去年年底应一个朋友的要求,花了点时间从原来的项目中抽取了一份界面样式。
登录样式代码:

 View Code
View Code
1
/*
--------------------------------------------------------------
2 /* All Rights Reserved , Copyright (C) 2009 , CreaSoft , Ltd.
3 /*--------------------------------------------------------------
4
5 <remarks>
6 /* 头部
7 /* Head
8 /*
9 /* 修改纪录
10 /*
11 /*版本:1.0 2009.09.29 LiangMingMing 创建代码
12 /*
13 /* 版本:1.0
14 /* <author>
15 /* <name>LiangMingMing</name>
16 /* <date>2009.09.29</date>
17 /*</author>
18 /* </remarks> */
19
20 /* 图片集成 */
21 .ImgJ1{ background-image: url(../Images/Login/标签.gif); background-repeat: no-repeat; background-position: 0px 0px;}
22 .ImgJ2,.SmbBtn{ background-image: url(../Images/Login/内容.gif); background-repeat: no-repeat; background-position: 0px 0px;}
23
24 /* 整体框架 */
25 .BODYFORM{ vertical-align: middle; text-align: center; margin: auto;}
26 #DIVFORM { width: 960px; height: 724px; vertical-align: middle; text-align: center; margin: auto;}
27
28 /* 头部 */
29 #DIVHEAD{ width: 100%; height: 50px; line-height: 0;}
30 #DIVHEADLEFT {
31 width: 50%; /* 设定宽度 */
32 height: 50px;
33 text-align: left; /* 文字左对齐 */
34 vertical-align: middle ;
35 float: left; /* 浮动居左 */
36 clear: left; /* 不允许左侧存在浮动 */
37 /* overflow:hidden */ /* 超出宽度部分隐藏 */
38 }
39 #DIVHEADRIGHT
40 {
41 font-size: 12px;
42 font-family: 宋体;
43 color: Black ;
44 width: 49%;
45 height: 50px;
46 text-align: right;
47 vertical-align: middle ;
48 float: right; /* 浮动居右 */
49 clear: right; /* 不允许右侧存在浮动 */
50 /* overflow:hidden */
51 }
52 .DIVCOMPANY{ background-image: url(../Images/Login/标识.jpg); margin-top: 18px; width: 162px; height: 36px; text-align: left; vertical-align: middle ; float: left; /* 浮动居右 */ clear: left; /* 不允许右侧存在浮动 */ }
53 .DIVCOMPANYEXPLAIN{ margin-top: 18px; text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 260px; height: 36px; background-position: 0px -192px;}
54 #DIVHEADRIGHTPAGE{ margin-top: 28px; width: 260px; width: 300px!important; display: block; height: 20px; text-align: left; vertical-align: bottom ; float: right; /* 浮动居右 */ clear: left; /* 不允许右侧存在浮动 */ }
55 #DIVHEADRIGHTPAGE ul { list-style: none; margin: 0px;}
56 #DIVHEADRIGHTPAGE ul li a:link,#DIVHEADRIGHTPAGE ul li a:visited { font-size: 12px; color: #666 ; TEXT-DECORATION: none;}
57 #DIVHEADRIGHTPAGE ul li a:hover{ color: Red}
58 #DIVHEADRIGHTPAGE ul li { float: right; margin: 0 1px; display: block; line-height: 28px}
59 #DIVHEADRIGHTPAGE ul { clear: both ; list-style: none; margin: 0px;}
60 #DIVHEADRIGHTPAGE ul li { float: left; margin: 0 2px; display: block; line-height: 28px}
61
62 /* 主体框 */
63
64 #DIVMDI{ width : 100% ; height: 486px; background-image: url(../Images/Login/背景.gif); text-align: left; margin: 0;} /* 背景 */
65 #DIVMDISUM{ height: 340px; width: 655px; margin-left : 255px; margin-top: 45px; }
66 #DIVMDILABAL{ height: 305px; width: 240px; margin-left : -40px!important; margin-top: 65px!important; margin-left: 0px; margin-top: 20px; display: block; float: left; /* 浮动居左 */ clear: left ;}
67 /* 标签 */
68 #DIVMDILABAL ul li.l1 { display: block; width: 240px;}
69 #DIVMDILABAL ul li.l2 { display: block; width: 240px;}
70 #DIVMDILABAL ul li.l3 { display: block; width: 240px;}
71 /* 默认 */
72 #DIVMDILABAL ul { list-style: none; margin: 0px;}
73 .DIVMDILABAL_UL_LI1{ display: block; width: 240px; height: 103px; background-position: 0px 0px;}
74 .DIVMDILABAL_UL_LI2{ display: block; width: 240px; height: 102px; background-position: 0px -103px;}
75 .DIVMDILABAL_UL_LI3{ display: block; width: 240px; height: 102px; background-position: 0px -203px;}
76 /* 移动焦点时 */
77 #DIVMDILABAL ul { list-style: none; margin: 0px;}
78 .DIVMDILABAL_UL_LI1:hover{ display: block; width: 240px; height: 103px; background-position: -256px 0px;}
79 .DIVMDILABAL_UL_LI2:hover{ display: block; width: 240px; height: 102px; background-position: -256px -103px;}
80 .DIVMDILABAL_UL_LI3:hover{ display: block; width: 240px; height: 102px; background-position: -256px -203px;}
81 /* 选中 */
82 .DIVMDILABAL_UL_LI1_Select{ display: block; width: 240px; height: 103px; background-position: -512px 0px;}
83 .DIVMDILABAL_UL_LI2_Select{ display: block; width: 240px; height: 102px; background-position: -512px -103px;}
84 .DIVMDILABAL_UL_LI3_Select{ display: block; width: 240px; height: 102px; background-position: -512px -203px;}
85 /* 切换内容 */
86 #DIVCONECT{ text-align: center ; vertical-align: middle ; float: right; /* 浮动居左 */ width : 415px; height: 340;}
87 #DIVLOGO{ margin-top: 60px!important; margin-top: 18px; display: block; width : 380px; height: 50px;}
88 #DIVLOGIN{ width : 380px; height: 255px;}
89 .TTABLE_LOGIN{ font-size: 12px; font-family: 宋体; border: 0; margin: 0; padding: 0;}
90 .TTABLE_LOGIN TR TD.t1{ width: 50px; height: 40px; text-align: center ; vertical-align: middle;}
91 .TTABLE_LOGIN TR TD.t2{ height: 40px; text-align: center; vertical-align: middle;}
92 .TTABLE_LOGIN TR TD.t3{ width: 100px; height: 40px; text-align: left ; vertical-align: middle;}
93 .TTABLE_LOGIN TR TD.t4{ text-align: left; height: 40px; vertical-align: middle;}
94 .TTABLE_LOGIN TR TD.t5{ text-align: center; height: 30px; vertical-align: middle; color: Red ;}
95 .TTABLE_LOGIN TR TD.t6{ text-align: left; height: 30px; vertical-align: middle; }
96 .TEXTBOX_LOGIN{ font-size: 12px; border: 1px solid #666666; background: #F1FAFF; height: 30px; width: 200px;}
97
98 /* 按钮样式 */
99 .BUTTON_LOGIN{ border: none; width: 86px; height: 34px;}
100
101 /* 文本框样式 */
102 /* OA */
103 .TabOn_OA_Ipt{ background: #F1FAFF; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
104 .TabOn_OA_IptOnF{ background: #FFFFD8; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
105
106 /* 人事 */
107 .TabOn_ICM_Ipt{ background: #F1FFF7; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
108 .TabOn_ICM_IptOnF{ background: #FFFFD8; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
109
110 /* 企业门户 */
111 .TabOn_IN_Ipt{ background-color: #FFF6F6; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
112 .TabOn_IN_IptOnF{ background: #FFFFD8; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
113
114 /* 登录标题 */
115 .TabOn_OA_LgBx_Name{ background-position: -384px 0px; width: 350; height: 30px; margin-left: 0;}
116 .TabOn_ICM_LgBx_Name{ background-position: -384px -64px; width: 350; height: 30px; margin-left: 0;}
117 .TabOn_IN_LgBx_Name{ background-position: -384px -128px; width: 350; height: 30px; margin-left: 0;}
118
119 /* 版本 */
120 .DDL_VISION{ text-align: center ; vertical-align: middle;}
121 /* 登录框的链接 */
122 .TTABLE_LOGIN TR TD a{ text-decoration: underline; color: #007BBB;}
123 .TTABLE_LOGIN TR TD a:hover{ text-decoration: underline;}
124 .TTABLE_LOGIN TR TD.t6 a{ text-decoration: underline; color: #007BBB; font-size: 14px; font-weight: bold;}
125 .TTABLE_LOGIN TR TD.t6 a:hover{ text-decoration: underline;}
126 /* 推荐、广告 */
127 #DIVACM{ width: 100%; height: 94px; text-align: center; vertical-align: middle;}
128 .DIVIco1{ margin-left: 60px; background-position: 0px -256px; text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ clear: right; width: 60px; height: 60px; }
129 .DIVIco2{ text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 200px; height: 60px; }
130 .DIVIco3{ background-position: -96px -256px; text-align: left; vertical-align: middle ; float: left ; width: 60px; height: 60px; }
131 .DIVIco4{ text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 200px; height: 60px;}
132 .DIVIco5{ background-position: -192px -256px; text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 60px; height: 60px; }
133 .DIVIco6{ text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 200px; height: 60px; }
134 .DIVIco2 ul{ list-style: none; margin: 0px; position: relative;}
135 .DIVIco2 ul li{ font-size: 12px; color: #999999;}
136 .DIVIco2 ul li p{ position: absolute; top: 24px; width: 180px; line-height: 18px;}
137 .DIVIco4 ul{ list-style: none; margin: 0px; position: relative;}
138 .DIVIco4 ul li{ font-size: 12px; color: #999999;}
139 .DIVIco4 ul li p{ position: absolute; top: 24px; width: 180px; line-height: 18px;}
140 .DIVIco6 ul{ list-style: none; margin: 0px;}
141 .DIVIco6 ul li{ font-size: 12px; color: #999999; position: relative;}
142 .DIVIco6 ul li p{ position: absolute; top: 24px; width: 180px; line-height: 18px;}
143 #DIVACM a{ text-decoration: underline; color: #007BBB;}
144 #DIVACM a:hover{ text-decoration: underline;}
145 /* 细线 */
146 #DIVLINE{ width: 100%; height: 1px; margin: 0; padding: 0;}
147 /* 底部 */
148 #DIVFOOT{ width: 100%; height: 94px; font-size: 12px; color: #999999; border-top: 1px solid #eee;}
149 #DIVFOOTIN{ margin-top: 10px;}
150 #DIVFOOT a{ TEXT-DECORATION: none; color: #999999;}
151 #DIVFOOT a:hover{ TEXT-DECORATION: none;}
2 /* All Rights Reserved , Copyright (C) 2009 , CreaSoft , Ltd.
3 /*--------------------------------------------------------------
4
5 <remarks>
6 /* 头部
7 /* Head
8 /*
9 /* 修改纪录
10 /*
11 /*版本:1.0 2009.09.29 LiangMingMing 创建代码
12 /*
13 /* 版本:1.0
14 /* <author>
15 /* <name>LiangMingMing</name>
16 /* <date>2009.09.29</date>
17 /*</author>
18 /* </remarks> */
19
20 /* 图片集成 */
21 .ImgJ1{ background-image: url(../Images/Login/标签.gif); background-repeat: no-repeat; background-position: 0px 0px;}
22 .ImgJ2,.SmbBtn{ background-image: url(../Images/Login/内容.gif); background-repeat: no-repeat; background-position: 0px 0px;}
23
24 /* 整体框架 */
25 .BODYFORM{ vertical-align: middle; text-align: center; margin: auto;}
26 #DIVFORM { width: 960px; height: 724px; vertical-align: middle; text-align: center; margin: auto;}
27
28 /* 头部 */
29 #DIVHEAD{ width: 100%; height: 50px; line-height: 0;}
30 #DIVHEADLEFT {
31 width: 50%; /* 设定宽度 */
32 height: 50px;
33 text-align: left; /* 文字左对齐 */
34 vertical-align: middle ;
35 float: left; /* 浮动居左 */
36 clear: left; /* 不允许左侧存在浮动 */
37 /* overflow:hidden */ /* 超出宽度部分隐藏 */
38 }
39 #DIVHEADRIGHT
40 {
41 font-size: 12px;
42 font-family: 宋体;
43 color: Black ;
44 width: 49%;
45 height: 50px;
46 text-align: right;
47 vertical-align: middle ;
48 float: right; /* 浮动居右 */
49 clear: right; /* 不允许右侧存在浮动 */
50 /* overflow:hidden */
51 }
52 .DIVCOMPANY{ background-image: url(../Images/Login/标识.jpg); margin-top: 18px; width: 162px; height: 36px; text-align: left; vertical-align: middle ; float: left; /* 浮动居右 */ clear: left; /* 不允许右侧存在浮动 */ }
53 .DIVCOMPANYEXPLAIN{ margin-top: 18px; text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 260px; height: 36px; background-position: 0px -192px;}
54 #DIVHEADRIGHTPAGE{ margin-top: 28px; width: 260px; width: 300px!important; display: block; height: 20px; text-align: left; vertical-align: bottom ; float: right; /* 浮动居右 */ clear: left; /* 不允许右侧存在浮动 */ }
55 #DIVHEADRIGHTPAGE ul { list-style: none; margin: 0px;}
56 #DIVHEADRIGHTPAGE ul li a:link,#DIVHEADRIGHTPAGE ul li a:visited { font-size: 12px; color: #666 ; TEXT-DECORATION: none;}
57 #DIVHEADRIGHTPAGE ul li a:hover{ color: Red}
58 #DIVHEADRIGHTPAGE ul li { float: right; margin: 0 1px; display: block; line-height: 28px}
59 #DIVHEADRIGHTPAGE ul { clear: both ; list-style: none; margin: 0px;}
60 #DIVHEADRIGHTPAGE ul li { float: left; margin: 0 2px; display: block; line-height: 28px}
61
62 /* 主体框 */
63
64 #DIVMDI{ width : 100% ; height: 486px; background-image: url(../Images/Login/背景.gif); text-align: left; margin: 0;} /* 背景 */
65 #DIVMDISUM{ height: 340px; width: 655px; margin-left : 255px; margin-top: 45px; }
66 #DIVMDILABAL{ height: 305px; width: 240px; margin-left : -40px!important; margin-top: 65px!important; margin-left: 0px; margin-top: 20px; display: block; float: left; /* 浮动居左 */ clear: left ;}
67 /* 标签 */
68 #DIVMDILABAL ul li.l1 { display: block; width: 240px;}
69 #DIVMDILABAL ul li.l2 { display: block; width: 240px;}
70 #DIVMDILABAL ul li.l3 { display: block; width: 240px;}
71 /* 默认 */
72 #DIVMDILABAL ul { list-style: none; margin: 0px;}
73 .DIVMDILABAL_UL_LI1{ display: block; width: 240px; height: 103px; background-position: 0px 0px;}
74 .DIVMDILABAL_UL_LI2{ display: block; width: 240px; height: 102px; background-position: 0px -103px;}
75 .DIVMDILABAL_UL_LI3{ display: block; width: 240px; height: 102px; background-position: 0px -203px;}
76 /* 移动焦点时 */
77 #DIVMDILABAL ul { list-style: none; margin: 0px;}
78 .DIVMDILABAL_UL_LI1:hover{ display: block; width: 240px; height: 103px; background-position: -256px 0px;}
79 .DIVMDILABAL_UL_LI2:hover{ display: block; width: 240px; height: 102px; background-position: -256px -103px;}
80 .DIVMDILABAL_UL_LI3:hover{ display: block; width: 240px; height: 102px; background-position: -256px -203px;}
81 /* 选中 */
82 .DIVMDILABAL_UL_LI1_Select{ display: block; width: 240px; height: 103px; background-position: -512px 0px;}
83 .DIVMDILABAL_UL_LI2_Select{ display: block; width: 240px; height: 102px; background-position: -512px -103px;}
84 .DIVMDILABAL_UL_LI3_Select{ display: block; width: 240px; height: 102px; background-position: -512px -203px;}
85 /* 切换内容 */
86 #DIVCONECT{ text-align: center ; vertical-align: middle ; float: right; /* 浮动居左 */ width : 415px; height: 340;}
87 #DIVLOGO{ margin-top: 60px!important; margin-top: 18px; display: block; width : 380px; height: 50px;}
88 #DIVLOGIN{ width : 380px; height: 255px;}
89 .TTABLE_LOGIN{ font-size: 12px; font-family: 宋体; border: 0; margin: 0; padding: 0;}
90 .TTABLE_LOGIN TR TD.t1{ width: 50px; height: 40px; text-align: center ; vertical-align: middle;}
91 .TTABLE_LOGIN TR TD.t2{ height: 40px; text-align: center; vertical-align: middle;}
92 .TTABLE_LOGIN TR TD.t3{ width: 100px; height: 40px; text-align: left ; vertical-align: middle;}
93 .TTABLE_LOGIN TR TD.t4{ text-align: left; height: 40px; vertical-align: middle;}
94 .TTABLE_LOGIN TR TD.t5{ text-align: center; height: 30px; vertical-align: middle; color: Red ;}
95 .TTABLE_LOGIN TR TD.t6{ text-align: left; height: 30px; vertical-align: middle; }
96 .TEXTBOX_LOGIN{ font-size: 12px; border: 1px solid #666666; background: #F1FAFF; height: 30px; width: 200px;}
97
98 /* 按钮样式 */
99 .BUTTON_LOGIN{ border: none; width: 86px; height: 34px;}
100
101 /* 文本框样式 */
102 /* OA */
103 .TabOn_OA_Ipt{ background: #F1FAFF; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
104 .TabOn_OA_IptOnF{ background: #FFFFD8; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
105
106 /* 人事 */
107 .TabOn_ICM_Ipt{ background: #F1FFF7; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
108 .TabOn_ICM_IptOnF{ background: #FFFFD8; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
109
110 /* 企业门户 */
111 .TabOn_IN_Ipt{ background-color: #FFF6F6; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
112 .TabOn_IN_IptOnF{ background: #FFFFD8; font-size: 18px; border: 1px solid #666666; height: 30px; width: 200px; vertical-align: middle;}
113
114 /* 登录标题 */
115 .TabOn_OA_LgBx_Name{ background-position: -384px 0px; width: 350; height: 30px; margin-left: 0;}
116 .TabOn_ICM_LgBx_Name{ background-position: -384px -64px; width: 350; height: 30px; margin-left: 0;}
117 .TabOn_IN_LgBx_Name{ background-position: -384px -128px; width: 350; height: 30px; margin-left: 0;}
118
119 /* 版本 */
120 .DDL_VISION{ text-align: center ; vertical-align: middle;}
121 /* 登录框的链接 */
122 .TTABLE_LOGIN TR TD a{ text-decoration: underline; color: #007BBB;}
123 .TTABLE_LOGIN TR TD a:hover{ text-decoration: underline;}
124 .TTABLE_LOGIN TR TD.t6 a{ text-decoration: underline; color: #007BBB; font-size: 14px; font-weight: bold;}
125 .TTABLE_LOGIN TR TD.t6 a:hover{ text-decoration: underline;}
126 /* 推荐、广告 */
127 #DIVACM{ width: 100%; height: 94px; text-align: center; vertical-align: middle;}
128 .DIVIco1{ margin-left: 60px; background-position: 0px -256px; text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ clear: right; width: 60px; height: 60px; }
129 .DIVIco2{ text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 200px; height: 60px; }
130 .DIVIco3{ background-position: -96px -256px; text-align: left; vertical-align: middle ; float: left ; width: 60px; height: 60px; }
131 .DIVIco4{ text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 200px; height: 60px;}
132 .DIVIco5{ background-position: -192px -256px; text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 60px; height: 60px; }
133 .DIVIco6{ text-align: left; vertical-align: middle ; float: left; /* 浮动居左 */ width: 200px; height: 60px; }
134 .DIVIco2 ul{ list-style: none; margin: 0px; position: relative;}
135 .DIVIco2 ul li{ font-size: 12px; color: #999999;}
136 .DIVIco2 ul li p{ position: absolute; top: 24px; width: 180px; line-height: 18px;}
137 .DIVIco4 ul{ list-style: none; margin: 0px; position: relative;}
138 .DIVIco4 ul li{ font-size: 12px; color: #999999;}
139 .DIVIco4 ul li p{ position: absolute; top: 24px; width: 180px; line-height: 18px;}
140 .DIVIco6 ul{ list-style: none; margin: 0px;}
141 .DIVIco6 ul li{ font-size: 12px; color: #999999; position: relative;}
142 .DIVIco6 ul li p{ position: absolute; top: 24px; width: 180px; line-height: 18px;}
143 #DIVACM a{ text-decoration: underline; color: #007BBB;}
144 #DIVACM a:hover{ text-decoration: underline;}
145 /* 细线 */
146 #DIVLINE{ width: 100%; height: 1px; margin: 0; padding: 0;}
147 /* 底部 */
148 #DIVFOOT{ width: 100%; height: 94px; font-size: 12px; color: #999999; border-top: 1px solid #eee;}
149 #DIVFOOTIN{ margin-top: 10px;}
150 #DIVFOOT a{ TEXT-DECORATION: none; color: #999999;}
151 #DIVFOOT a:hover{ TEXT-DECORATION: none;}
一些为界面而愁的人也可以参考一下。界面的效果也是还不错的,当然大家也可以给点意见。
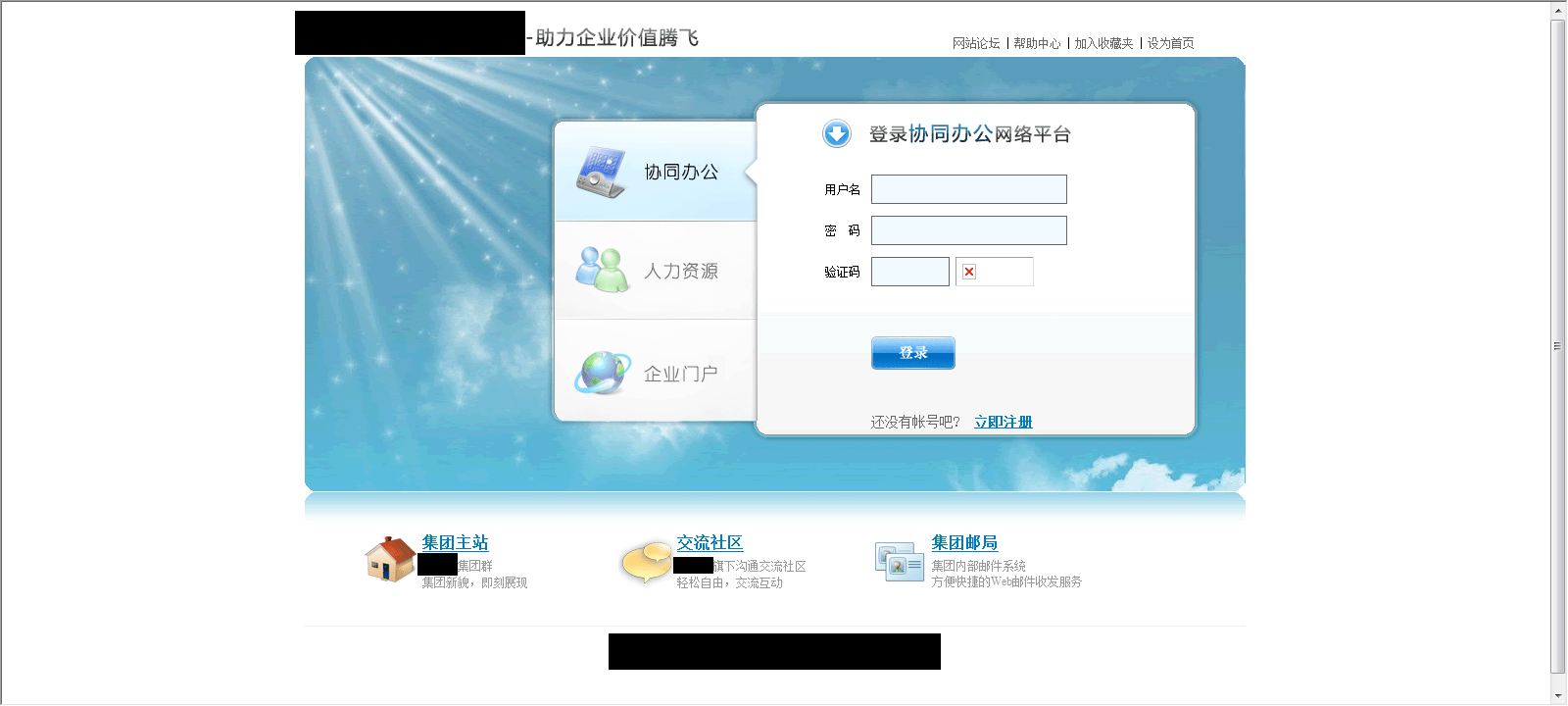
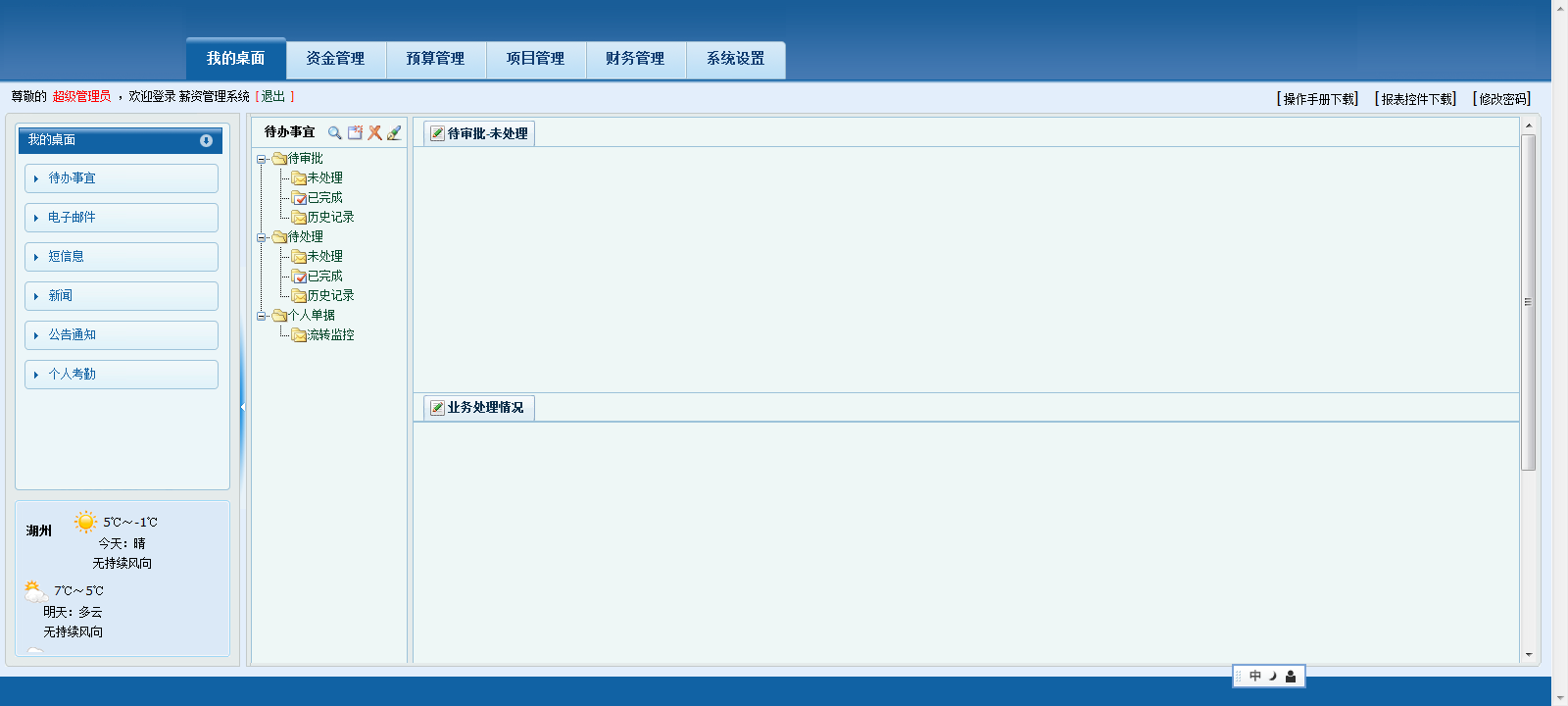
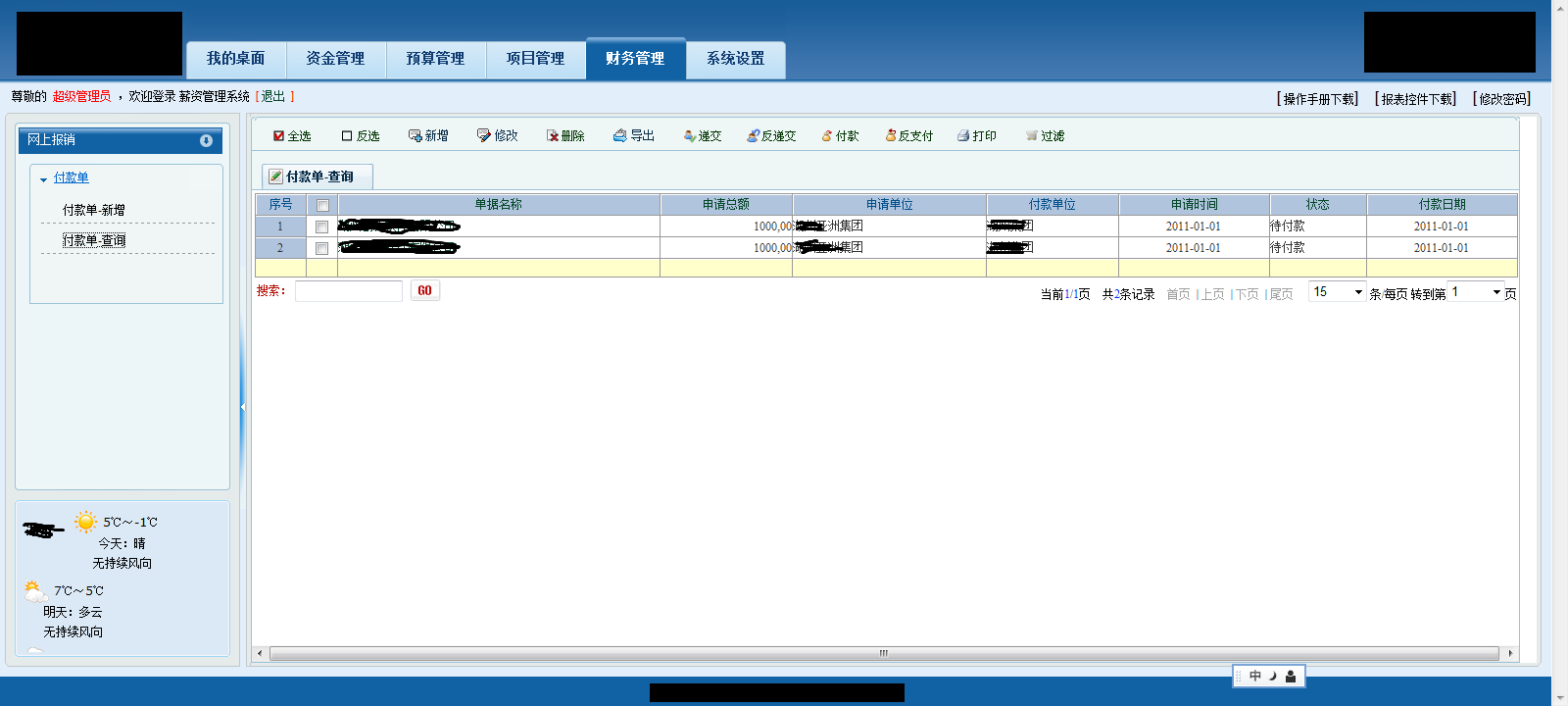
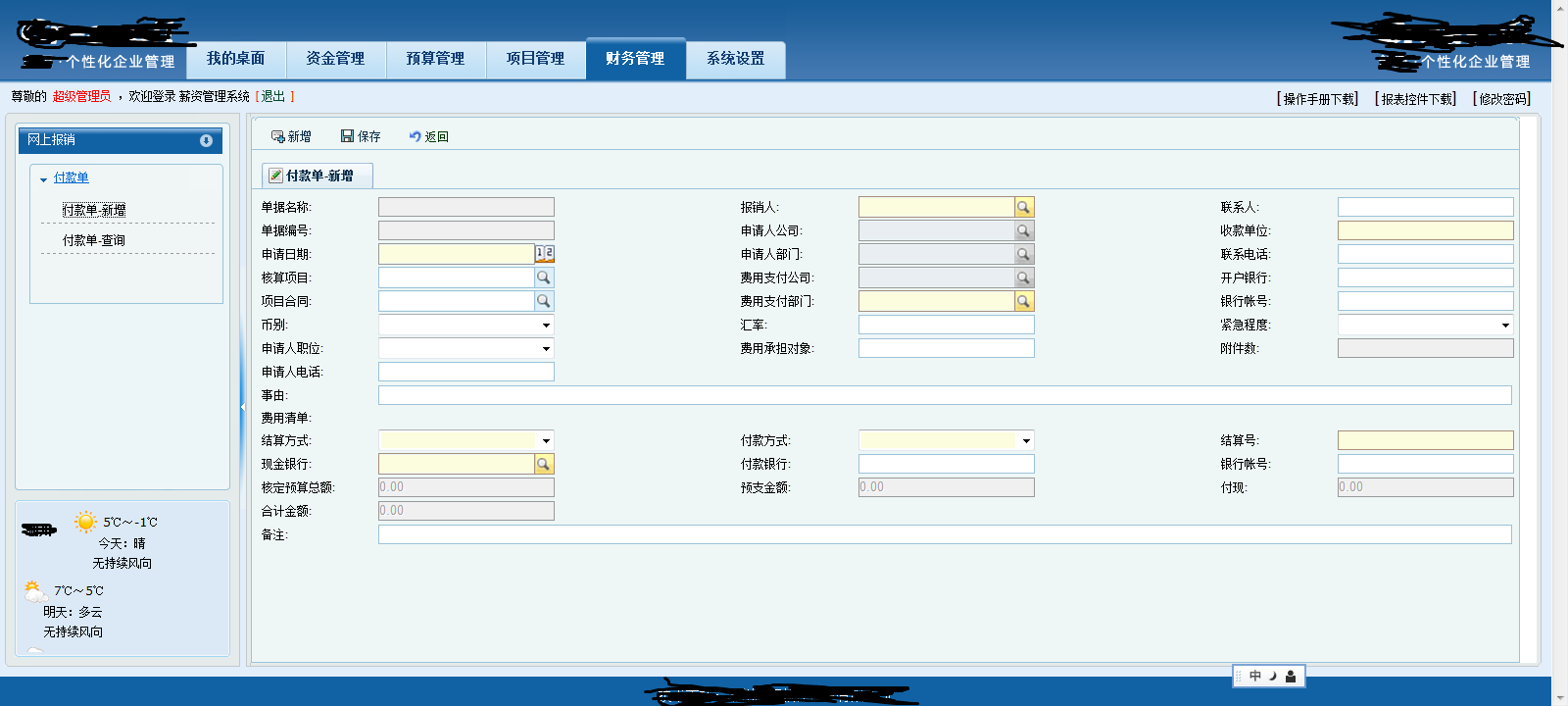
包括的界面有:登录界面 ,首页、我的桌面、管理页面、单据页面等等。
界面的效果图如下:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








