
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<link rel="stylesheet" href="http://static.kaiba315.com/global2.min.css">
<title>投票</title>
<style>
.toupiao-box{font-family: Arial , "microsoft yahei";}
.toupiao-number {
font-size: 12px;
color: #888;
padding: 1rem;
}
.toupiao-number span {
color: #ff4800;
font-family: Arial;
font-size: 1.1em;
}
.radio{width: 1.7rem;height:1.7rem;}
.vote{
background: #f7f7f7;
padding: 2rem 1.5rem;
position: relative;
border-top: 1px solid #f3f3f3;
}
.vote:before{
content: '';
position: absolute;
left: 26px;
top: -14px;
border: 7px solid transparent;
border-bottom-color: #f7f7f7;
z-index: 99;
}
.vote:after{
content: '';
position: absolute;
left: 25px;
top: -16px;
border: 8px solid transparent;
border-bottom-color: #f3f3f3;
}
.vote article {
font-size: 1.5rem;
color: #333;
}
.vote ul {
margin: 1rem 2rem;
}
.vote li {
margin: 1.2rem 0;
color: #888;
}
.vote-item {
margin-bottom: 2rem;
}
.vote-option{
background:#888;height:6px;border-radius:5px;display: inline-block;
}
.my-vote{ color:#ff4800 ;}
.my-vote .vote-option{
background:#ff4800;
}
.vote-result{display: inline-block;}
.audio{
color:#fff;
border-radius:4px;
padding:3px 8px 3px 15px;
font-size: 1rem;
margin-left: 0.5rem;
background-color:#33CC33;
background-size: 8px 8px;
background-repeat: no-repeat;
background-position: 7px center;
}
.audio img{height: 19px; vertical-align: middle;}
.yyplay{
background-image:url("http://static.kaiba315.com/play.png");
}
.yyplay img{display: none;}
.yypause{
background-image:url("http://static.kaiba315.com/pause.png");
}
.yypause img{display: inline-block;}
</style>
</head>
<body>
<div class="toupiao-box">
<div class="toupiao-number">
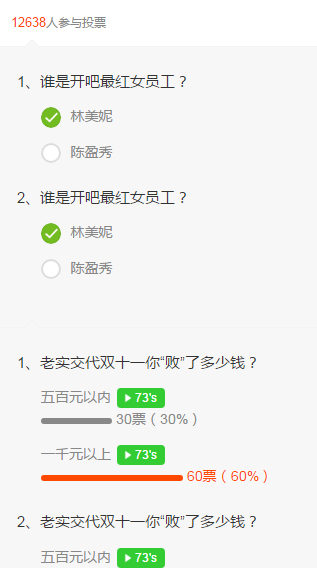
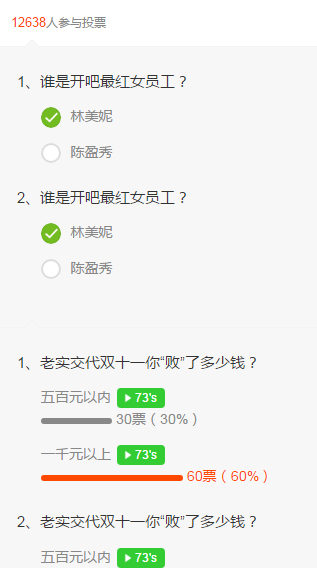
<span>12638</span>人参与投票
</div>
<!--投票列表-->
<div class="vote">
<div class="vote-item">
<article>1、谁是开吧最红女员工?</article>
<ul class="radio-box">
<li><input class="radio" id="nv_true" type="radio" name="nv" checked="" value="">
<label for="nv_true"></label><label for="nv_true">林美妮</label></li>
<li><input class="radio" id="nv_false" type="radio" name="nv" value="2">
<label for="nv_false"></label><label for="nv_false">陈盈秀</label></li>
</ul>
</div>
<div class="vote-item">
<article>2、谁是开吧最红女员工?</article>
<ul class="radio-box">
<li><input class="radio" id="nv2_true" type="radio" name="nv2" checked="" value="">
<label for="nv2_true"></label><label for="nv2_true">林美妮</label></li>
<li><input class="radio" id="nv2_false" type="radio" name="nv2" value="2">
<label for="nv2_false"></label><label for="nv2_false">陈盈秀</label></li>
</ul>
</div>
</div>
<!--投票结果列表-->
<div class="vote">
<div class="vote-item">
<article>1、老实交代双十一你“败”了多少钱?</article>
<ul>
<li>
<label>五百元以内<a onclick="playAudio(this,'http://static.kaiba315.com/kaiba.mp3');" class="audio yyplay"><img src="http://static.kaiba315.com/icon_audio.gif" > 73's</a></label>
<div>
<div class="vote-option" style="width:30%;"></div>
<div class="vote-result">30票(30%)</div>
</div>
</li>
<li>
<label>一千元以上</label><a onclick="playAudio(this,'http://static.kaiba315.com/song.mp3');" class="audio yyplay"><img src="http://static.kaiba315.com/icon_audio.gif" > 73's</a>
<div class="my-vote">
<div class="vote-option" style="width:60%;"></div>
<div class="vote-result">60票(60%)</div>
</div>
</li>
</ul>
</div>
<div class="vote-item">
<article>2、老实交代双十一你“败”了多少钱?</article>
<ul>
<li>
<label>五百元以内<a onclick="playAudio(this,'http://static.kaiba315.com/kaiba.mp3');" class="audio yyplay"><img src="http://static.kaiba315.com/icon_audio.gif" > 73's</a></label>
<div>
<div class="vote-option" style="width:30%;"></div>
<div class="vote-result">30票(30%)</div>
</div>
</li>
<li>
<label>一千元以上</label><a onclick="playAudio(this,'http://static.kaiba315.com/song.mp3');" class="audio yyplay"><img src="http://static.kaiba315.com/icon_audio.gif" > 73's</a>
<div class="my-vote">
<div class="vote-option" style="width:60%;"></div>
<div class="vote-result">60票(60%)</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<audio id="audio"></audio>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
function playAudio(obj,audioSrc) {
var audioEle=document.getElementById("audio");
if(audioEle.src != audioSrc){
audioEle.src=audioSrc;
$(".audio").addClass("yyplay").removeClass('yypause');
}
if (audioEle.paused) {
audioEle.play();
$(obj).addClass("yypause").removeClass('yyplay');
}
else {
audioEle.pause();
$(obj).addClass("yyplay").removeClass('yypause');
}
audioEle.addEventListener('ended', function () {
$(obj).addClass("yyplay").removeClass('yypause');
}, false);
}
</script>
</body>
</html>























 8433
8433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








