1: Calendar的简介
日历控件用于创建可视日历,让用户选择日期并在选择日期时触发事件。
DisplayMode 用来调整日历显示模式,分为Month、Year 和Decade 三种。如下是None
2:Calendar控件常用的属性
SelectionMode 选中日历的类型
None:
SingleDate: 只能选一个日期
SingleRange: 单个范围
MultipleRange: 多个范围
DisplayDate: 展示的日期
SelectedDate: 选中的日期
DisplayDateStart: 展示的开始时间
DisplayDateEnd 展示结束时间
SelectedDatesChanged 选择日期发生变化的时候触发
3:关于Calendar的示例
<Calendar x:Name="c1"
SelectionMode="SingleDate"
DisplayDate="2024-5-1"
SelectedDate="2023-3-15"
DisplayDateStart="2024-01-01"
DisplayDateEnd="2024-10-01"
SelectedDatesChanged="c1_SelectedDatesChanged">
</Calendar>如下
DisplayDate: 展示的日期
<Calendar x:Name="c1"
SelectionMode="SingleDate"
DisplayDate="2024-5-1"
SelectedDatesChanged="c1_SelectedDatesChanged">
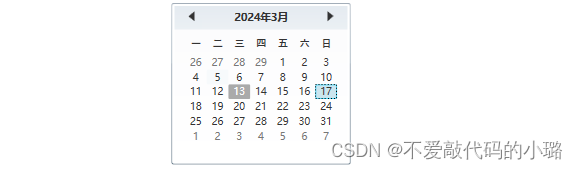
SelectedDate: 选中的日期 灰色的则是展示的日期
<Calendar x:Name="c1"
SelectionMode="SingleDate"
SelectedDate="2023-3-15"
SelectedDatesChanged="c1_SelectedDatesChanged">
// 1 name属性设置是c1日历
// MessageBox.Show(c1.SelectedDate.ToString());
// 2 通过sender进行获取日历
// Calendar c1 = (Calendar)sender;
// MessageBox.Show(((Calendar)sender).ToString());
// 3 通过findName方法查询元素
Calendar c1 = (Calendar)(this.FindName("c1"));
MessageBox.Show(c1.SelectedDate.ToString());







 本文介绍了WindowsPresentationFoundation(WPF)中的日历控件,包括其DisplayMode选项、SelectionMode属性的不同选择,以及如何在代码中设置和获取选定日期的示例。
本文介绍了WindowsPresentationFoundation(WPF)中的日历控件,包括其DisplayMode选项、SelectionMode属性的不同选择,以及如何在代码中设置和获取选定日期的示例。














 3015
3015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








