ASP.NET MVC 中 WebGrid 的 6 个重要技巧
https://www.oschina.net/translate/webgrid-in-asp-net-mvc-important-tips
介绍
当一个 Webform 开发者转做 MVC 开发的时候, 他会发现, 许多自己喜欢的东东不见了. 没有代码隐藏模型(behind code), 没有 view state, 没有页面生命周期(page life cycle), 没有服务端控件(server control). 你可以看这篇文章, 里头有讲 MVC 比 ASP.NET Webform少了哪些东西.
没有了这些易用的服务端控件, 相信许多人都会伤心欲绝. 最令人怀念的, 恐怕要属 gridview / datagrid 控件. 作为一个 ASP.NET Webform 开发者, 我能理解, 这种将 GridView 控件拖放到 form 里头, 然后给它绑定数据, 一会的功夫, 就能看到数据在表格中显示的开发过程, 有多爽, 多让人着迷.
MVC 用 “WebGrid” 类代替 GridView . 这是个类, 再说一次, 这是个类. 别指望它能像, 有可视化快速开发工具支持的 gridview / data grid 控件那么好用. 不过要比用 HTML 的表格好的多, 起码省时间. 如果你想知道, 我们为什么不做可视化快速开发工具支持 MVC, 读下这篇文章 ASP.NET Webform 对比 ASP.NET MVC.
本文通过六个重要技巧, 教你如何更有效的使用 WebGrid。
一个简单的 MVC WebGrid 例子
“WebGrid” 的用途是, 显示集合(collection )中的数据. 集合可能是强类型列表(strong typed list), 也可能是泛型, 或其他类型. 我们先来看一个简单的例子. 这个例子将强类型对象添加到一个集合中, 然后用 “WebGrid” 显示出来.
下列代码创建一个名叫 “Custs” 列表, 然后把 “Customer” 类的 对象加进去.
@{
List<Customer> Custs = new List<Customer>();
Custs.Add(new Customer { CustomerCode = "1001", CustomerName = "Shiv" });
Custs.Add(new Customer { CustomerCode = "1002", CustomerName = "Shiv1" });要在 MVC 的视图(View) 中显示集合的内容, 我们先创建一个 “WebGrid” 对象, 传给 "WebGrid" 构造函数的变量 ”Custs” 是上面代码创建的 "Customer" 对象列表 .
接下来, 调用 “GetHtml()” 函数, 以 HTML 表格形式显示集合中的内容.
@{
WebGrid obj = new WebGrid(Custs);
}
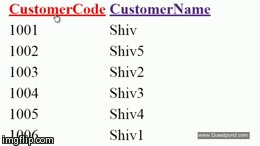
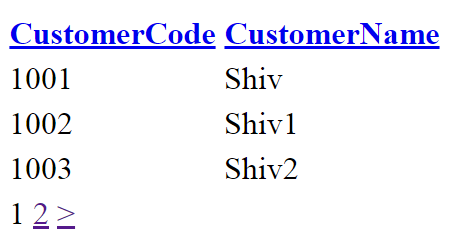
@obj.GetHtml();运行上面的代码, 就能看到下面图片中的内容. 不错吧  .
.

技巧1 : 在 MVC WebGrid 中排序
用表格显示数据,首先要说的是排序。“WebGrid” 在默认情况下, 通过点列的标题来排序. 如果你仔细看, 会发现列的标题, 其实是个超链接。

如果你想关闭排序功能, 就像下面的代码那样, 把 “canSort” 设为 “false” 。
WebGrid obj = new WebGrid(Custs, canSort:false);如果你想设置默认排序, 就把列名赋给 “defaultsort” 。
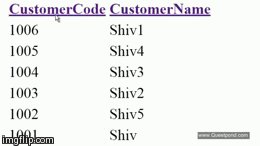
WebGrid obj = new WebGrid(Custs,defaultSort:"CustomerCode");技巧 2 :MVC WebGrid 的分页
要启用 MVC WebGrid 的分页功能,只要设置每页行数 “rowsPerPage” 这个属性就可以了。 代码如下:
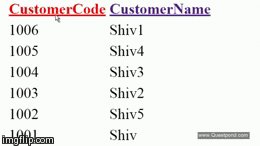
WebGrid obj = new WebGrid(Custs,rowsPerPage:3);分页的数字也是以超链接的形式显示出来的。

技巧 3 : 只显示需要显示的 MVC WebGrid 列
经常会有这种情况, 集合里面有 10 列, 但你只想显示其中的 5 列。 要做到这种效果, 你只要把要显示的列名传给参数 “ColumnNames” 就可以了。
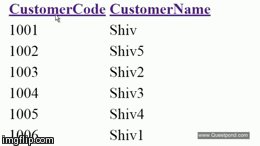
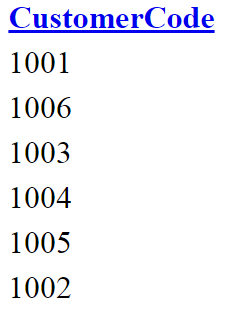
WebGrid obj = new WebGrid(Custs,columnNames: new[] { "CustomerCode"});代码的运行效果如下图,只有 “CustomerCode” 显示出来, “CustomerName” 已经看不到了.

技巧 4 : 自定义 MVC WebGrid 的列标题
我们经常会发现, 集合中的列名不是那么友好。 比如,集合中有一列叫 “CCode”,但是我们想在表格中显示出来的是 “CustomerCode”.
那就把要显示出来的列标题传给 “GetHtml” 函数的参数 “columns”。 下面的代码, 把 “CustomerCode” 显示成 “Code”, “CustomerName” 显示成 “Name”。
@{
WebGrid obj = new WebGrid(Custs);
}
@obj.GetHtml(columns: obj.Columns(
obj.Column("CustomerCode", header: "Code"),
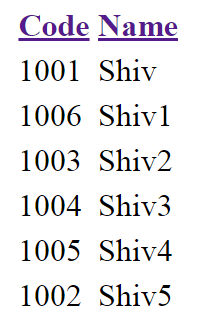
obj.Column("CustomerName", header: "Name") ));运行结果如下图.

技巧 5 : 给 MVC WebGrid 添加样式
改变表格的外观,是开发中最常见的问题之一. 我们可以用 CSS 给 MVC Webgrid 设置样式.
你可以给 WebGrid 各个部分设置样式。如: 表头, 表尾, 行等。
就像平时写的 CSS 样式那样, 你可以设置 “webGrid” 的边距, 边框等。具体如下:
<style type="text/css">
.webGrid {
margin: 4px;
border-collapse: collapse;
width: 500px;
background-color: #B4CFC3;
}把上面的样式名称传给 “GetHtml” 函数的参数 “tableStyle” 。
@{
WebGrid obj = new WebGrid(Custs);
}
@obj.GetHtml(tableStyle:"webGrid");运行的时候, 就能在浏览器中看到下面的效果:

技巧 6: 实现 Ajax 调用 WebGrid
基本上现在的网站都离不开 Ajax 。 如果你想在 Ajax 代码中调用 WebGrid, 就按下面的步骤做。 首先, 把调用 “GetHtml” 的代码放到 div 标志中, 就像下面的代码那样写。其次, 给 div 设置一个 id , 并把这个 id 传给参数 “ajaxUpdateContainerId” 。
<div id="div1">
@{
WebGrid obj = new WebGrid(Custs, ajaxUpdateContainerId: "div1");
}
@obj.GetHtml();
</div>如果你没学过 ASP.NET MVC , 可以到这里看下视频 www.questpond.com,两天学会 MVC (共 16 小时).

























 2445
2445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








