定义和用法
img元素向网页内嵌入一张图像
<img src=" 图像 " alt = " 图片代替文本 "> <!--src属性和alt属性是img标签所必须的属性-->
title=" 内容 " 属性,表现方式鼠标在图片上然后显示内容文字。
多个属性用空格空开,

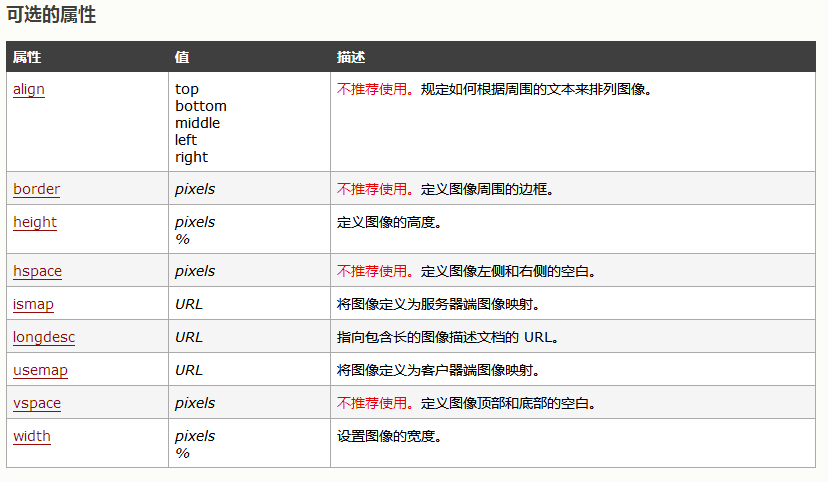
align属性设置图像对齐方式 例如 align="bottom"
src的值可以是相对url 也可以是绝对url
- 绝对 URL - 指向其他站点(比如 src="http://www.example.com/")
- 相对 URL - 指向站点内的文件(比如 src="/i/image.gif")
延伸:
html背景图 :将background="url"放入<body>标签内作为它的属性,如果图像小于界面会一直重复
排列图片:给 <img>标签添加align属性
图片浮动:align属性的right ,left值
图片的放大和缩小:width和hight属性,宽度高度一般只设置一个,不影响图片缩放效果(等比例缩放)属性内的宽度高度可以 不用加单位。
图片制作超链接: 将<img>标签放入<a>标签内
创建图像地图:将一个图片分为几块,每一块都对应一个超链接
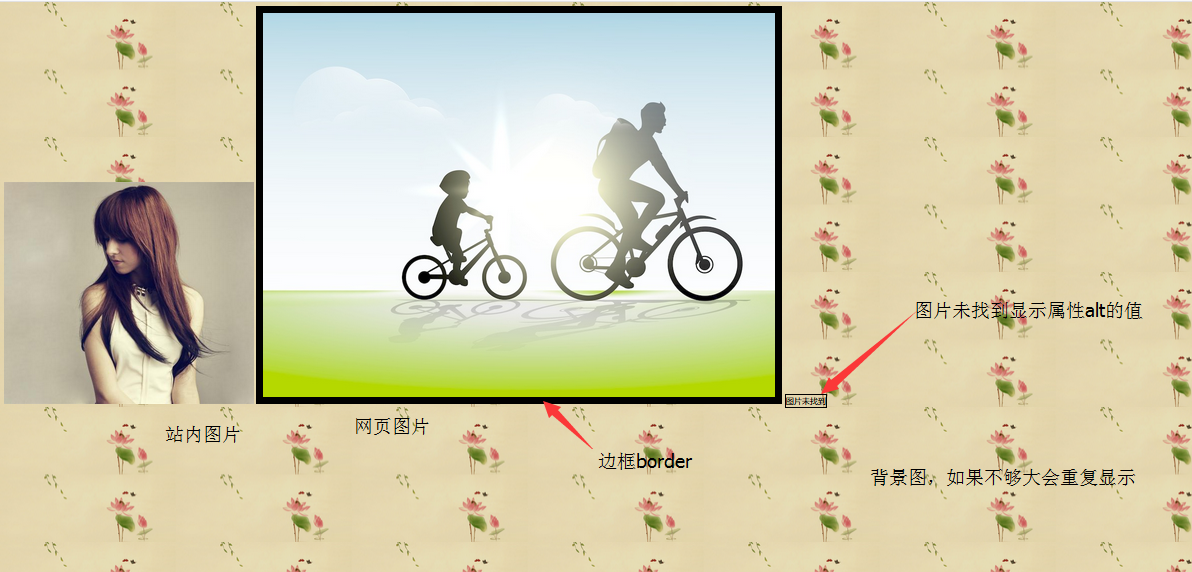
示例
源代码:


1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>img</title> 6 </head> 7 <body background="https://ps.ssl.qhimg.com/sdmt/352_135_100/t01e7946e730229de69.jpg"> 8 <!--来自站内的图片--> 9 <img src="../../美女.jpg" alt="美女"> 10 <!--来自网站上的图片--> 11 <img src="http://uploads.oh100.com/allimg/1711/32-1G1240RG2.jpg" border = "15" alt="父爱如山"> 12 <!--来自网站上的图片但是未显示--> 13 <img src="http://image.so.com/v?q=%E7%88%B6%E4%BA%B2%E8%8A%82&src=tab_www&correct=%E7%88%B6%E4%BA%B2%E8%8A%82&cmsid=1ff413c909fef82c03f76cf69a84b478&cmran=0&cmras=0&cn=0&gn=0&kn=50#multiple=0&gsrc=1&dataindex=18&id=d1e6a211621ed63d1c09bd84780ef021&currsn=0&jdx=18&fsn=110" border = "1" alt="图片未找到"> 14 15 16 </body> 17 </html>
运行图片:






















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








