探寻IOS8的新亮点:毛玻璃效果的简易实现
IOS8之前,apple官方并不建议开发者使用类似毛玻璃的模糊效果,也并没有开放相关的接口,大部分的开发者是通过转化CGImage这个类来实现毛玻璃的模糊效果,并且实现的效果也很优秀。在IOS8之后,苹果官方新出了一个类UIVisualEffectView,通过这个类,实现毛玻璃效果变得轻而易举,而且效率非常之高,下面,我们来介绍下这个类的简单用法。
一、了解几个类
1、UIVisualEffectView
这个类为我们提供了一个方便的接口,用来展示复杂的图像效果。
2、UIVisualEffect
官方对这个类的解释相当简单,它没有任何方法,只是充当一个帮助UIVisualEffectView创建的对象,是UIBlurEffect和UIVibrancyEffect的父类,或者可以理解,它的功能相当于一个抽象类。
3、UIBlurEffect
这个类是创建模糊效果,也就是毛玻璃效果的类,可以设置风格。
4、UIVibrancyEffect
从这个类的名字就可以看出,这个类是UIBlurEffect的扩展,可以创建出明亮的标签的按钮。
二、开始创建虚化的背景
首先,初始化一个UIVisualEffectView对象:
- (instancetype)initWithEffect:(UIVisualEffect *)effect;
这个方法里面的参数是UIVisuaEffect对象,我们先用UIBlueEffect的方式来创建:
+ (UIBlurEffect *)effectWithStyle:(UIBlurEffectStyle)style;
这个方法可以设置一个风格参数,风格枚举如下:
|
1
2
3
4
5
|
typedef
NS_ENUM(NSInteger, UIBlurEffectStyle) {
UIBlurEffectStyleExtraLight,
//高亮的风格
UIBlurEffectStyleLight,
//亮化的风格
UIBlurEffectStyleDark
//暗化的风格
} ;
|
这些都做好之后,我们需要给这个UIVisualEfffectView对象一个frame,然后直接加到我们想要虚化的背景上,总体代码如下:
|
1
2
3
4
5
6
7
8
9
|
UIImageView * view = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
UIImage * img = [UIImage imageNamed:@
"1.jpg"
];
UIVisualEffectView * effectView = [[UIVisualEffectView alloc]initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight]];
//设置虚化度
effectView.alpha=1.0;
effectView.frame=CGRectMake(0, 0, self.view.frame.size.width, 200);
view.image=img;
[view addSubview:effectView];
[self.view addSubview:view];
|
效果如下:
三、UIVisualEffectView的几个属性
@property (nonatomic, retain, readonly) UIView *contentView;
这个参数和我们后面将要说的创建明亮的标签和按钮有关,这里先不多介绍。
@property (nonatomic, copy, readonly) UIVisualEffect *effect;
获得UIVissualEffect对象
@property(nonatomic) CGFloat alpha;
这个参数和虚化的程度有关
四、在虚化的背景上创建颜色绚丽的标签
我们先来看一个效果,我们在刚才创建的虚化的背景上添加一个标签,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
UILabel * view2 = [[UILabel alloc]init];
view2.text=@
"注意看字体的颜色!"
;
view2.font=[UIFont boldSystemFontOfSize:32];
view2.frame=CGRectMake(0, 0,300, 100);
UIImageView * view = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
UIImage * img = [UIImage imageNamed:@
"1.jpg"
];
UIVisualEffectView * effectView = [[UIVisualEffectView alloc]initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight]];
[effectView addSubview:view2];
effectView.alpha=0.8;
effectView.frame=CGRectMake(0, 0, self.view.frame.size.width, 200);
view.image=img;
[view addSubview:effectView];
[self.view addSubview:view];
|
效果如下:
我们换另一种虚化效果来对背景进行虚化:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
UILabel * view2 = [[UILabel alloc]init];
view2.text=@
"注意看字体的颜色!"
;
view2.font=[UIFont boldSystemFontOfSize:32];
view2.frame=CGRectMake(0, 0,300, 100);
UIImageView * view = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
UIImage * img = [UIImage imageNamed:@
"1.jpg"
];
UIVisualEffectView * effectView = [[UIVisualEffectView alloc]initWithEffect:[UIVibrancyEffect effectForBlurEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]]];
[effectView.contentView addSubview:view2];
effectView.alpha=0.8;
effectView.frame=CGRectMake(0, 0, self.view.frame.size.width, 200);
view.image=img;
[view addSubview:effectView];
[self.view addSubview:view];
|
效果如下:
现在可以很明白的了解,UIBlurEffect是对整个背景进行虚化,UIVibrancyEffect是对添加的标签等附件进行背景虚化。注意,这些附件,必须加在UIVisualEffectView的contentView里,否则将不起任何作用。
五、一个小控件
通过上面的介绍,我们可以发现,在IOS8中创建一个毛玻璃效果是如此的容易,apple官方提供的类也是如此的强大,我们很轻松就可以实现实时变化虚化程度的动画效果,这在以前是非常麻烦和低效的。但是apple还有一个忠告:莫要泛滥的使用虚化,导致很差的用户体验!
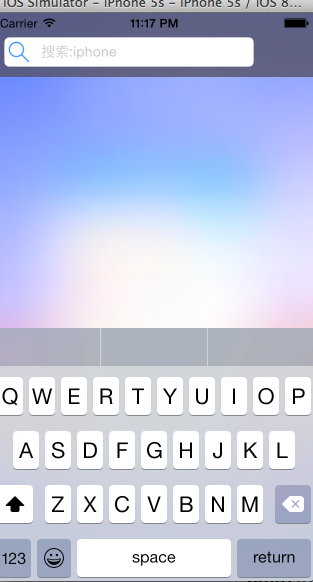
最后,和大家分享一个前两天写的小控件,实现的效果是仿IOS8中在桌面下拉会是背景渐变虚化,从顶部会滑出搜索框。如下:可以当做一个demo来参考。
链接地址:http://d.cocoachina.com/code/detail/297393。

























 7461
7461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








