jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>后台管理首页</title>
<!-- easy ui css -->
<link rel="stylesheet" type="text/css" href="<%=path %>/assets/jquery-easyui-1.4.5/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="<%=path %>/assets/jquery-easyui-1.4.5/themes/icon.css" />
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'header',split:true,noheader:true" style="height:60px;">
banner
</div>
<div data-options="region:'south',title:'footer',split:true,noheader:true" style="height:35px;line-height:30px;text-align:center;">
copyRight
</div>
<div data-options="region:'west',title:'导航',split:true,iconCls:'icon-world'" style="width:180px;padding:10px;">
左侧菜单
</div>
<div data-options="region:'center'" style="overflow:hidden;">
<div id="tabs">
<div title="起始页" iconCls="icon-house" style="padding:0 10px;display:block;">
欢迎来到后台管理系统!
</div>
</div>
</div>
<script type="text/javascript" src="<%=path %>/assets/js/jquery.min.js"></script>
<script type="text/javascript" src="<%=path %>/assets/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="<%=path %>/assets/jquery-easyui-1.4.5/locale/easyui-lang-zh_CN.js" ></script>
<script type="text/javascript">
</script>
</body>
</html>
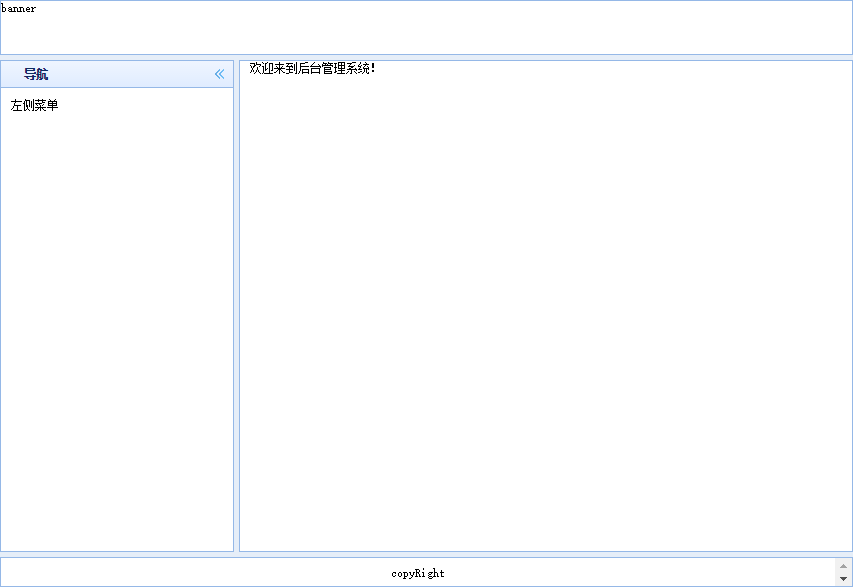
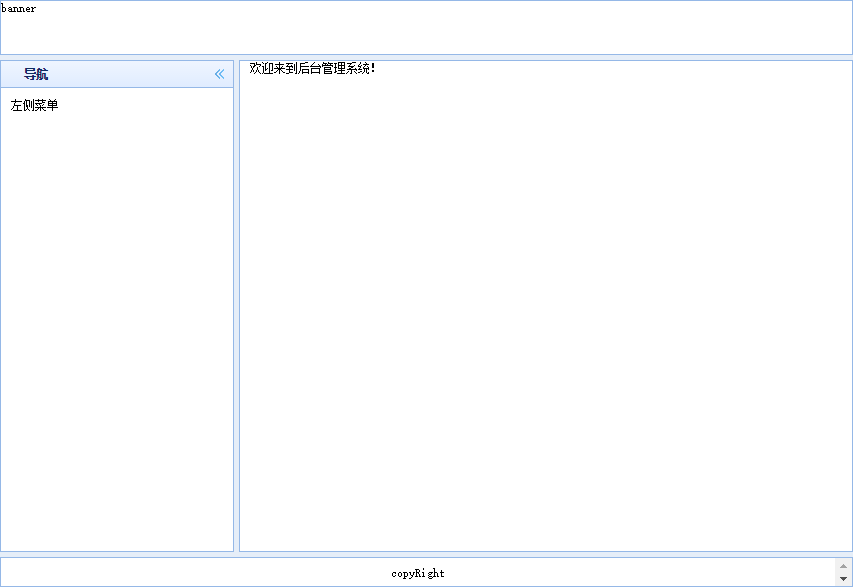
运行效果

参考资料
- 孙宇 easyui
- 李炎恢 jquery-ui 视频教程
- 百度
- 开源中国、CSDN、博客园等























 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








