一、cxGrid 根据列值变色(样式)
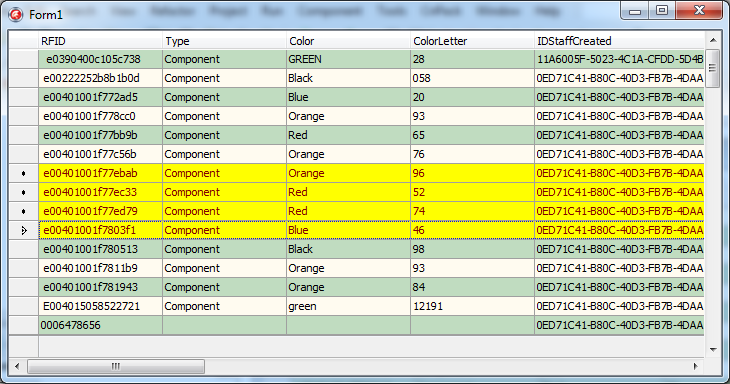
在使用cxGrid的过程中,某一个单元格经常需要根据其他单元格的值来做相应的变色,如:

在cxGridDBTableView中,选定要变样式(如背景色、字体属性等)的列,
打开事件Events -> Styles样式 -> OnGetContentStyle, 增加事件
例如:
|
1
2
|
if
ARecord
.
Values[
12
] = ‘YES’
then
AStyle := cxStyle1;
|
我倡导通过 cxStyleRepository样式表来控制,就像html使用css来控制效果一样。
cxStyle1为样式,可以在cxStyleRepository中设置各种外观。
新建一个cxStyleRepository,分别建立几种Styles,如cxgrid_odd,cxgrid_even,cxgrid_selection等,并设置好它们的背景色、字体属性等。
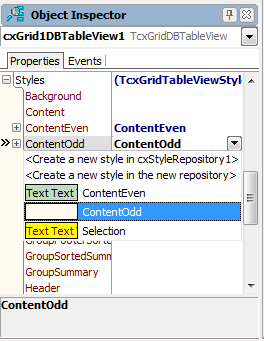
在cxGridDBTableView中,有一个Styles属性,
里面有Content,ContentEven,ContentOdd,Selection,这是cxGrid常用的四种样式。

Content 代表默认的内容
Odd 代表奇数行
Even 代表偶数行
Selection 代表选中行

分别将以上值指向 cxStyleRepository 中设定的样式。
运行即可。






















 2042
2042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








