<!DOCTYPT html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>ppwjs欢迎您</title>
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
</head>
<body>
</body>
<script src="/jsVersionControl.js" charset="utf-8" type="text/javascript"></script>
<script src="/lib/_sys_ppwjsmain.js" charset="utf-8" type="text/javascript"></script>
<script charset="utf-8" type="text/javascript">引入("/index.js",$真)</script>
</html>
//程序开始
引入(_sys_bootstrap4_all_addr + ".js",$真);
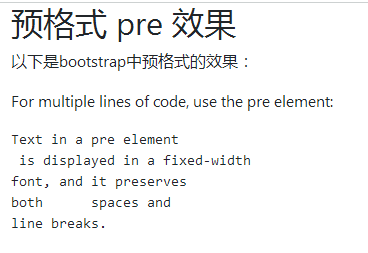
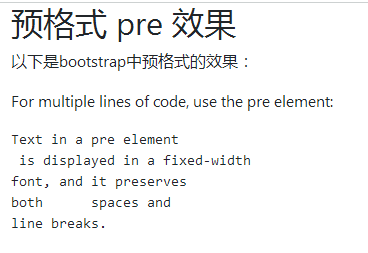
var 标题1 = "预格式 pre 效果".到标题元素(2);
var 段落1 = 创建段落("以下是bootstrap中预格式的效果:");
var 段落2 = 创建段落("For multiple lines of code, use the pre element:")
var 预格式文本 = bootstrap4.创建预格式元素(
"Text in a pre element\
\n is displayed in a fixed-width\
\nfont, and it preserves\
\nboth spaces and\
\nline breaks."
);
var 容器 = bootstrap4.创建容器();
容器.添加子节点(标题1,段落1,段落2,预格式文本);
加到主体(容器);
























 2266
2266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








