构建你的下一个 React.js APP,有这些优秀的 UI 框架就够了。
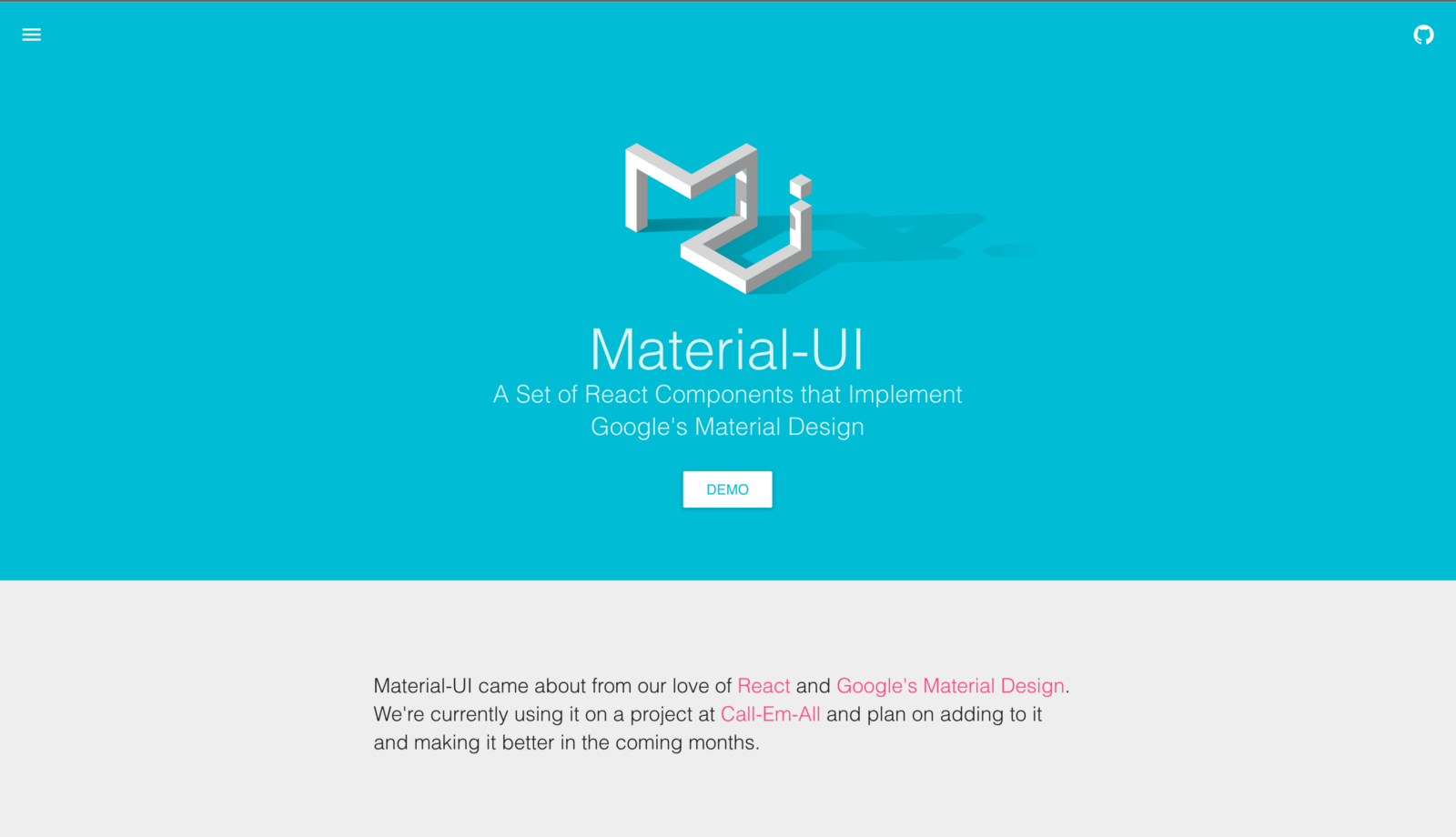
1、Material-UI
一套实现 Google Material Design 的 React 组件
同时,它也是 React 的第一批 UI 工具套件之一。Material-UI 包含你需要的所有组件(甚至更多)。 Material-UI 预定义的调色板和 <MuiThemeProvider> 可配置性极高,允许为 APP 自定义颜色主题。
Material-UI 之前的版本个人认为有一些性能问题,但从 3.0 版本的发布来看,性能有所改善。

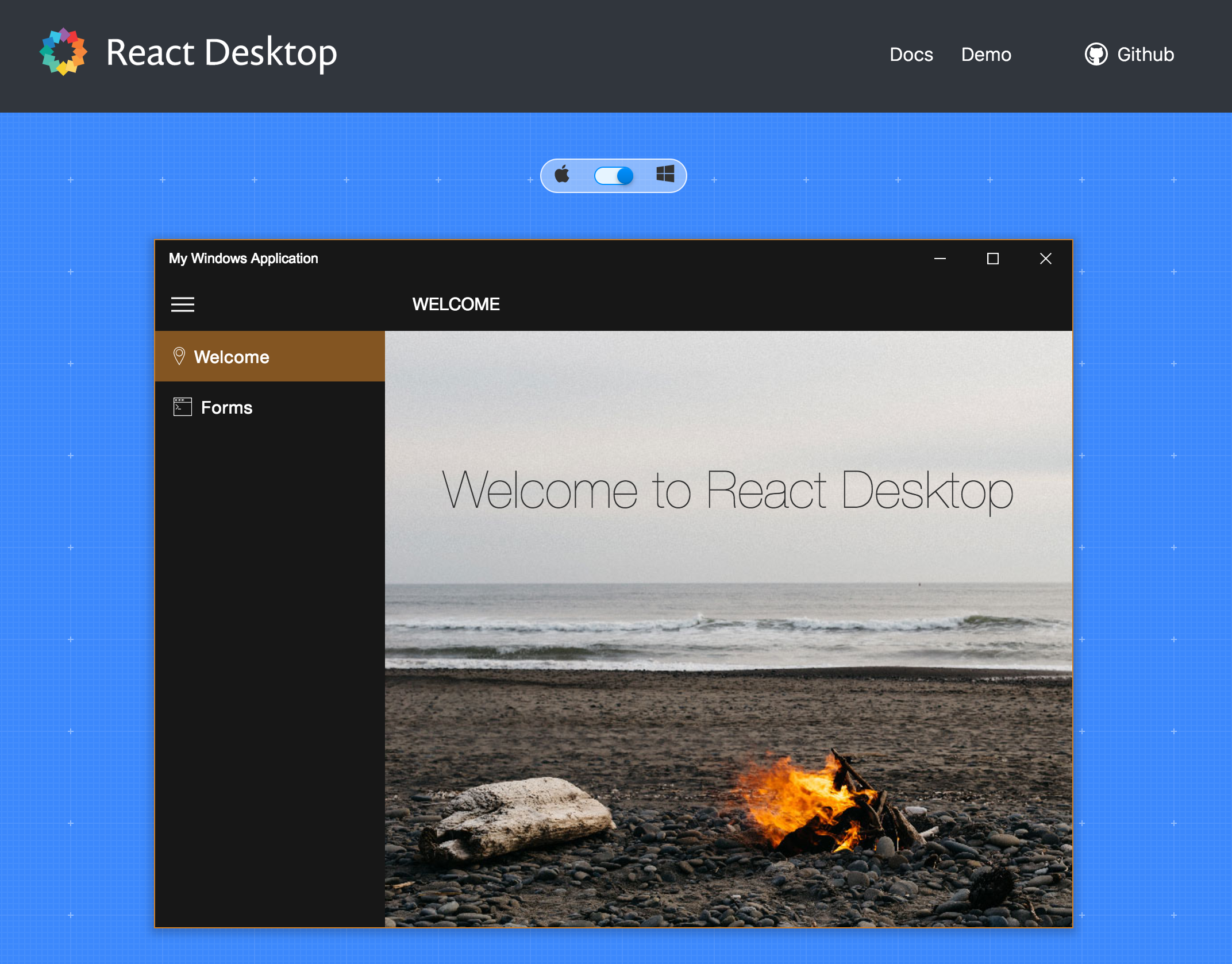
2、React Desktop
MacOS Sierra 和 Windows 10 的 React UI 组件。
如果你对跨平台桌面应用程序的 UI 组件感兴趣,那么 React-Desktop 就是为你而设。你可以在上面找到 Mac OS 和 Windows 10 的均可用 UI 组件。
React-Desktop 可与 NW.js 和 Electron.js 完美结合,也可用于任何 JavaScript 驱动的项目。

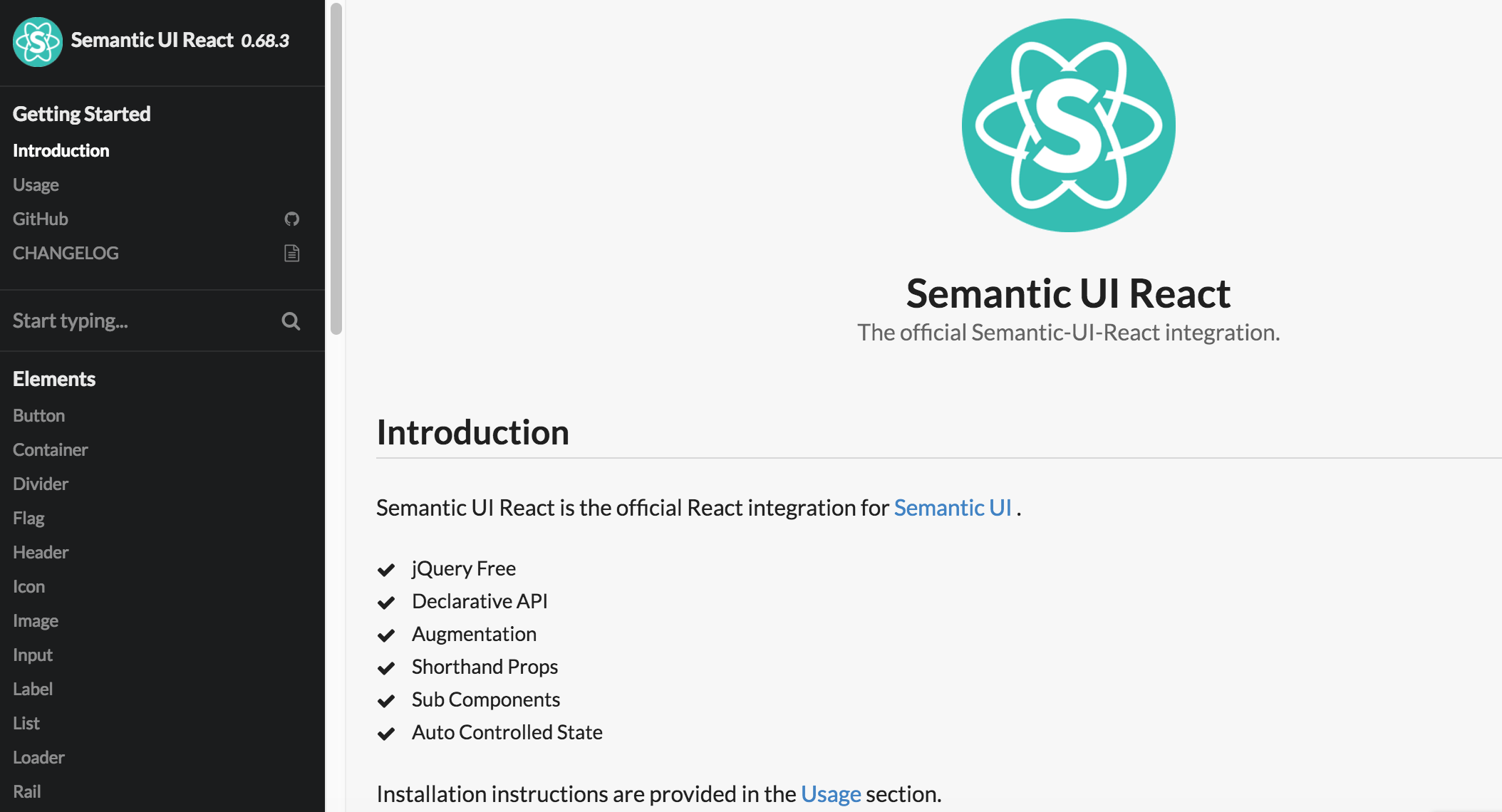
3、Semantic-UI-React
Semantic-UI 的官方 React 组件
就个人而言,我认为这是 React 最好的 UI 框架。
Semantic-UI-React 几乎拥有 Semantic-UI 中所有有用的组件,同时也有一个非常好的 Declarative API ,和用于 React 组件的 shorthand props ,并且 jQuery-Free。

4、Ant-design
一套企业级的前端设计语言和基于 React 的前端框架实现。
官方文档介绍:
- 一种用于 Web 应用的企业级 UI 设计语言
- 一套开箱即用的高质量 React 组件
- 使用 TypeScript 构建,提供完整的类型定义文件
- 基于 npm + webpack + babel 的工作流
它支持所有现代浏览器(IE9 以上),支持服务端渲染和 Electron 环境,拥有许多组件。

5、Blueprint
针对构建复杂、数据密集的 Web 界面的桌面应用进行了最优化。如果你重度依赖移动互动,并且正在寻找 mobile-first 的 UI 工具包,它可能不适合你。
Blueprint 同样是用 TypeScript 编写的,有良好的文档。
它包含 30+ 的 React 组件,涵盖几乎所有的通用界面元素,从按钮到表单控件到工具提示等等。 它还包括每个组件的 CSS 样式和使用 Sass 和 Less 变量设计自己的组件和应用的工具,以及一个优雅的调色板和两种尺寸的 300 多个 UI 图标,旨在让你专注于构建产品。

6、React-Bootstrap
React 构建的 Bootstrap 3 组件。
React-Bootstrap 是一个可重复使用的前端组件库。你可以通过 Facebook 的 React.js 框架获得 Twitter Bootstrap 的体验,而且有更为清晰的代码。
简而言之,这是老牌的 Bootstrap 组件,用 React 重新编写。

7、React-Toolbox
一组使用 CSS 模块实现 Google Material Design 的 React 组件。
你是否听说过 CSS Modules? React-Toolbox 依赖于它。它允许你只使用所需的 CSS ,而不用使用像 Purify-CSS 这样的工具。除此之外,React-Toolbox 是具有30 +组件,开箱即用的,高度可定制的框架。

8、Grommet
用于企业应用最先进的 UX 框架。
Grommet 不仅仅是一个 UX 框架,它所包含的东西要比单纯的 UX 框架多得多。
Grommet = 用 React 编写的一堆 UX 组件和工具 + 自有的 grommet-cli +“入门” 指南 + 预建模板 + 良好的文档+ 与 Sketch 集成 。

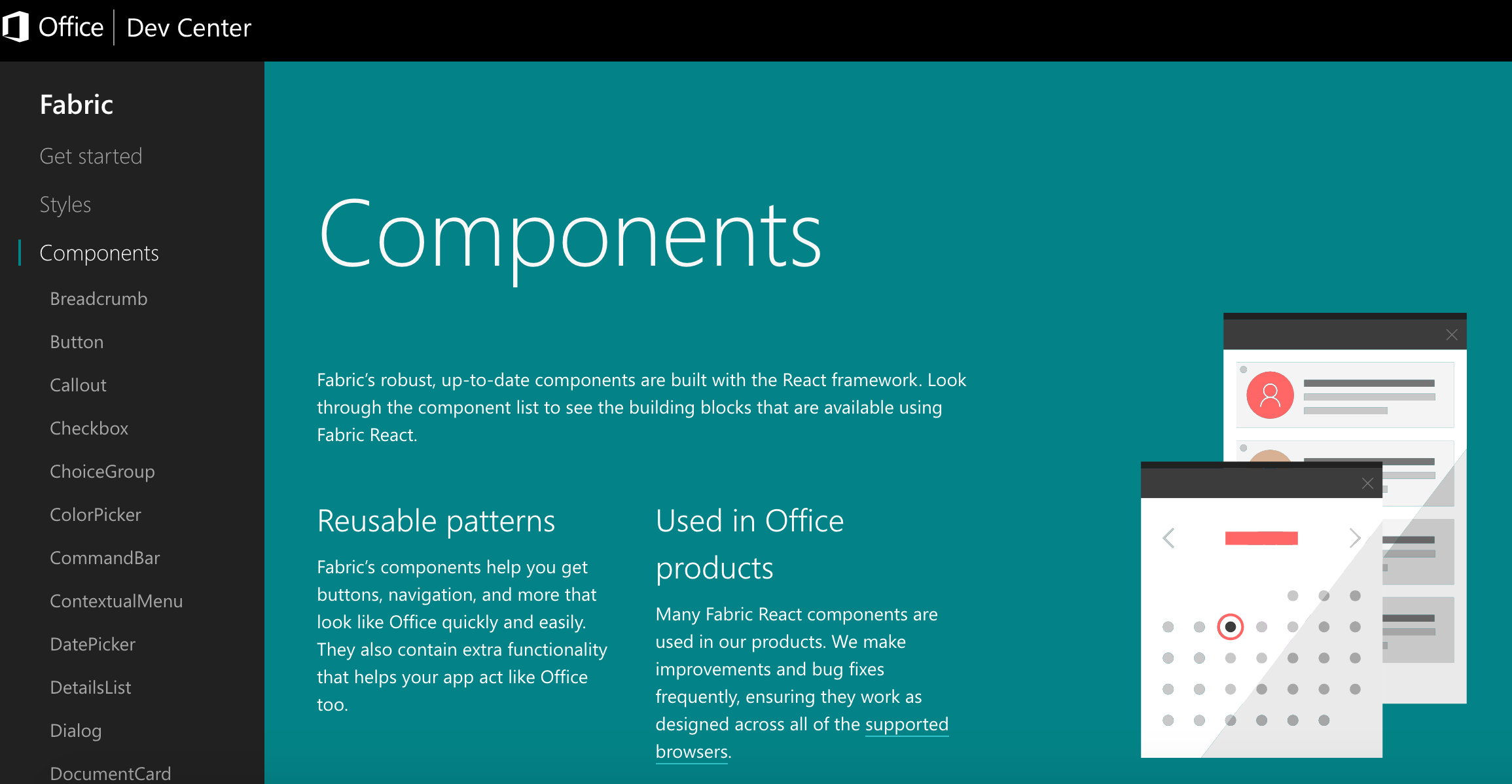
9、Fabric
用于构建与 Office 和 Office 365 界面相类似的 Web 应用的 React 组件。
在过去几年中,微软支持并构建了许多开源项目 - Angular 2、TypeScript、VS Code 和 Fabric。
Fabric 是用 TypeScript 编写的官方 Office 库,包含“入门”指南、博客、官方调色板和字体,以及构建项目所需的所有组件。

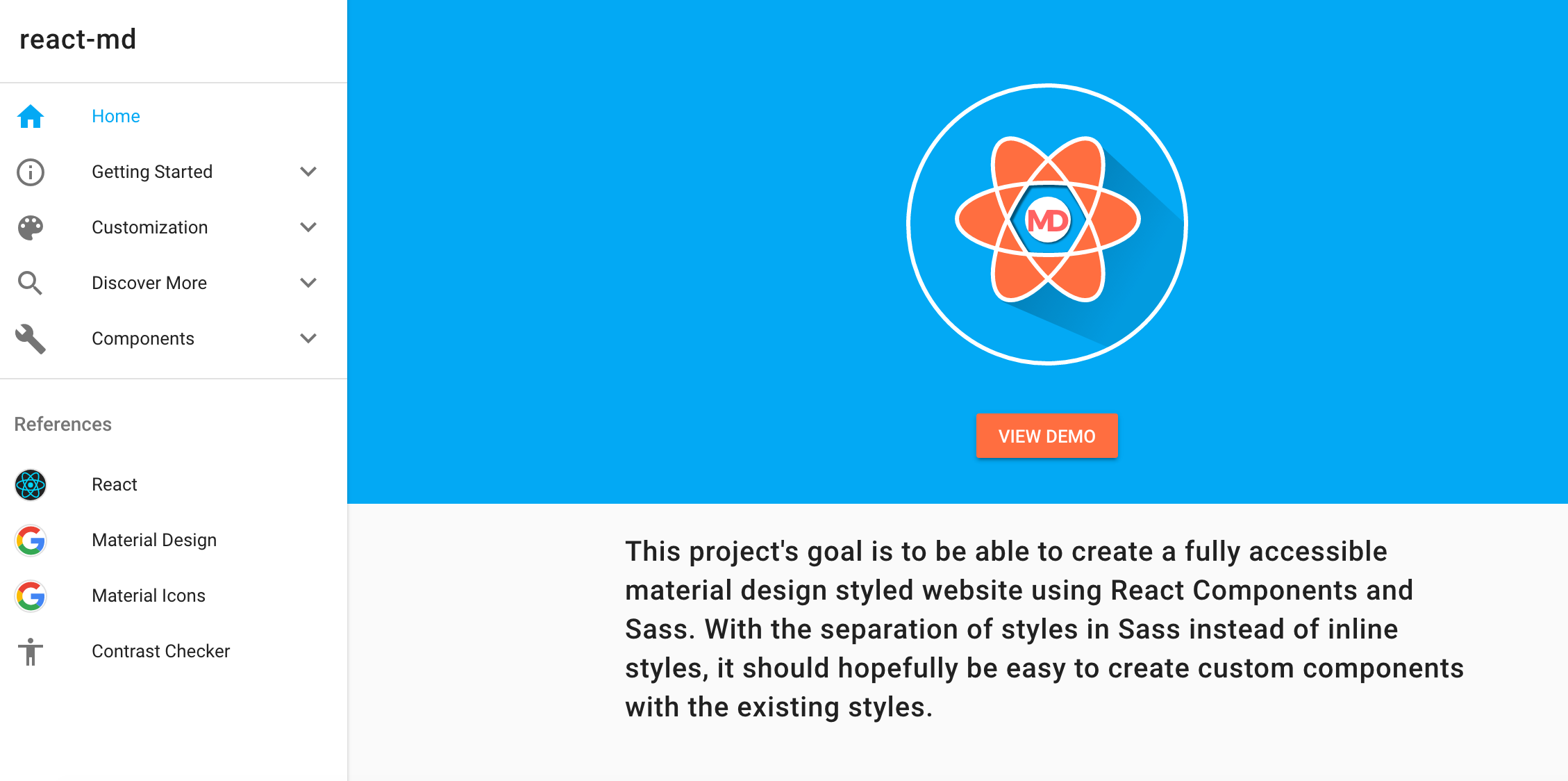
10、React-md
又一个实现 Material Design 的库。React-md 可以轻松地根据自己的需要进行定制,拥有良好的文档和快速上手的“入门”指南,以及许多常见的 Material 组件。
不过现状是,这个库只有一个人在进行维护和开发。如果你想为开源项目做贡献,React-md 可能是一个不错的选择。

编译自:https://hackernoon.com/the-coolest-react-ui-frameworks-for-your-new-react-app-ad699fffd651
本文由开源中国整理,转载必须在正文中标注出处并保留原文链接。






















 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








