我们知道,在线Office插件,国内有几家公司做得不错,老的厂商有江西金格,重庆软航,北京点聚等。
目前根据客户的需要,J.office提供重庆软航的在线Office编辑的集成解决方案,购买J.Office的客户可以自己购买,也可以由宏天帮助采购。
J.Office 2.0提供了两种方式,用户只需要配置,则可以同时支持重庆软航或北京点聚的,以下为J.Office提供的软航的Office插件的整合代码示例方式。
Java代码
- /**
- * 集成软航Office在线编辑控件
- * @param {} conf
- * @return {}
- */
- NtkOfficePanel=function(conf){
- var fileId=conf.fileId?conf.fileId:'';
- var officeObj = document.createElement('object');
- officeObj.width = "100%";
- officeObj.height = "100%";
- officeObj.classid= "clsid:A39F1330-3322-4a1d-9BF0-0BA2BB90E970";
- officeObj.codebase = __ctxPath+'/js/core/ntkoffice/OfficeControl.cab';//weboffice_V6.0.4.6.cab#V6,0,4,6
- var panelConf={border:false,layout:'fit'};
- /**
- * 保存文档
- */
- var saveFn=function(config){
- fileId=config.fileId?config.fileId:'';
- var result= officeObj.SaveToURL(__fullPath + '/file-upload',"EDITFILE","fileId="+fileId,config.docName+'.doc',0);
- var obj=Ext.util.JSON.decode(result);
- if(obj&&obj.success){
- fileId=obj.fileId;
- }else{
- obj={success:false};
- }
- return obj;
- };
- if(conf.showToolbar){
- panelConf.tbar=new Ext.Toolbar({
- items:[
- {
- text : '保留修改痕迹',
- iconCls : 'btn-archive-save-trace',
- handler : function() {
- officeObj.ActiveDocument.Application.UserName=curUserInfo.fullname;
- officeObj.ActiveDocument.TrackRevisions=true;
- }
- }, '-', {
- text : '取消保留痕迹',
- iconCls : 'btn-archive-cancel-trace',
- handler : function() {
- officeObj.ActiveDocument.TrackRevisions=false;
- }
- }, '-',{
- text : '清除痕迹',
- iconCls : 'btn-archive-eraser',
- handler : function() {
- officeObj.ActiveDocument.AcceptAllRevisions();
- }
- },'-',{
- text:'保存至服务器',
- iconCls:'btn-save',
- scope:this,
- handler:function(){
- Ext.MessageBox.prompt('输入提示','请输入文档的名称',function(btn,text){
- if(btn!='ok') return;
- if(text=='')text='未命名';
- var result=saveFn({docName:text});
- if(result.success){
- Ext.ux.Toast.msg('操作信息','成功文档保存~');
- }else{
- Ext.ux.Toast.msg('操作信息','保存文档失败!');
- }
- });
- }
- }
- ]
- });
- }
- Ext.applyIf(panelConf,conf);
- var panel=new Ext.Panel(panelConf);
- panel.on('afterrender',function(){
- panel.body.appendChild(officeObj);
- panel.doLayout();
- if(fileId!=''){
- officeObj.OpenFromURL(__ctxPath+'/file-download?fileId='+fileId);
- }else{
- officeObj.CreateNew("Word.Document");
- }
- });
- //对外公共方法
- return {
- panel:panel,
- officeObj:officeObj,
- openDoc:function(inFileId){
- fileId=inFileId;
- officeObj.OpenFromURL(__ctxPath+'/file-download?fileId='+fileId);
- },
- /**
- * return json result is format as below:
- * {sucess:false} or
- * {success:true,fileId:73,fileName:'myDoc.doc',filePath:'others/2010/aaa0393304.doc',message:'upload file success(10229 bytes)'}
- */
- saveDoc:function(config){
- return saveFn(config);
- },
- closeDoc:function(){
- officeObj.Close();
- }
- };
- };
/**
* 集成软航Office在线编辑控件
* @param {} conf
* @return {}
*/
NtkOfficePanel=function(conf){
var fileId=conf.fileId?conf.fileId:'';
var officeObj = document.createElement('object');
officeObj.width = "100%";
officeObj.height = "100%";
officeObj.classid= "clsid:A39F1330-3322-4a1d-9BF0-0BA2BB90E970";
officeObj.codebase = __ctxPath+'/js/core/ntkoffice/OfficeControl.cab';//weboffice_V6.0.4.6.cab#V6,0,4,6
var panelConf={border:false,layout:'fit'};
/**
* 保存文档
*/
var saveFn=function(config){
fileId=config.fileId?config.fileId:'';
var result= officeObj.SaveToURL(__fullPath + '/file-upload',"EDITFILE","fileId="+fileId,config.docName+'.doc',0);
var obj=Ext.util.JSON.decode(result);
if(obj&&obj.success){
fileId=obj.fileId;
}else{
obj={success:false};
}
return obj;
};
if(conf.showToolbar){
panelConf.tbar=new Ext.Toolbar({
items:[
{
text : '保留修改痕迹',
iconCls : 'btn-archive-save-trace',
handler : function() {
officeObj.ActiveDocument.Application.UserName=curUserInfo.fullname;
officeObj.ActiveDocument.TrackRevisions=true;
}
}, '-', {
text : '取消保留痕迹',
iconCls : 'btn-archive-cancel-trace',
handler : function() {
officeObj.ActiveDocument.TrackRevisions=false;
}
}, '-',{
text : '清除痕迹',
iconCls : 'btn-archive-eraser',
handler : function() {
officeObj.ActiveDocument.AcceptAllRevisions();
}
},'-',{
text:'保存至服务器',
iconCls:'btn-save',
scope:this,
handler:function(){
Ext.MessageBox.prompt('输入提示','请输入文档的名称',function(btn,text){
if(btn!='ok') return;
if(text=='')text='未命名';
var result=saveFn({docName:text});
if(result.success){
Ext.ux.Toast.msg('操作信息','成功文档保存~');
}else{
Ext.ux.Toast.msg('操作信息','保存文档失败!');
}
});
}
}
]
});
}
Ext.applyIf(panelConf,conf);
var panel=new Ext.Panel(panelConf);
panel.on('afterrender',function(){
panel.body.appendChild(officeObj);
panel.doLayout();
if(fileId!=''){
officeObj.OpenFromURL(__ctxPath+'/file-download?fileId='+fileId);
}else{
officeObj.CreateNew("Word.Document");
}
});
//对外公共方法
return {
panel:panel,
officeObj:officeObj,
openDoc:function(inFileId){
fileId=inFileId;
officeObj.OpenFromURL(__ctxPath+'/file-download?fileId='+fileId);
},
/**
* return json result is format as below:
* {sucess:false} or
* {success:true,fileId:73,fileName:'myDoc.doc',filePath:'others/2010/aaa0393304.doc',message:'upload file success(10229 bytes)'}
*/
saveDoc:function(config){
return saveFn(config);
},
closeDoc:function(){
officeObj.Close();
}
};
};
使用以下所示:
Java代码
- //创建
- this.officePanel=NtkOfficePanel({showToolbar:true,height:320});
- ...
- //引用
- items:[
- ...,
- this.officePanel.panel
- ]
- //保存文档
- Ext.MessageBox.prompt('操作信息','请输入文档的名称',function(btn,text){
- if(text=='')text='未命名';
- var resultJson=officePanel.saveDoc({docName:text});
- });
//创建
this.officePanel=NtkOfficePanel({showToolbar:true,height:320});
...
//引用
items:[
...,
this.officePanel.panel
]
//保存文档
Ext.MessageBox.prompt('操作信息','请输入文档的名称',function(btn,text){
if(text=='')text='未命名';
var resultJson=officePanel.saveDoc({docName:text});
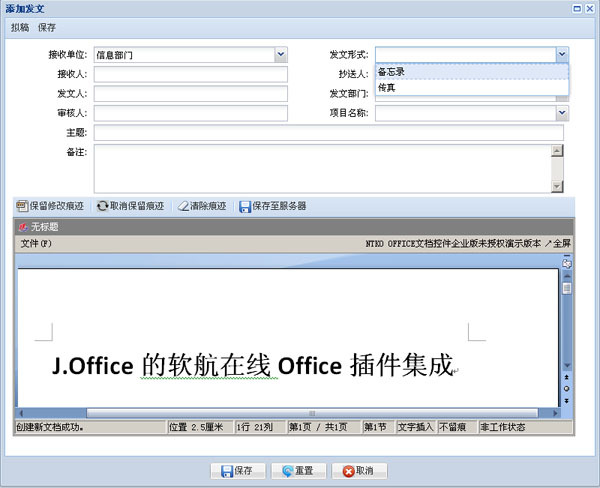
});整合界面如下:























 2330
2330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








