zTree 简介
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
zTree 是开源免费的软件(MIT 许可证)。如果您对 zTree 感兴趣或者愿意资助 zTree 继续发展下去,可以进行捐助。
zTree v3.0 将核心代码按照功能进行了分割,不需要的代码可以不用加载
采用了 延迟加载 技术,上万节点轻松加载,即使在 IE6 下也能基本做到秒杀
兼容 IE、FireFox、Chrome、Opera、Safari 等浏览器
支持 JSON 数据
支持静态 和 Ajax 异步加载节点数据
支持任意更换皮肤 / 自定义图标(依靠css)
支持极其灵活的 checkbox 或 radio 选择功能
提供多种事件响应回调
灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
在一个页面内可同时生成多个 Tree 实例
简单的参数配置实现 灵活多变的功能
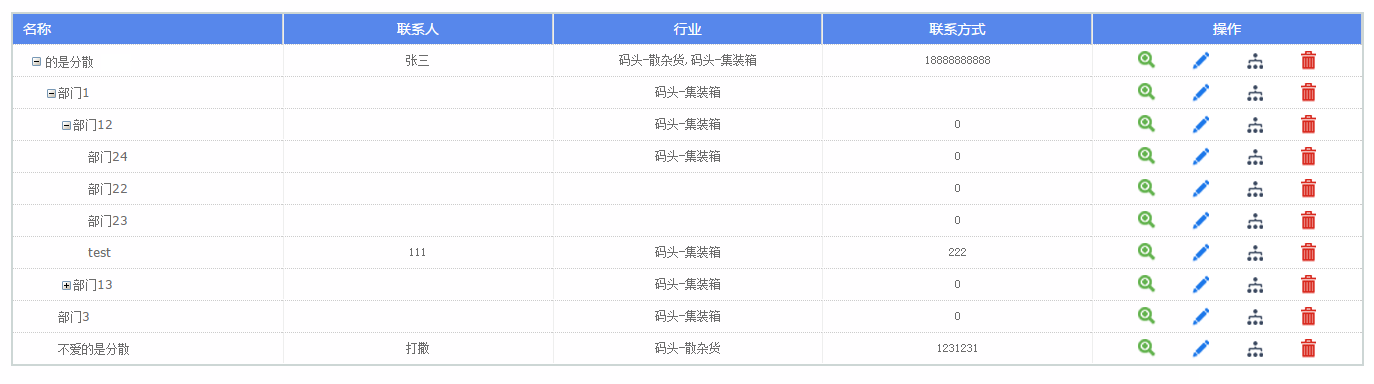
先来一张完成图:

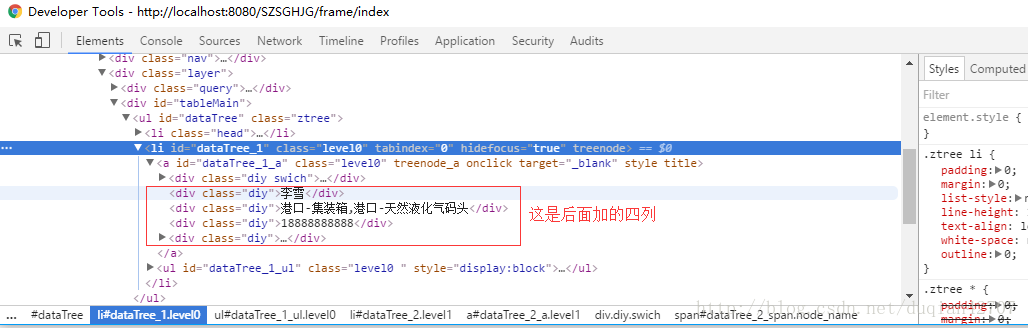
原理很简单:利用zTree的addDiyDom方法,自定义每个DOM节点,在原来的节点后面加一些div,再利用css样式使它看起来像个表格。

下面是完整代码(更新于2017-7-30 08:56 )
demo.html:
Demo by dq/*按钮*/
.icon_div {
display: inline-block;
height: 25px;
width: 35px;
background: url(http://c.csdnimg.cn/public/common/toolbar/images/f_icon.png) no-repeat 12px -127px;
}
.icon_div a {
display: inline-block;
width: 27px;
height: 20px;
cursor: pointer;
}
/*end--按钮*/
/*ztree表格*/
.ztree {
padding: 0;
border: 2px solid #CDD6D5;
}
.ztree li a {
vertical-align: middle;
height: 30px;
}
.ztree li > a {
width: 100%;
}
.ztree li > a,
.ztree li a.curSelectedNode {
padding-top: 0px;
background: none;
height: auto;
border: none;
cursor: default;
opacity: 1;
}
.ztree li ul {
padding-left: 0px
}
.ztree div.diy span {
line-height: 30px;
vertical-align: middle;
}
.ztree div.diy {
height: 100%;
width: 20%;
line-height: 30px;
border-top: 1px dotted #ccc;
border-left: 1px solid #eeeeee;
text-align: center;
display: inline-block;
box-sizing: border-box;
color: #6c6c6c;
font-family: "SimSun";
font-size: 12px;
overflow: hidden;
}
.ztree div.diy:first-child {
text-align:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5746
5746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








