JSON.parse()
JSON.stringify()
用法地址:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse
JSON和XML类型,都是一种结构化的数据表示方式。JSON并不是JavaScript独有的数据格式,其他很多语言都可以对JSON进行解析和序列化。
JSON的语法可以表示三种类型的值:
①简单值:可以在JSON中表示字符串、数值、布尔值和null。但JSON不支持JavaScript中的特殊值undefined。
100、“jims”这两个都是JSON的表示方法,一个是JSON的数值,一个是JSON字符串。布尔值和null也是有效的形式。但在实际运用中要结合对象或数组。
②对象:
JavaScript中对象字面量表示法:
var box = {
name:'jims',
age:20
};
而JSON中的对象表示法需要加上双引号,并且不存在赋值运算和分号:

③数组:
JavaScript中数组字面量表示法:
![]()
而JSON中的数组表示法同样没有变量赋值和分号:
![]()
一般常用的一种复杂形式是数组结合对象的形式:

一般情况下,我们可以把JSON结构数据保存到一个文本文件里,然后通过XMLHttpRequest对象去加载它,得到这串结构数据字符串。
二、解析和序列化
如果载入的JSON文件,需要对其进行使用,那么就必须对JSON字符串进行解析成原生的JavaScript值。原生的JavaScript对象或数组,也可以转换成JSON字符串。
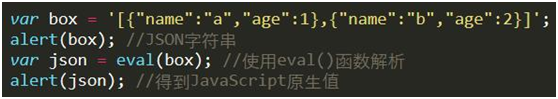
对于将JSON字符串解析为JavaScript原生值,早起采用的是eval()函数。这种做法既不安全,也可能会执行一些恶意代码:
JSON字符串:
var jsonStr = '{"name":"caibaojian", "password":"1111"}';
JSON对象:
var jsonObj = {"name":"caibaojian.com", "password":"1111"};

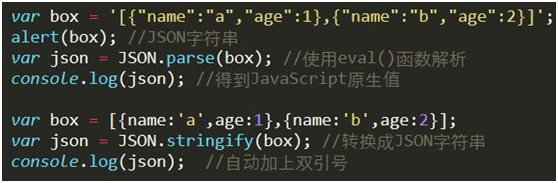
ECMAScript5对解析JSON的行为进行了规范,定义了全局对象JSON。该对象提供了两个方法:一个是原生JavaScript值转换为JSON字符串:stringify();另一个是将JSON字符串转换为JavaScript原生值:parse()。

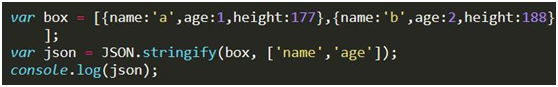
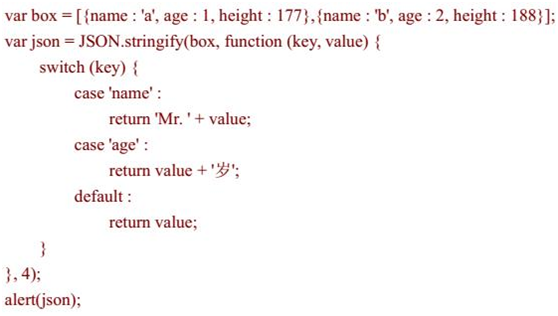
在序列化JSON的过程中,stringify()方法还提供了第二个参数。第二个参数可以是一个数组,也可以是一个函数,用于过滤结果。第三个参数则表示是否在JSON字符串中保留缩进。

如果不需要缩进,第三个参数可以不填写;如果不需要过滤结果,但又要保留缩进,则将过滤结果的参数设置为null。如采用函数,可以进行复杂的过滤。

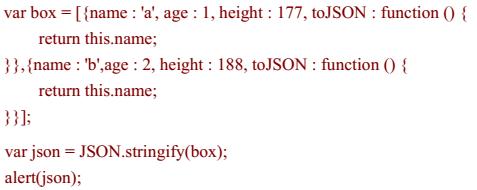
还有一种方法可以自定义过滤一些数据,使用toJSON()方法,可以将某一组对象里指定返回某个值。

可以看到序列化也有执行顺序,首先去执行toJSON()方法;如果应用了第二个过滤参数,则执行这个方法;然后执行序列化过程,比如将键值对组合成合法的JSON字符串,比如加上双引号。如果提供了缩进,再执行缩进操作。
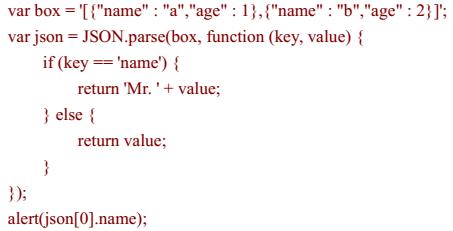
解析JSON字符串方法parse()也可以接受第二个参数,这样可以在还原出JavaScript值的时候替换成自己想要的值。























 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








