1.什么是render函数?
vue通过 template 来创建你的 HTML。但是,在特殊情况下,这种写死的模式无法满足需求,必须需要js的编程能力。此时,需要用render来创建HTML。
2.例:
遇到的问题:
在工作中,我创建了一个button组件,又创建了一个button-group组件
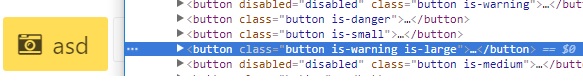
button组件较为简单,就是一个可以输入type/size/icon等属性的button

此为渲染后结果。
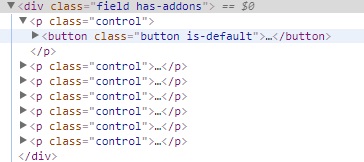
然后,创建button-group组件,目标结果为

此处,不仅要在最外层包裹一层div,还要在每个button组件外层包裹一层p标签。此处,就需要使用render函数了。
既然有了render函数,就不再需要template标签了,vue文件中只需要script标签(该组件style是全局的)
button-group.vue如下
<script>
export default {
name: "XButtonGroup",
props: {
compact: { //自定义的button-group属性,影响其classname
type: Boolean,
default: true
}
},
render(createElement) {
//此处创建element
},
computed: {
groupClass() {
const className = ["field"]; //通过计算属性监听compact属性传入className
className.push(this.compact ? "has-addons" : "is-grouped");
return className;
}
}
};
</script>接下来就要看render函数了。
render函数中的createElement方法有三个参数。第一个参数为外层标签名,第二个为外层标签的属性对象,第三个为外层标签中的内容
所以第一步
render(createElement) {
return createElement(
'div', {
class: this.groupClass
}, '内容',
)
}渲染结果:
![]()
那怎样在外层div中渲染button组件呢?
render函数的第三个参数除了字符串,还可以传入VNode的数组。VNode就是vue中的节点。
此处,我们通过this.$slots.default获取所有插入到button-group组件内默认slot的button节点
render(createElement) {
return createElement(
'div', {
class: this.groupClass
}, this.$slots.default,
)
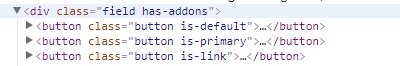
},渲染结果:

button已经正确渲染到了外层div中。但是怎么在每个button外层包裹一层元素呢。createElement会创建新的VNode,而render函数第三个参数需要VNode数组,所以我们需要传入一个由createElement返回值组成的数组。
render(createElement) {
//遍历每一个VNode,用createElement函数在外层包裹class为control的p标签,组成新的VNode数组
const arry = this.$slots.default.map(VNode => {
return createElement('p', {
class: 'control'
}, [VNode])
})
return createElement(
'div', {
class: this.groupClass
}, arry,
)
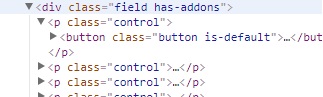
},渲染结果:

并且根据button-group的compact属性可以切换不同的class,生成不同的效果
<x-button-group :compact="true">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
<x-button-group :compact="false">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
3. jsx
render也同样支持jsx语法,使创建vnode更加简洁
render() {
return (<div class={this.groupClass}>内容</div>)
}并且文件中只有js,可以去掉script标签,直接以.js为扩展名






















 776
776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








