1.datagrid
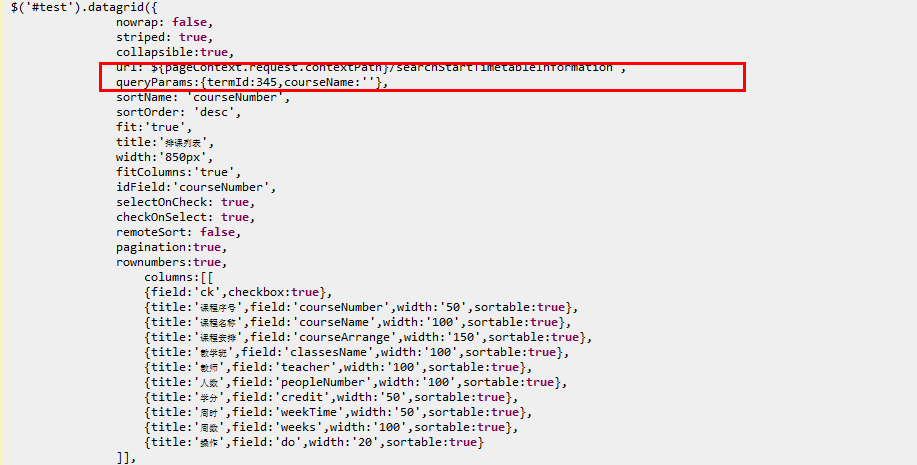
我需要在datagrid里面加上两个条件的输入框,先前我按照网上例子进行测试,搜索框是可以显示出来,但是就是不能搜索,然后我试着把datagrid将url进行改写,写成url是没带参数的url,然后在下面再加一行查询条件的queryParams,将参数传过去,参考如下代码:
$(function(){


});
搜索框所用的查询方法如下:

下面是实现搜索框在datagrid里面的显示方式的代码:

2.checkbox
对于checkbox我只说怎么获取所有的被选中的checkbox的值,先前我采用$("input[name='week'][checked]")去便利所有被选中的checkbox的值,但是这样的筛选器不起作用,好像对jquery1.3以前的版本起作用,然后我采用如下的方式的筛选器就可以实现了。
$("input[name='week']:checked").each(function(){
arr[i]=$(this).val();
weekList+=$(this).val()+"\r\n";
i=i+1;
});






















 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








