
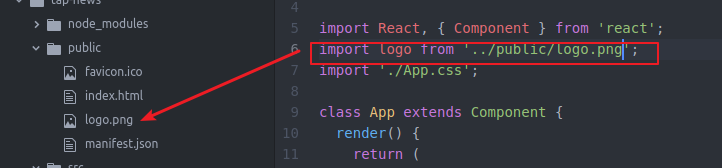
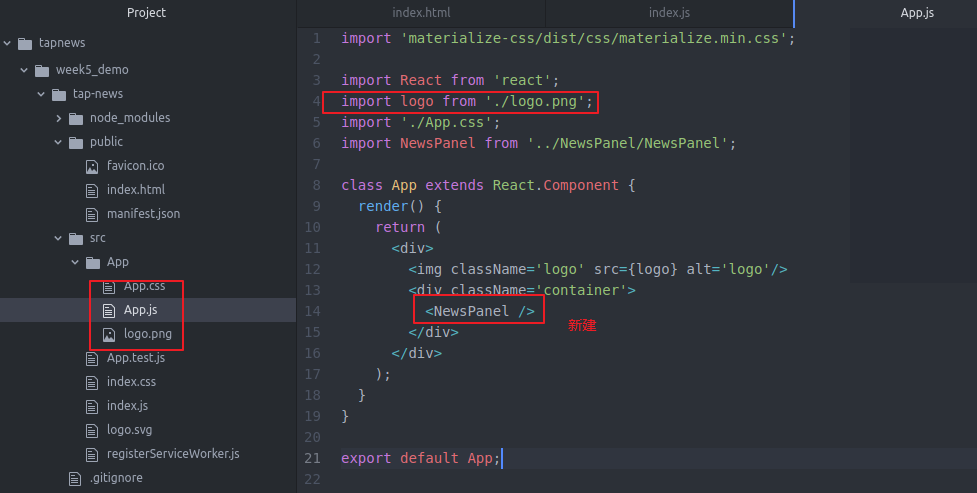
我们修改了下logo

自己找的图片 放在public文件下
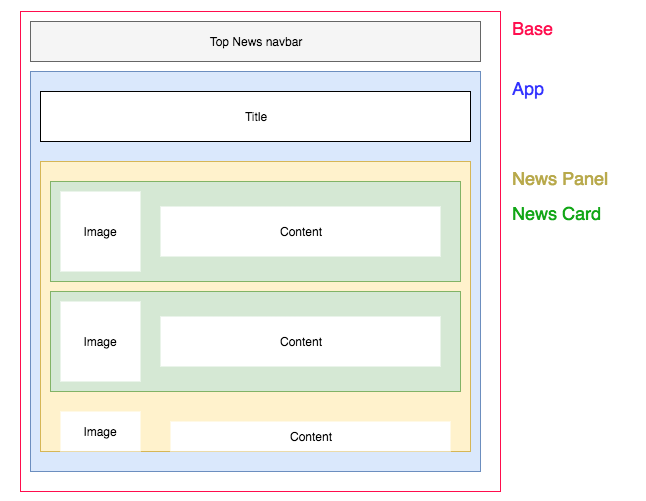
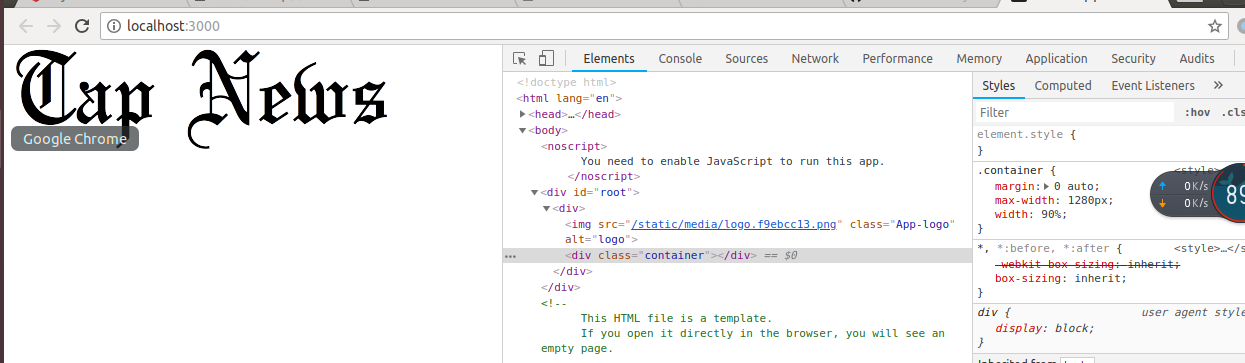
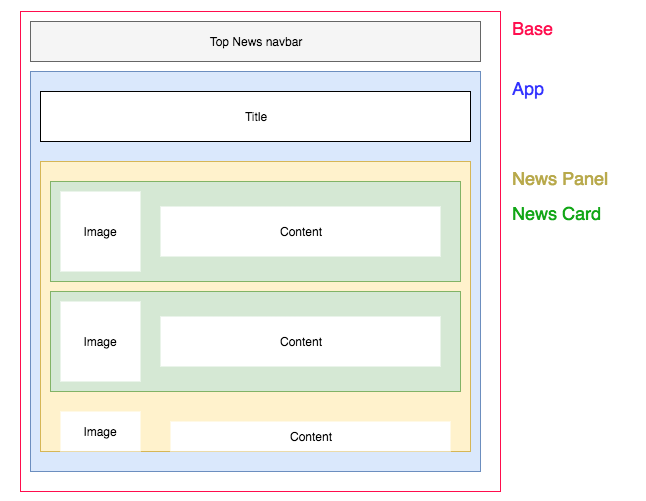
页面如下我们准备做成这样


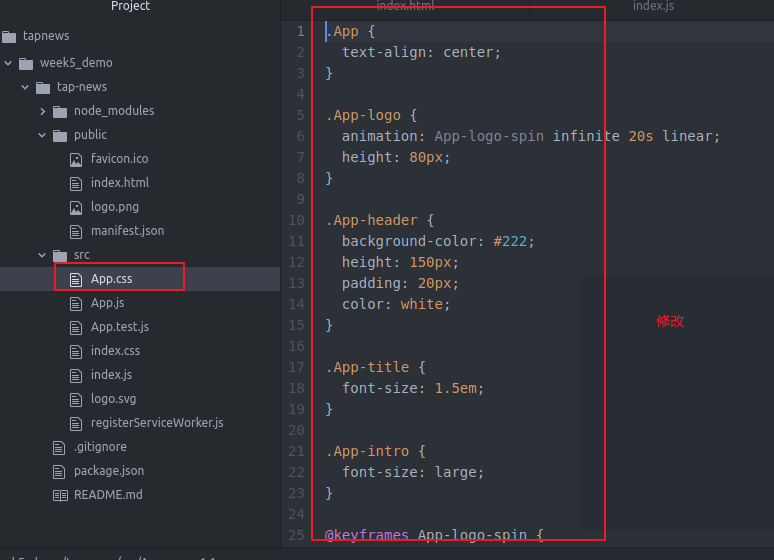
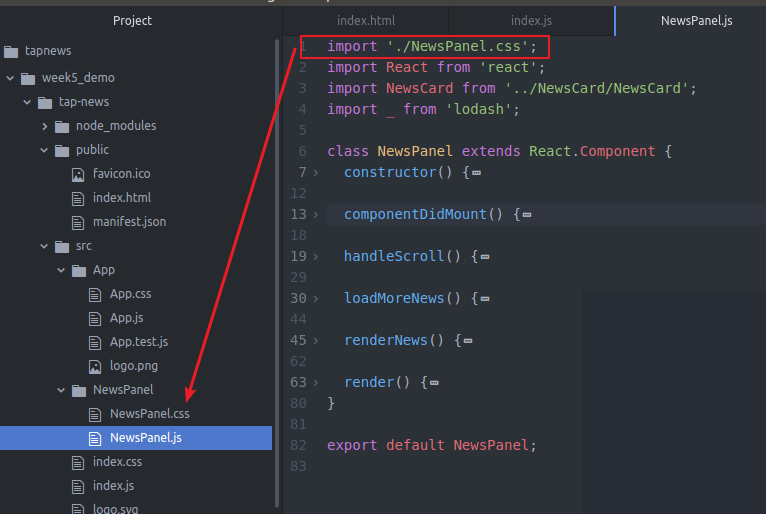
每一个component对应一个css样式 不需要统一的css

这样容易找到自己的css并修改
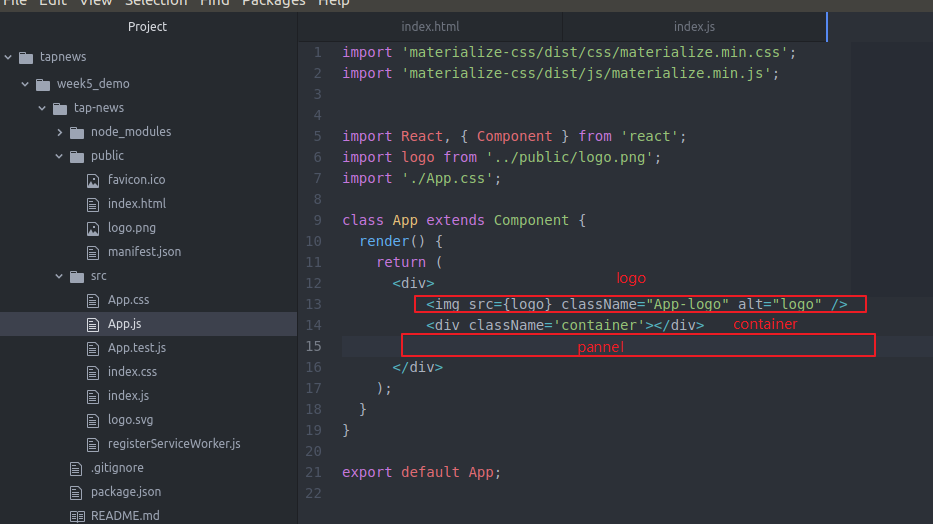
下面我们修改我们的css

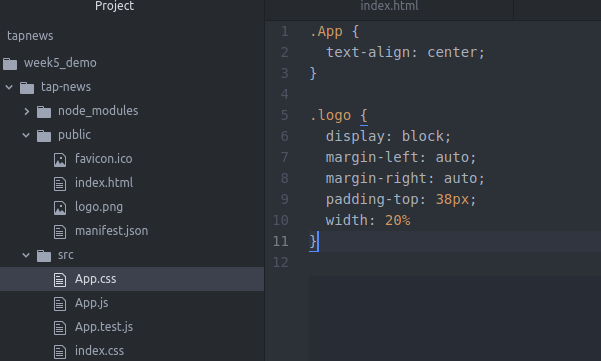
改成

就是把logo居中
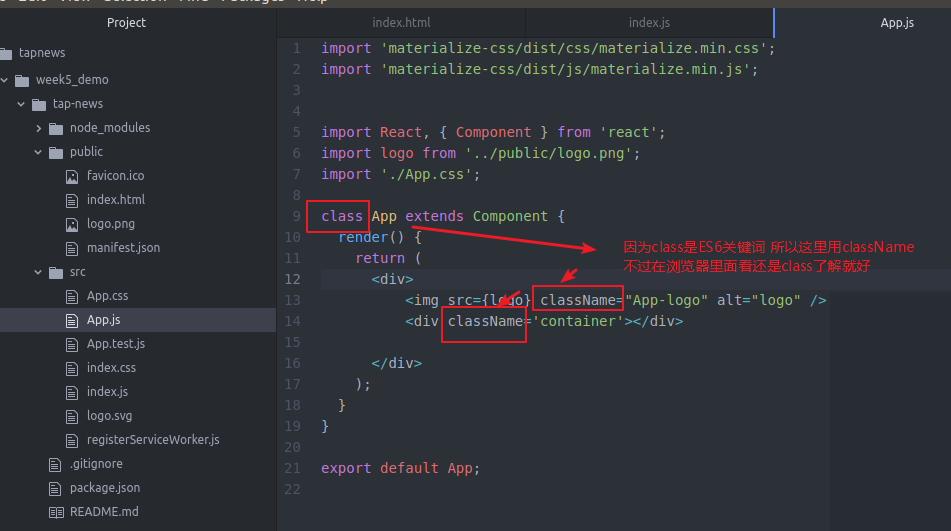
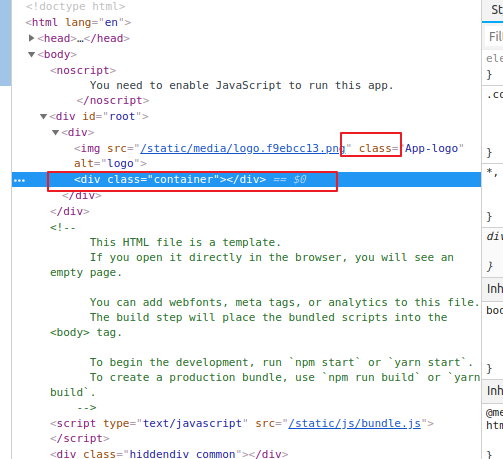
为什么是classname?而不是class?


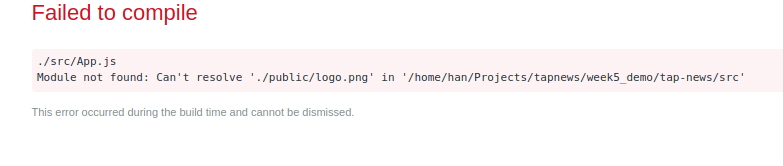
我们看看我们的页面啥用
npm start
重启一下


额
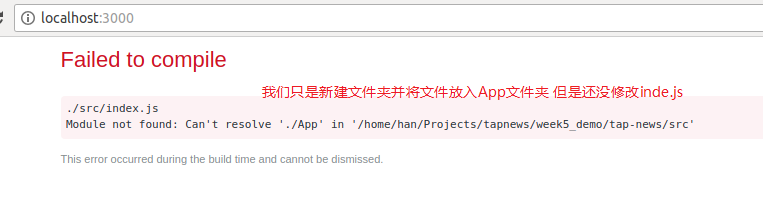
我们干脆先放src目录下吧先

显示倒是显示了 但是为啥这么大啊
css完全没起作用啊
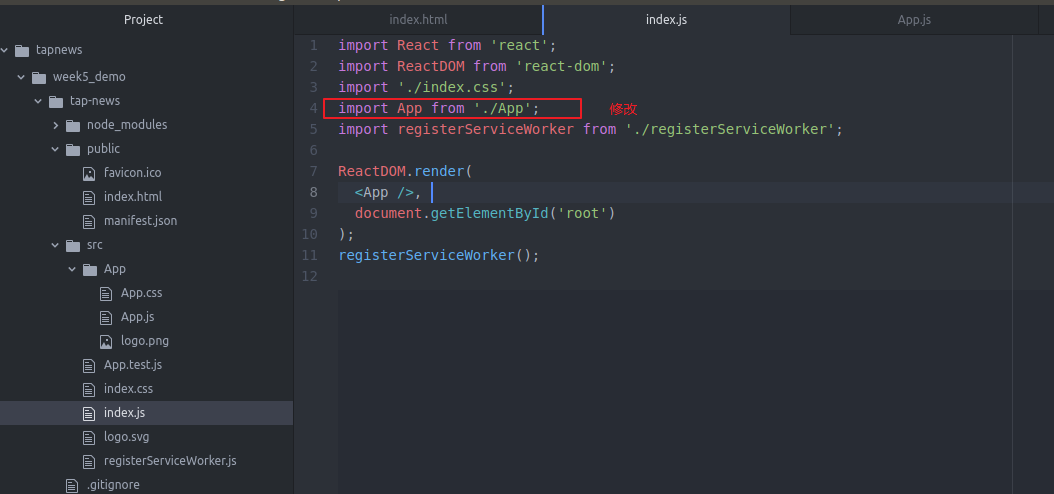
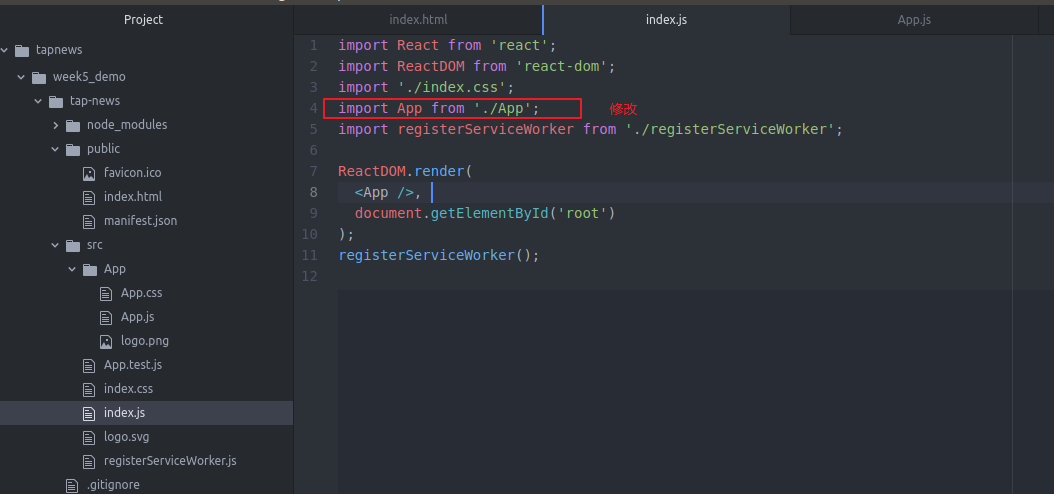
干脆把他们都放在app文件夹下吧








CSS里面可以啥都没有 但是你一定要要这个CSS文件 这样才能通过编译
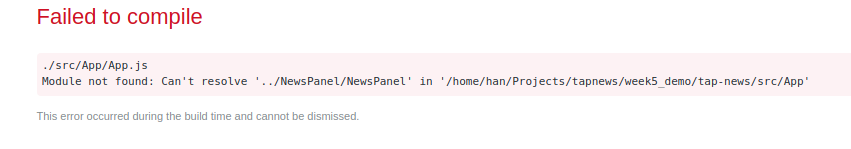
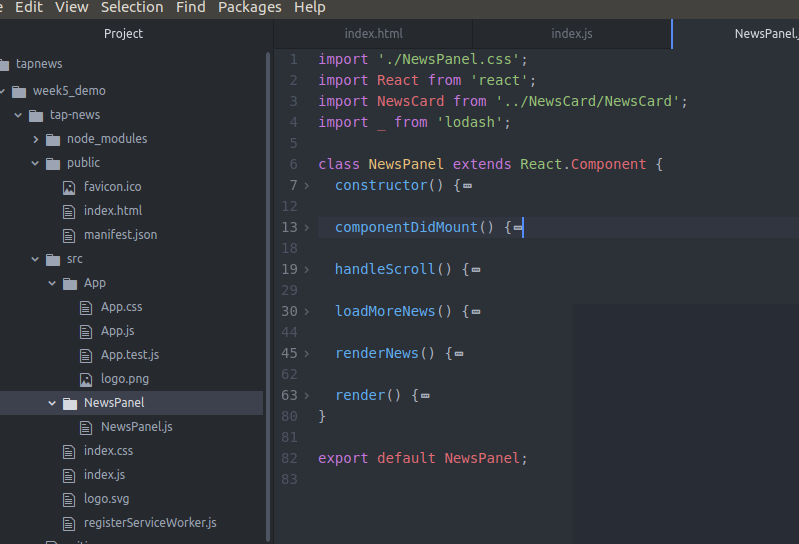
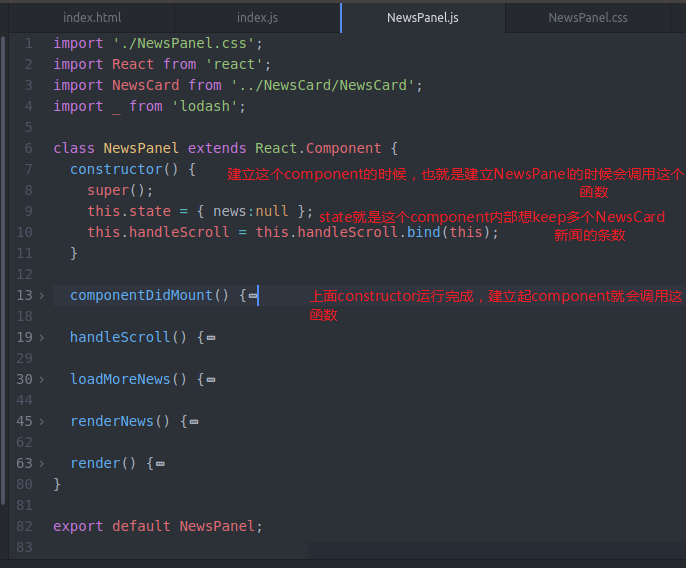
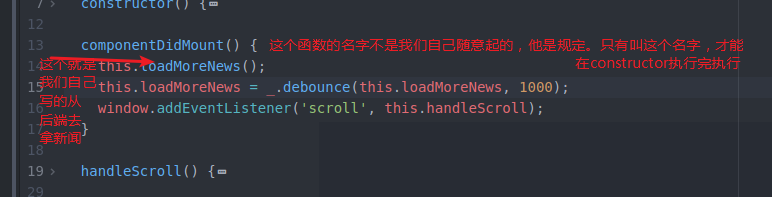
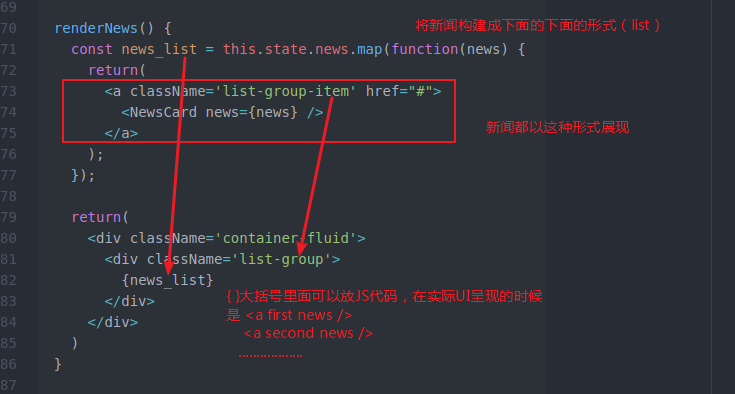
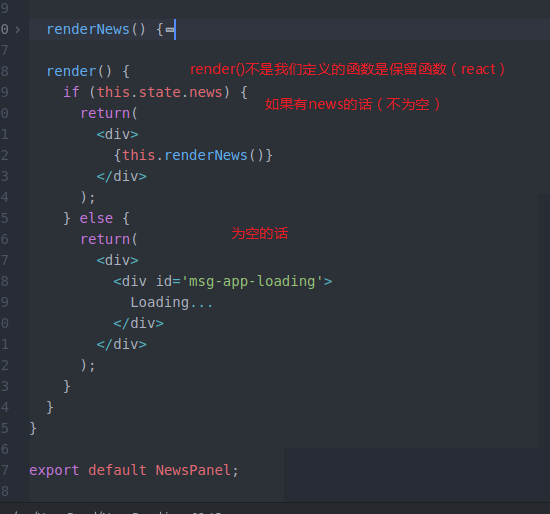
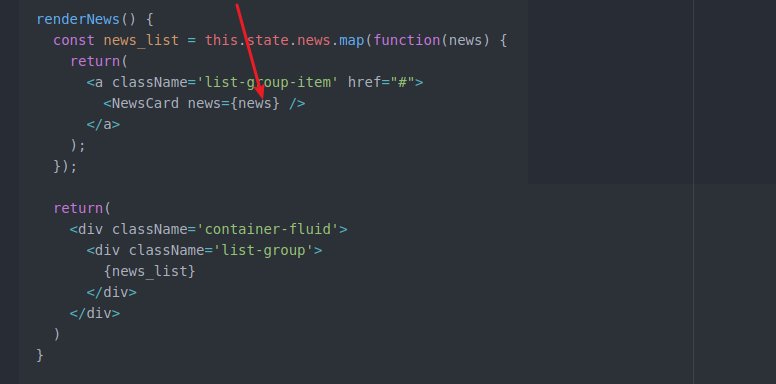
下面就是NewsPanel的内容
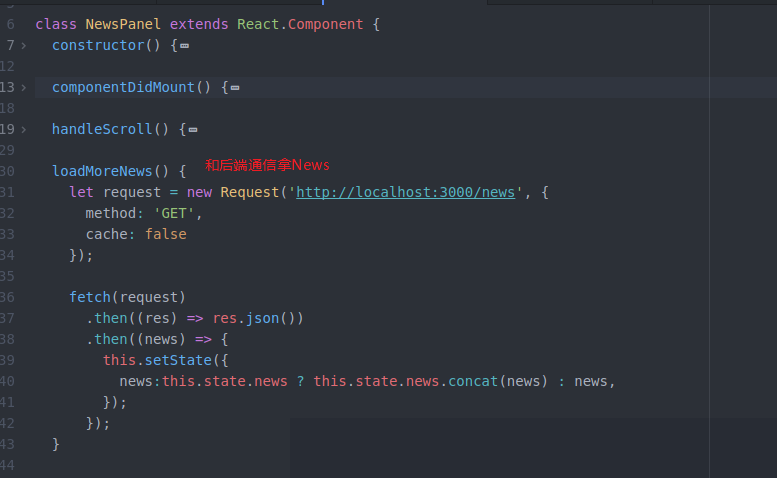
几个函数




其中digest会再数据挖掘那块写 先写上

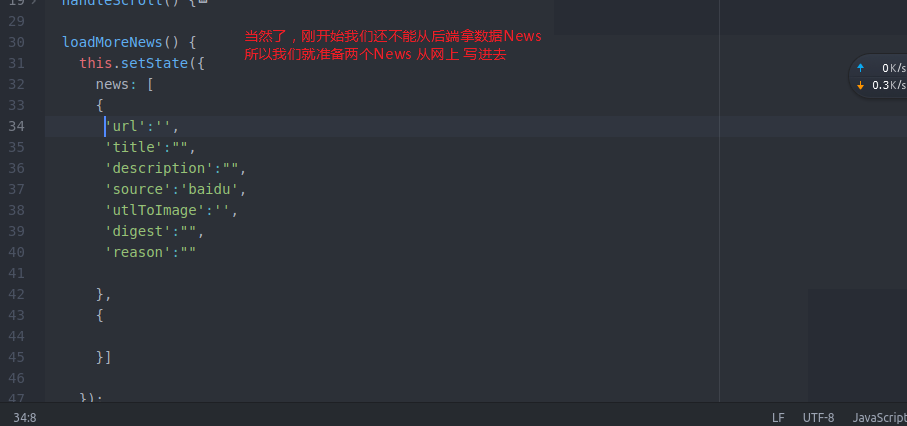
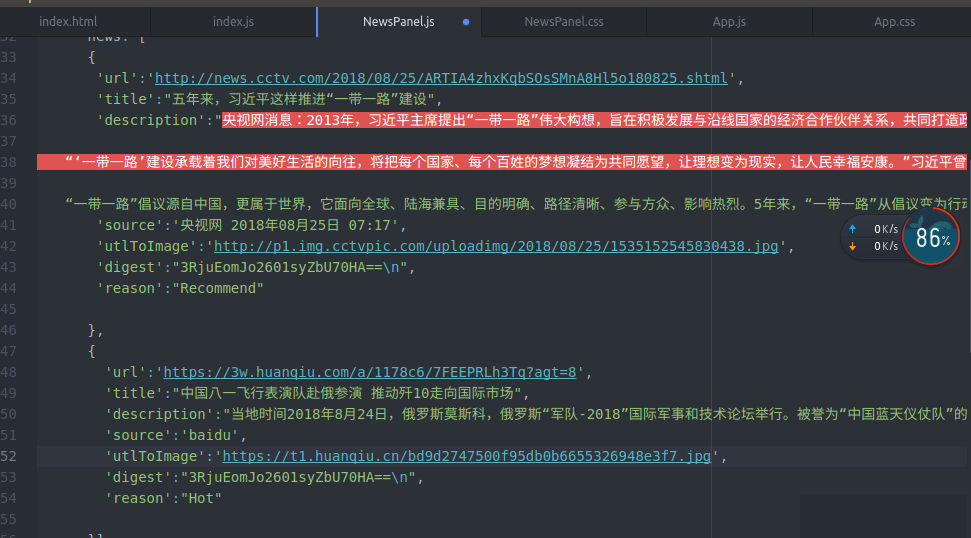
现在我们是写死的 以后会从后端拿news 现在只是为了测试我们UI工作不工作



我们完成了黄匡的NewsPannel
那么 我们开始做 NewsCard部分




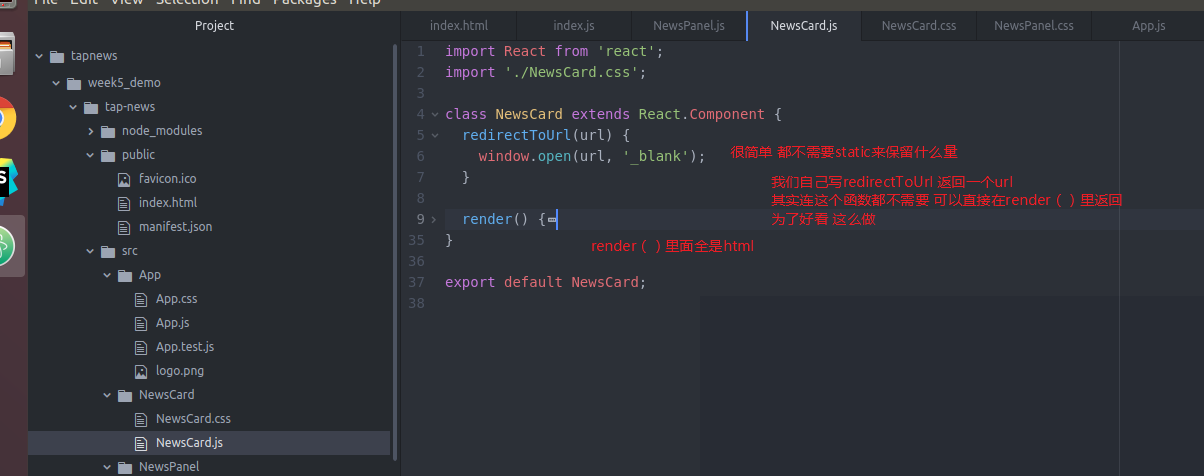
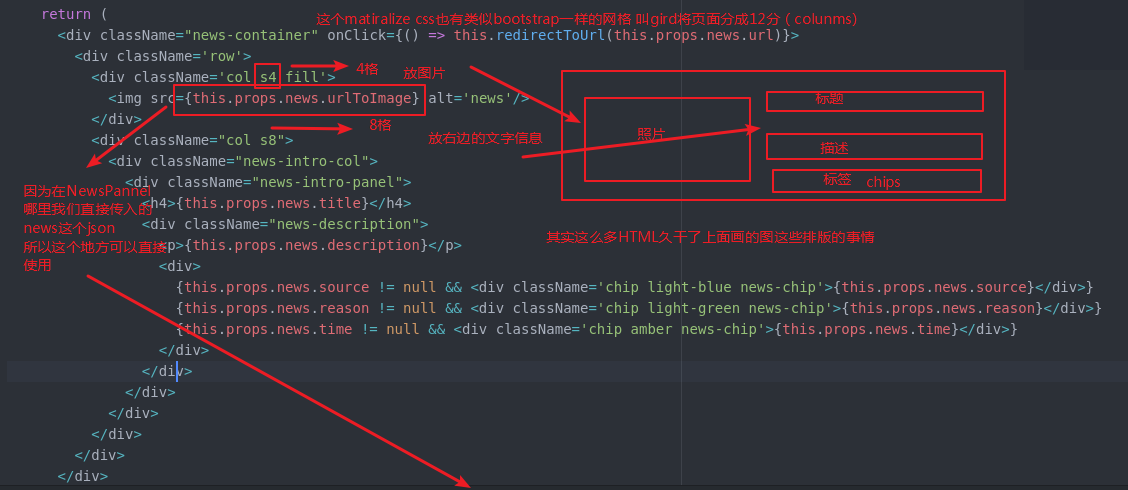
import React from 'react'; import './NewsCard.css'; class NewsCard extends React.Component { redirectToUrl(url) { window.open(url, '_blank'); } render() { return ( <div className="news-container" onClick={() => this.redirectToUrl(this.props.news.url)}> <div className='row'> <div className='col s4 fill'> <img src={this.props.news.urlToImage} alt='news'/> </div> <div className="col s8"> <div className="news-intro-col"> <div className="news-intro-panel"> <h4>{this.props.news.title}</h4> <div className="news-description"> <p>{this.props.news.description}</p> <div> {this.props.news.source != null && <div className='chip light-blue news-chip'>{this.props.news.source}</div>} {this.props.news.reason != null && <div className='chip light-green news-chip'>{this.props.news.reason}</div>} {this.props.news.time != null && <div className='chip amber news-chip'>{this.props.news.time}</div>} </div> </div> </div> </div> </div> </div> </div> ); } } export default NewsCard;



.news-intro-col { display: inline-flex; color: black; height: 100%; } .news-intro-panel { margin: auto 5px; text-align: left; } .news-description { text-align: left; } .news-description p { font-size: 18px; } .news-chip { font-size: 18px; } .fill { display: flex; justify-content: center; align-items: center; overflow: hidden; } .fill img { padding-left: 20px; padding-right: 20px; flex-shrink: 0; min-width: 100%; max-height: 250px; object-fit: cover; }



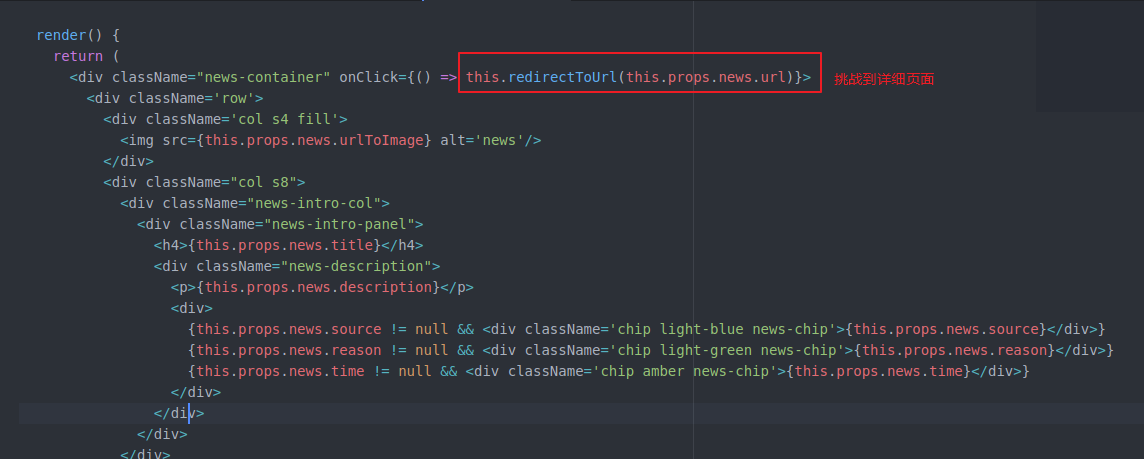
直接获得NewsPannel传入的各种属性信息

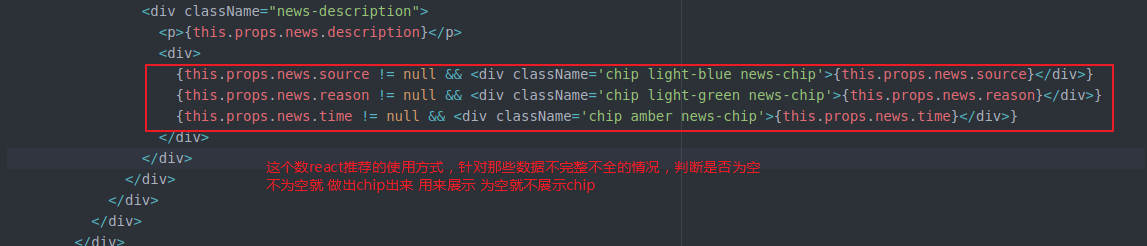
这样都做全了
但是 具体一个新闻
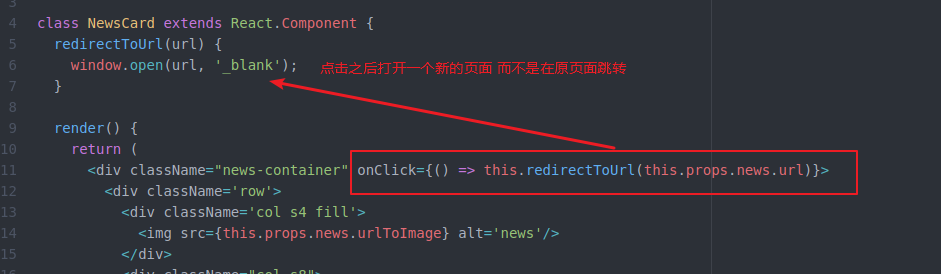
我们点击(做成点击事件)进去 肯定有详细页面(URL)0


看看效果

图片挂了
挂就挂吧 反正是假的 后边还要从后端拿




















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








