在之前我已经写过两篇关于WPF 4 任务栏(Taskbar)相关的特性。相信自从VS2010 Beta 版放出后,WPF 的粉丝们肯定在第一时间了解了WPF 4 的一些新控件及新功能。赶在明天Visual Studio 2010 正式版发布前,我先来介绍一下WPF 4 中日历控件的一些功能及属性,就作为明天发布会的热身准备吧。
创建日历控件
在WPF ToolKit 中其实日历控件早已存在,对于WPF 4 中的日历控件创建起来也很简单:1. 可以直接从Toolbox 中将Calendar 拖到设计窗口;2. 或直接在XAML 中写入<Calendar>代码。

<Window x:Class="WpfControlTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Calendar Margin="0,50,0,0" Name="calendarCtl"/> </Grid> </Window>
DisplayMode 属性
DisplayMode 用来调整日历显示模式,分为Month、Year 和Decade 三种(如下表),默认情况下为Month 模式。
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month"/>

设置这三种模式后其效果分别如下图所示:



SelectionMode 属性
SelectionMode 属性可以调整选择日期的方式:None、SingleDate、SingleRange、MultipleRange,下面逐一看下对日期选择到底有什么影响。
1. None:看到这个词肯定是不能选择日期的意思了~
2. SingleDate:只可以选择唯一日期。如图所示,只能选择像4.12 这样的单一且唯一的日期。
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" SelectionMode="SingleDate"/>

3. SingleRange:选择一组日期范围。如图所示,可以通过在日历中拖动鼠标选择一组从4.19~4.25 的日期范围,或通过Shift 键并用鼠标选择起始和结束两个日期。
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" SelectionMode="SingleRange"/>

4. MultipleRange:可以选择多组连续的日期范围。如图所示,通过Ctrl 键和鼠标拖动选择多组日期范围。
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" SelectionMode="MultipleRange"/>

BlackoutDates 属性
BlackoutDates 属性用来定义一些不可以选择的日期项,通过下面XAML 代码我们定义了一些不能选择的日期:
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month"> <Calendar.BlackoutDates> <CalendarDateRange Start="2010/4/1" End="2010/4/3"/> <CalendarDateRange Start="2010/4/14" End="2010/4/18"/> <CalendarDateRange Start="2010/4/27" End="2010/4/27"/> </Calendar.BlackoutDates> </Calendar>
从下图可以看到,BlackoutDates 中定义的日期在日历中呈现打叉状态:

DisplayDateStart 与 DisplayDateEnd 属性
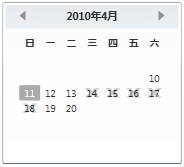
这两个属性组合使用可以圈定一个日期范围,范围外的日期将不显示在日历中。假设我们只显示4.10~4.20:
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" DisplayDateStart="2010/4/10" DisplayDateEnd="2010/4/20">

IsTodayHighlighted 属性
调整是否高亮当天日期,默认为True。
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" IsTodayHighlighted="False"/>

FirstDayOfWeek 属性
默认情况下日历每周的第一天为周日,可以通过FirstDayOfWeek 随意修改。例如改为周一:
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" FirstDayOfWeek="Monday"/>

FlowDirection 属性
调整日历的日期显示顺序:LeftToRight、RightToLeft,默认为LeftToRight。将其颠倒一下:
<Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" FlowDirection="RightToLeft"/>

日期按键样式
我们可以通过CalendarDayButtonStyle 为日期按键自定义样式:
<Window x:Class="WpfControlTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style TargetType="CalendarDayButton" x:Key="CalendarDayBtnStyle"> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Green" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Calendar Margin="0,50,0,0" Name="calendarCtl" DisplayMode="Month" CalendarDayButtonStyle="{StaticResource CalendarDayBtnStyle}"/> </Grid> </Window>

最后期待Visual Studio 2010 发布盛会






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








