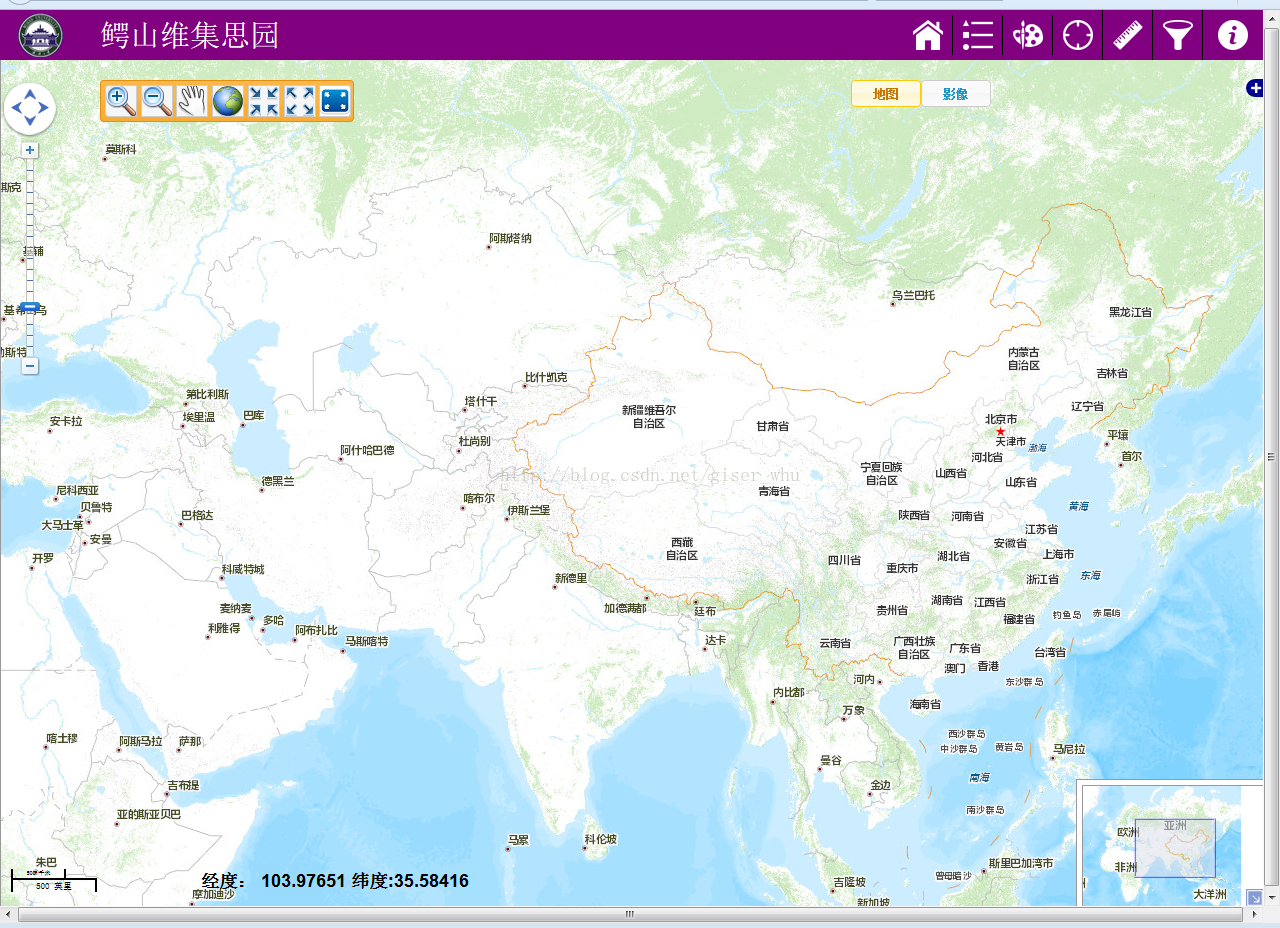
PC端软件在开发是有较多的界面库能够选择,比方DevExpress、BCG、DotNetBar等,能够非常方便快捷的开发出一些炫酷的界面,近期在学习OpenLayers。涉及到web前端开发,在设计界面时刚開始不熟悉,设计的非常丑,后来參照ArcGIS在线体验中心的demo以及对web前端界面设计库的调研,终于採用jQuery UI来美化界面(还有比較强大的Dojo)。先来看下效果:
这里说下地图与影像切换两个button的实现,其它的都是一样的方式:
CSS文件:
#mapViewButton {
width: 70px;
top: 70px;
right: 340px;
z-index: 1;
position: absolute;
}
#imageViewButton {
width: 70px;
top: 70px;
right: 270px;
z-index: 1;
position: absolute;
}button span {
font: bold 70% "Trebuchet MS", sans-serif;
} $(document).ready(function ()
{
$("#mapViewButton").button(
{
label: "地图"
}
)
;
$("#imageViewButton").button(
{
label: "影像"
}
);
<span style="white-space:pre"> </span>}W3CSchool:http://www.w3school.com.cn/index.html
W3CSchool.CC:http://www.w3cschool.cc/jqueryui/jqueryui-tutorial.html























 1892
1892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








