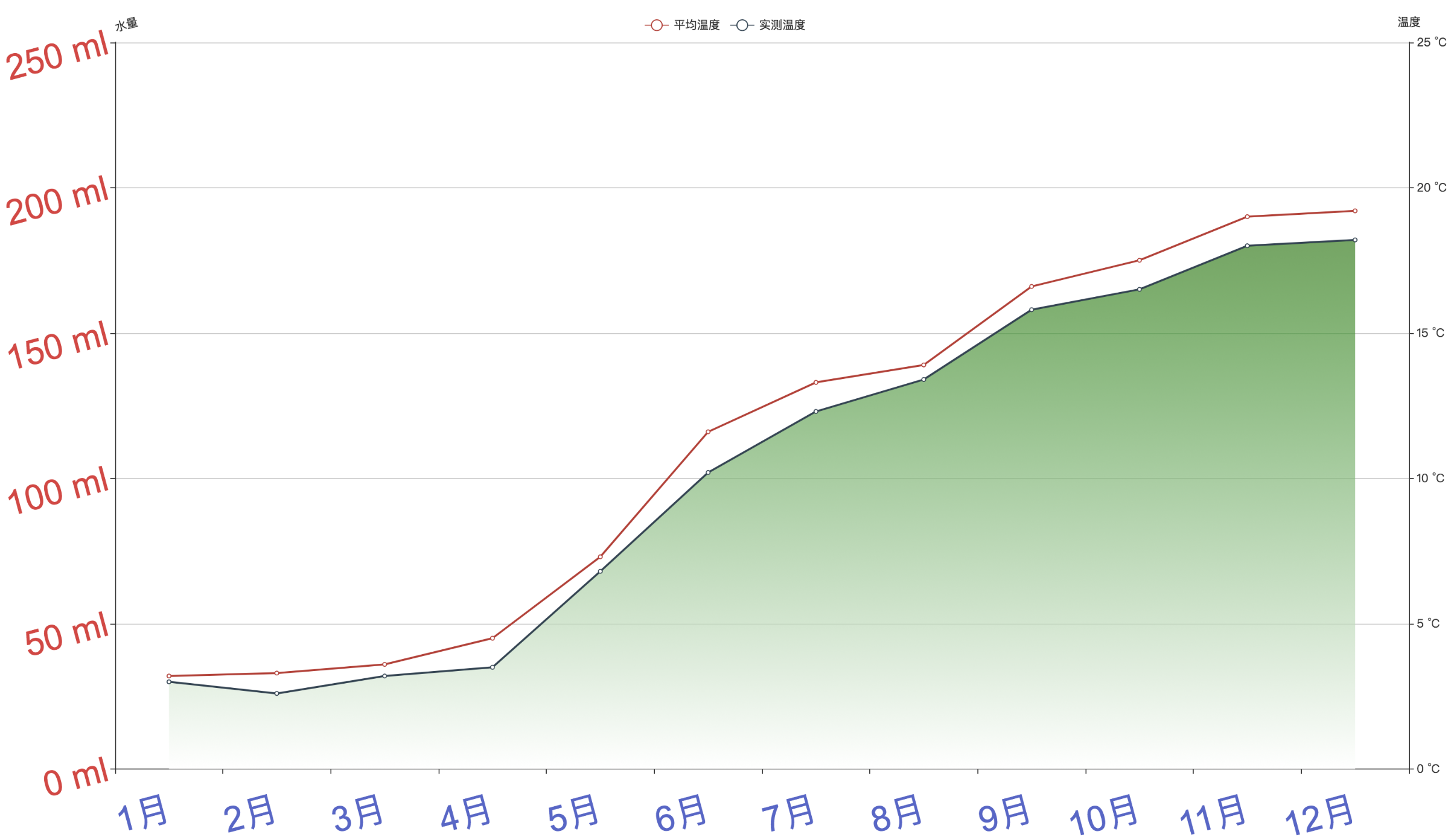
Echarts区域填充效果
参考官方配置手册series.areaStyle.normal

附代码
series: [{
name: '平均温度',
type: 'line',
yAxisIndex: 1,
data: [3.2, 3.3, 3.6, 4.5, 7.3, 11.6, 13.3, 13.9, 16.6, 17.5, 19.0, 19.2]
},
{
name: '实测温度',
type: 'line',
areaStyle: {
normal: {
color: {
type: 'linear',//设置线性渐变
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'green' // 0% 处的颜色
}, {
offset: 1, color: 'white' // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
},
}
},
yAxisIndex: 1,
data: [3.0, 2.6, 3.2, 3.5, 6.8, 10.2, 12.3, 13.4, 15.8, 16.5, 18.0, 18.2]
}]






















 3677
3677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








