我收藏的一些在线文件格式转换网站,主要用作图片、Office文件、PDF文件、电子书之间格式的互相转换。
2020.05.31更新
Online Converter
Online converter - convert video, images, audio and documents for freewww.online-convert.com

第一眼给人专业的感觉。
使用提示,先选择目标文件格式:

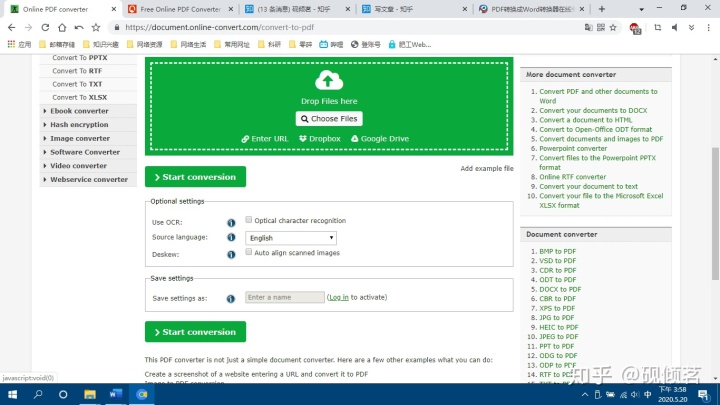
点击Choose选择本地文件,或者输入URL选择网页端文件,也可以选择网盘里的文件,惊不惊喜,但是目前只支持GDrive和Dropbox两种网盘,提醒一下,这两各网盘可能无法直接访问。

还有,这网站也能制作压缩包,没想到你个浓眉大眼的文件格式转换网站,也厚颜无耻地把人家正经的本地软件的活,也抢给了。

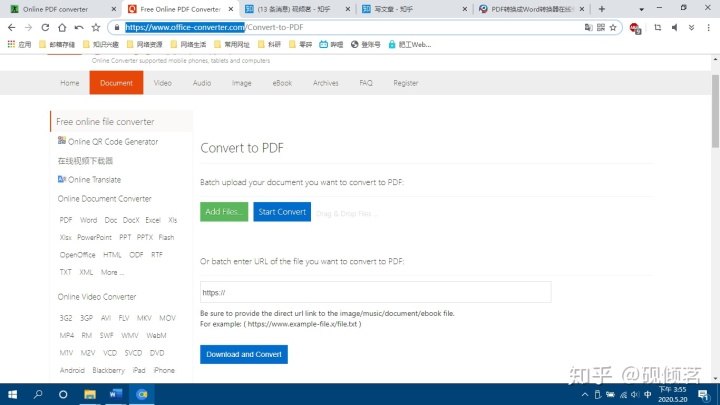
Office Converter
Online Converter [ Office Converter ] Free Online Convert Video, Audio, Image, Documents and Archives for free.www.office-converter.com

主页首先是外表惊艳,我直接拿他的主页截图做文章头图了;外表好看,最多只能是吸引我上钩,但人家内在更惊艳,让我无法自拔。
使用提示:先点击Add,选择待转换文件;上传完成,再点Star,进行转化;转好了就可以下载了。

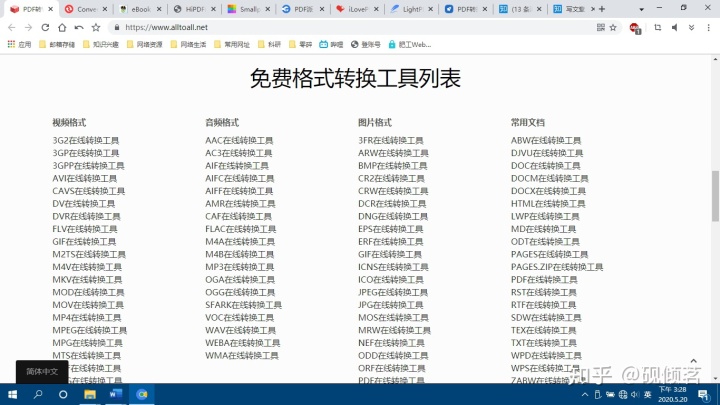
All to All
PDF转Word | 免费在线PDF转Word | PDF转Word转换器 | PDF转化速度快 | 首页www.alltoall.net

看看支持的格式,白花花一大片。

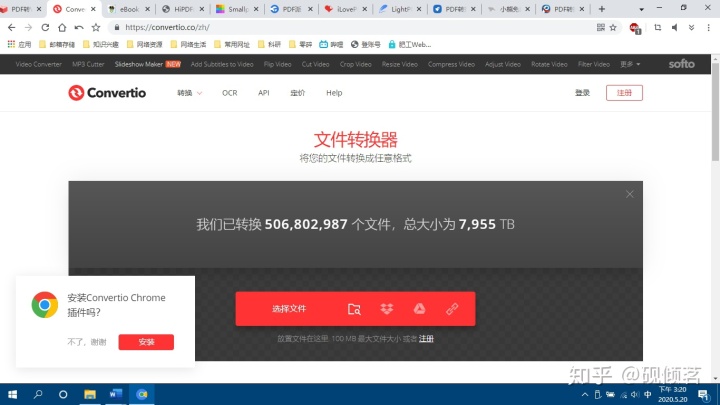
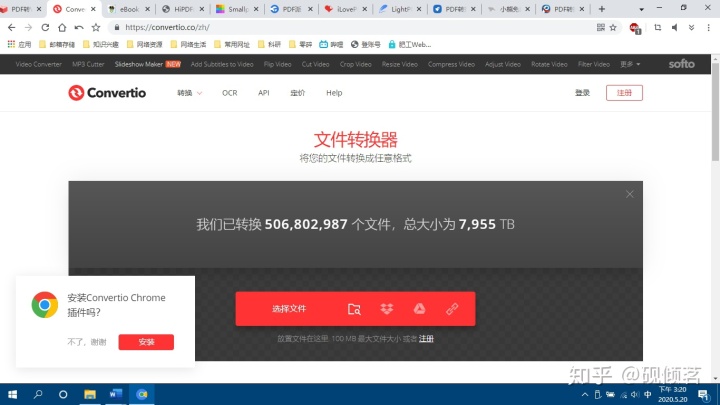
Convertio
Convertioconvertio.co
瞅瞅,各种类型的文件

加快速度。
CloudConvert
CloudConvertcloudconvert.comepubee
eBook Converter, 100% Freeepubee.com
上面几个支持全文件格式,再介绍一些专攻PDF格式的网站,继续加速。
CleverPDF
CleverPDFwww.cleverpdf.comHi PDF
HiPDF: The Best All-In-One Free Online PDF Solutionwww.hipdf.com
SmallPDF
Smallpdf.com - A Free Solution to all your PDF Problems smallpdf.com
PDF io
Essential Online PDF Toolspdf.io
PDF派
PDF派 - 20个免费的在线PDF工具包www.pdfpai.com
PDF Candy
PDF Candy - Edit PDF free with online PDF editorpdfcandy.com
iLove PDF
i Love PDFwww.ilovepdf.comLight PDF
LightPDF – Edit, Convert PDF Files Online for Freelightpdf.com
超级PDF
PDF转Word_PDF转Word在线免费不限页数_PDF转换器 - 超级PDFxpdf.net小熊转换
小熊转换www.ofoct.com迅捷PDF
PDF转换成Word转换器在线免费 - 在线word转pdf转换器 - 迅捷PDF转换器免费版app.xunjiepdf.com
以下是图片转其他格式,PDF转DOC(x)和Djvu转PDF的。
IMG365
IMG365|免费的在线图片处理平台www.img365.cn
PDF to DOC
PDFtoDOCpdftodoc.comPDFtoWord
PDFtoWord.www.convertpdftoword.netDjvu-PDF
https://www.djvu-pdf.comwww.djvu-pdf.comDjvu2PDF
Convert DjVu files to PDF Onlinedjvu2pdf.com
以后遇到好网站,会继续更新。
























 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








