目前有五大主流浏览器,建议前端开发者安装多种浏览器,对比差异进行调试
在Firefox浏览器中安装firebug
Firebug 为你的 Firefox 集成了浏览网页的同时随手可得的丰富开发工具。你可以对任何网页的 CSS、HTML 和 JavaScript 进行实时编辑、调试和监控
就算在不同的浏览器中效果不完全一至,也要做到大概一至
不同浏览器的区别
IE和Firefox居中不一样
IE指定的最小高度为18px
IE会自动调整高度,而Firefox不会,指定多高就是多高
Firefox如果使用浮动则是正常的
IE和Firefox在列表不区别
H1不一样
Border IE=内容+框, Firefox边框另算
IE的不同版本之间也有很大不同,我们可以用hack写法来兼容
注意下面介绍的这些hack写法仅适用于XHTML1.0。如果没有在HTML最前加上
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
selector{
property:value; // 所有浏览器
property:value\9; // 所有IE浏览器
+property:value; // IE7
_property:value; // IE6
}
同样的属性后面的对前面重载,因为只有指定的浏览器能解析,所以达到兼容效果。
例如
background:orange;*background:green!important;*background:blue;
显示效果:
IE6:blue
IE7:green
FF/IE8:orange
原理:
IE6能识别-,IE7能识别+,IE8和FF都不能识别+和-
IE8/FF都不识别*,IE7优先识别!important,IE6不能识别!important。
关于IE8的hacks
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″/>
这一行信息就告诉IE8将该页面按照IE7的规则来处理!
对于* – + \9四个标签来说
IE6识别 * 、_
IE7识别 * 、+
IE8识别 \9
FF什么都不识别
那样我们就可以做到4种浏览器兼容了。
例如:
书写顺序为FireFox在最前,其次是IE8、IE7,最后是IE6.
color:red;//所有浏览器
*color:blue\9;//所有IE
+color:orange;//IE7
_color:green;//IE6
若浏览器为FireFox,那么color:red;
若浏览器为IE8,根据CSS优先性原则,color:blue;
若为IE7,color:orange;
若为IE6,则color:green。
目前主要有五大主流浏览器
微软 Internet Explorer 6 7 8 9
火狐Mozilla firefox
Google chrome
Opera
Safari
这些浏览器所使用的内核 也都不同,这导致了他们解析各有差异,支持的标准各不相同,还有各自特有的属性。
如 IE 使用的 Trident内核
IE 的表现效果 是所有浏览器中最差的 。这里就不说优缺点了。
使用IE内核的浏览器:
世界之窗(The World)
傲游浏览器(Maxthon)
腾讯TT(Tencent Traveler)
360安全浏览器(360SE)
搜狗浏览器(兼容模式)(Sougou Explorer)
火狐使用的内核是 Gecko
它 的体积小,速度快,有丰富的扩展库,插件。兼容性好,支持的标准很多,能带来很棒的网页浏览体验。
共享一些火狐使用技巧
1. 任意缩放文字大小
在IE浏览器中,我们只能对文字的大小进行五个级别的调节,但是在火狐浏览器 Firefox中,我们可以任意地缩放文字的大小。操作的方法很简单,只要点击菜单“查看→文字大小”,在子菜单中就可以看见放大、缩小和正常三个选项, 点击相应的选项就可以了,而且还可以用快捷键来快速的设置。
2. 搜索收藏夹里面的网页
在收藏夹中收藏了很多网站地址, 平时又不太整理,所以当要找其中一个网站地址的时候就会很麻烦,在火狐浏览器Firefox中可以对收藏夹进行搜索。点击菜单“书签→管理书签”,在弹出 的“书签管理器” 中输入要搜索的关键字,按回车后就可以搜索到收藏夹中相关的网站名称和地址了。
3. 查看部分源代码
在火狐浏览器Firefox中除了可以用“查看→查看源代码”查看网页的源代码外,还可以查看网页局部的源代码,只要我们用鼠标选中要查看源代码的部分, 然后点击鼠标右键选择“查看选中部分源代码”,这时就会弹出一个显示源代码的窗口,里面选中的部分就是网页中选中部分的源代码。
4. 设置多个页面为首页
在IE浏览器中只能设置一个网页为首页,现在用Firefox就可以设置多个首页。先用火狐浏览器Firefox浏览器打开要设置为首页的多个网站,接 着点击菜单“工具→选项”,在选项对话框中点击桌面的“基本信息”,然后在“主页”栏中点击“使用当前的多个页面”按钮就可以把当前打开的几个页面同时作 为首页。
编辑提示:如果要设置为首页的网站已经保存在收藏夹中,点击该窗口中的“使用书签”按钮,从收藏夹中来选择网站作为浏览器的首页。
5. 有选择的删除Cookies
Cookies文件在火狐浏览器Firefox中可以有选择的进行删除,这样我们就可以删除无用的Cookies了。点击菜单“工具→选项”,在选项对 话框中点击左面的“隐私”,接着在右面点击“Cookies”,在显示的内容中点击“已存储Cookies”按钮。然后就可以在弹出的窗口中看到本地电脑 中保存的所有Cookies,在上面选中要删除的,再点击下面的“移除Cookie”按钮就可以删除了,如要删除全部就点击“移除所有Cookie”按 钮。
6. 下载文件管理
火狐浏览器Firefox还可以对用浏览器直接下载的文件进行管理,点击菜单“工具→ 下载项”会弹出“下载项”窗口,当用浏览器下载文件的时候,在这里可以显示下载文件的状态,而且还可以点击后面的按钮来暂停或者取消文件的下载。点击窗口 中的“选项”按钮可以对下载文件的保存目录进行设置。如果要清除窗口中显示的下载文件,只要点击该窗口中的“整理”按钮就可以了。
问:怎样提高Firefox的浏览速度?
答:在地址栏里输入about:config,打开Firefox的设置。将 network.http.pipelining和 network.http.proxy.pipelining都设置为true,将 network.http.pipelining.maxrequests设为8或更大,之后速度就将大有改观。
问:关于标签Tab的问题?
答:火狐浏览器是不需要插件即可支持的。可以使用热键Ctrl+T,Ctrl+W来打开和关闭标签。另外可以通过自定义工具栏的方式把按钮放到工具栏上。
问:Firefox的设置以及扩展和书签是保存在什么地方的?
答:Firefox的插件是安装在Windows系统用户配置目录里面的,通常这个目录叫:“C:Documents and SettingsAdmin-istratorApplication DataMozillaFirefoxProfilesnq1y0aa.默认用户” (这个目录有可能因为你Windows的安装设置不同而不同),如果你重装系统前备份这个目录,重装系统后就不用重新安装插件了,另外也有专门保存扩展和 设置的插件可供选择。
问:Firefox怎样实现像Maxthon那样的Tab分页浏览功能?
答:Firefox本身内 置分页浏览功能,你可以按住Ctrl键点击或者直接用鼠标中键点击链接便能在新Tab中打开新页面,如果你觉得这样太麻烦,Firefox也有许多Tab 浏览的扩展可以供你选择。这里推荐一款 TabExtensions,它为你提供的Tab浏览功能比Maxthon的还要强大得多。
问:Firefox怎样使用FlashGet等下载工具下载?
答:Firefox自身提供了强大的下载管理器,支持续传,在管理器中直接打开下载文件等功能,但是有的朋友还是希望能够使用FlashGet等专业下 载软件,Firefox有许多扩展插件能够完成这样的功能,我向你推荐FlashGot,安装后会扩展你的右键菜单,你在下载链接上直接点右键便可以选择 用FlashGet下载了。
问:Firefox怎样安装XPI扩展插件?
答:在Firefox的菜单中选择“文件→打 开”,然后选择要安装的XPI扩展插件文件。稍后就可以看到Firefox会询问你是否要安装这个插件,点击“是”即可,注意新安装的插件必须在重启 FireFox后才能生效(关闭所有的 Firefox窗口,包括扩展,主题等窗口)。
问:火狐浏览器怎样安装 Jar 主题文件?
答:有一些主题下载后是 .Jar 包压缩的,如果要安装,先打开 Firefox,然后打开 Tools - Themes 主题管理窗口,然后再把 .jar 文件直接拖放到这个窗口,就会开始安装。安装完成后,重启 Firefox 即可。同样的,你想要谢恢魈獾幕埃?也可以在Theme窗口中选择你需要的主题,然后重启Firefox即可。
问:怎样让Firefox使用多配置文件?
答:在Firefox启动的时候后面加上 /p 参数,你就可以打开Firefox的配置文件管理器,你能够在这里添加删除并且选择你的配置文件。这样你就可以使用不同的配置来进行冲浪了。注意,不同的 配置文件里面插件和主题也是独立的。也就是说,你可以在两个不同的配置文件里安装两套不同的插件。
在缺省安装的情况下,在Windows的开始-运行对话框里输入下面的命令就可以了。你可以根据你的Firefox的安装位置的不同来进行更改:"C:Program FilesMozilla FirefoxFirefox.exe "/p
问:怎样改变网页中文字的大小?
答:在Friefox菜单中选择 工具 选项 基本信息 字体和颜色 语言编码选择简体中文,最小字体设置成12,确定后再看看网页上的文字就会不一样了。 或者使用快捷键ctrl+“+”/“-”改变字体网页大小。
问:如何自定义Firefox的临时文件存放地址?
答:打开火狐浏览器地址栏输入about:config 后回车,就会出现Firefox的详细配置页面。用右键新建一个字符串名为browser.cache.disk.parent_directory 然后输入新的临时文件的路径即可。例如: D:Temp Files
Google chrome使用的是Webkit内核
Google Chrome将基于和Safari相同的开源浏览器引擎Webkit开发,并将合成Google Gears;
Google Chrome将内置独立的JavaScript虚拟机V8来提高浏览器运行JavaScript的速度;
就速度,设计以及内置开发工具而言,它是个很好的浏览器。
在让 Chrome 成为一个不错的浏览器的众多因素中,最主要的一个是它的内部设计,多标签,每个标签使用独立的 Windows 进程,任何一个标签的崩溃不会影响到别的标签,在先进多核系统中,这些标签或窗口运行十分流畅。
Opera 使用的是Presto内核
opera用的Presto内核是目前公认网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。 opera mobile和opera mini。opera的内核很省cpu(对于电脑和智能机很省,非智能手机还是有点吃力)但是由于兼容性差,所以opera在电脑上没有得到推广。不过opera在手机上是老大,未来这些手机上用opera的人用电脑的时候会选opera的
Safari 使用也是Webkit内核
Safari,苹果计算机的最新操作系统Mac OS X中新的浏览器,用来取代之前的IE for Mac。Safari使用了KDE的KHTML作为浏览器的计算核心。 目前该浏览器已支持windows,但是与运行在Mac OS X上的safari相比,有些功能出现丢失,表现不尽人意。
这5大主流内核浏览器 ,本质上没有差别,都遵循国际 W3C规范标准,对网页的解析区别很小,不过得排除IE ,除了IE,其余的都可以称作 标准高级浏览器。当然从IE8开始,IE渐渐走上正轨,只是对新兴很美观的一些效果功能支持很差,IE 9 开始支持,不过也差强人意,据说IE 10 就快出了,期待 微软能不给我们添乱子。
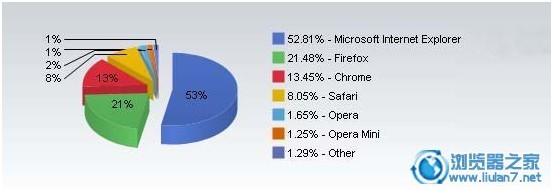
各大浏览器用户占有率
IE 由于捆绑windows系统,就中国而言,占据着绝大部分的市场份额,严重落后于新技术,遭到大家的唾弃 。不过在中国






















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








