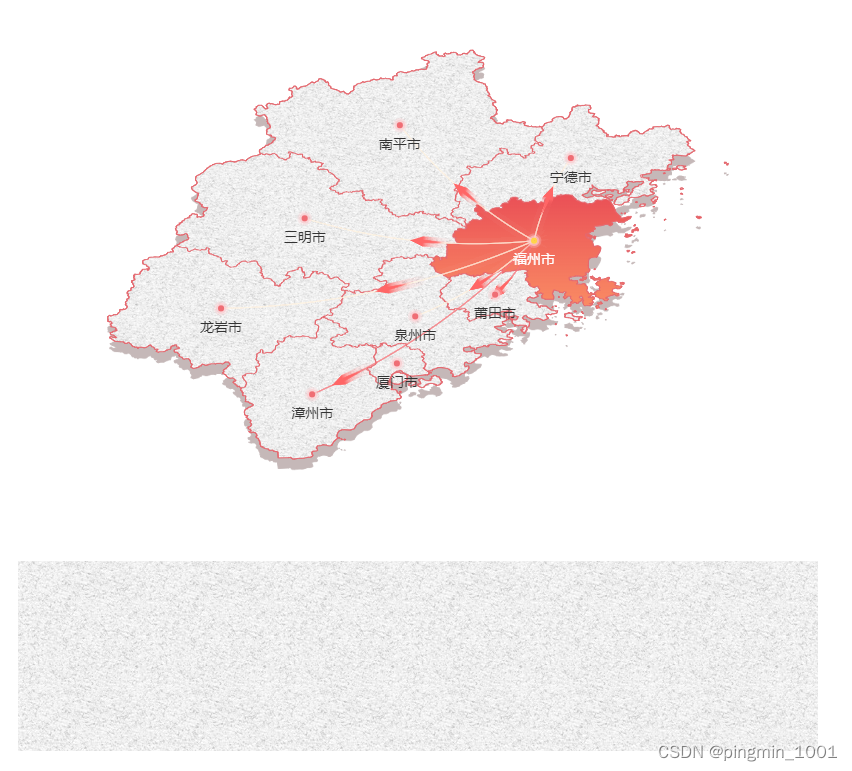
以福建省地图为例,正常纹理填充的效果图。
//js 设置图片地址
var picTag = new Image();
picTag.src='xxxx.png';
//图片加载完成后去设置option配置内容,不然图片没加载出来,背景图片没显示出来。
//图片背景设置主要内容
geo: [{
itemStyle:{
areaColor:{
image: picTag,// 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
repeat: 'repeat' // 是否平铺,可以是
}
}
}];
//页面模板放入img标签形式
//<img src='xxxx.jpg' id="pic">
geo: [{
itemStyle:{
areaColor:{
image: document.getElementById("pic"),// 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
repeat: 'repeat' // 是否平铺,可以是
}
}
}];
纹理填充效果图:
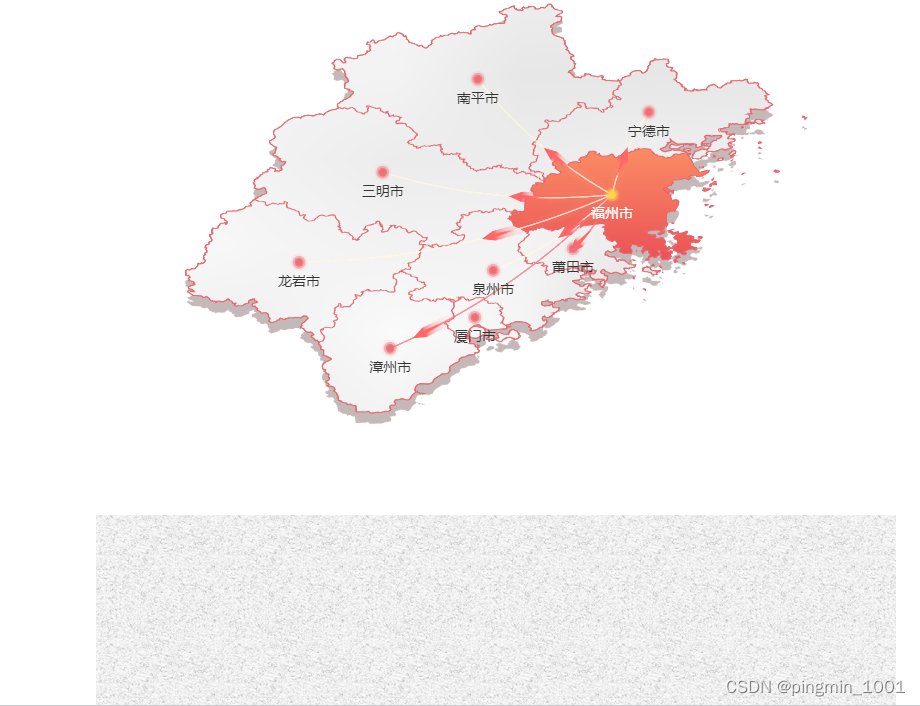
纹理填充出现的问题:
最开始测试用4.0.4的版本去配置,纹理填充会填充颜色,但是不会显示纹理---------echart版本问题,版本需要>4.4.0。
可能出现下面这种效果:只有颜色,没有纹理。





















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








