ListView是Android软件开发中很重要组件之中的一个,基本上是个软件基本都会使用ListView ,今天我通过一个demo来教大家怎么样使用ListView组件 绘制出美丽的列表。说道ListView就不得不说Adapter适配器,由于仅仅有通过Adapter才干够把列表中的数据映射到ListView中。
在android的开发中最Adapter 一共能够分为
ArrayAdapter<T>,
BaseAdapter,
CursorAdapter,
HeaderViewListAdapter,
ResourceCursorAdapter,
SimpleAdapter,
SimpleCursorAdapter,
WrapperListAdapter
软件开发中最经常使用的有ArrayAdapter<T>, BaseAdapter, SimpleAdapter。今天我用一段代码向大家诠释怎样使用ListView控件。
1.简单的ListView
在List列表中假设不存在过于复杂的东西 我们能够直接去new ArrayAdapter() 来绘制列表,无须继承ArrayAdapter。重写它的方法。可是假设列表中过于复杂的话就须要使用自己定义布局来实现List列表。
在List列表中假设不存在过于复杂的东西 我们能够直接去new ArrayAdapter() 来绘制列表,无须继承ArrayAdapter。重写它的方法。可是假设列表中过于复杂的话就须要使用自己定义布局来实现List列表。

item.xml:
<span style="font-family:宋体, Arial Narrow, arial, serif;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/list1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</ListView>
</LinearLayout></span><span style="font-family: 宋体, 'Arial Narrow', arial, serif; line-height: 26.6666679382324px; background-color: rgb(255, 255, 255);"> </span>
<span style="font-size: 24px;"> </span><span style="font-size:14px;">private ListView listview;
private String[] ListViewArray = {"skyfin","locojyw","facker","gad"};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.list1);
listview = (ListView)findViewById(R.id.list1);
listview.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,ListViewArray));
listview.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub Toast.makeText(listAdapterActivity.this,"您选择了" + ListViewArray[position], Toast.LENGTH_LONG).show(); } }); }</span>
2.带标题的ListView列表
使用 simpleAdapter 需要注意的是需要用Map<String,Object> item 来保存列表中每一项的显示的title与text , new SimpleAdapter的时候将map中的数据写入 。程序就会帮我们绘制列表了。

private ListView listview;
private String[] ListViewTitleArray = {"skyfin","locojyw","facker","gad"};
private String[] ListViewSubTitleArray = {"2013","2014","2015","2016"};
private ArrayList<Map<String, Object>> mData= new ArrayList<Map<String,Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.list1);
listview = (ListView)findViewById(R.id.list1);
int lengh = ListViewTitleArray.length;
for(int i =0; i < lengh; i++) {
Map<String,Object> item = new HashMap<String,Object>();
item.put("title", ListViewTitleArray[i]);
item.put("text", ListViewSubTitleArray[i]);
mData.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(getApplicationContext(), mData, android.R.layout.simple_list_item_2
, new String[]{"title","text"},new int[]{android.R.id.text1,android.R.id.text2});
listview.setAdapter(adapter);
listview.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(SimpleAdapterActivity.this,"您选择了" + ListViewTitleArray[position], Toast.LENGTH_LONG).show();
}
});
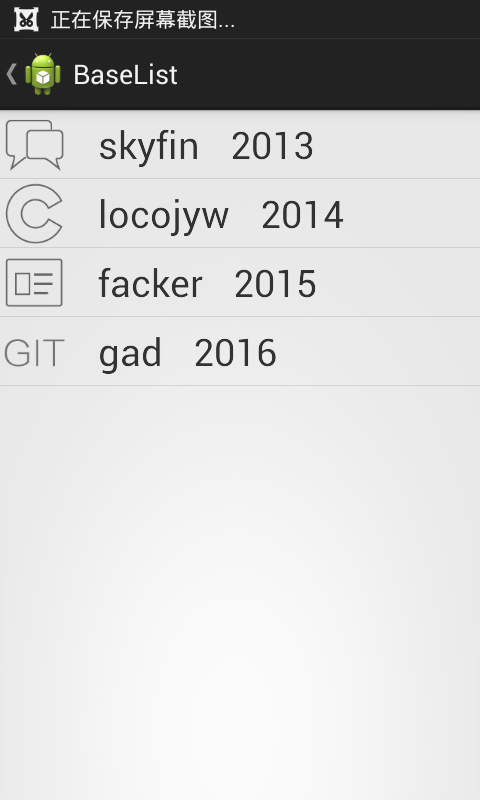
} 3.带图片的ListView列表
使用 simpleAdapter 来操作 可是构造simpleAdapter的时候需要使用我们自己写的布局来完毕 。由于系统的布局已经不能满足需求了。相同Map<String,Object> item 来保存列表中每一项需要的显示内容 如 图片 标题 内容等。
加入我们自己的列表布局 图片 标题 内容


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="45dp"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image"
android:layout_width="45dip"
android:layout_height="45dip"
android:src="@drawable/drawer_menu_icon_setting_nor" />
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingLeft="13dip"
android:textSize="30dip"
android:text="aaa" />
</LinearLayout> private ListView listview;
private String[] ListViewArray = {"技术问答","开源软件","博客区","Gitclient"};
private int[] ListViewImageArray = {R.drawable.drawer_menu_icon_quest_nor,R.drawable.drawer_menu_icon_opensoft_nor
,R.drawable.drawer_menu_icon_blog_nor,R.drawable.drawer_menu_icon_gitapp_nor};
ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.list3);
listview = (ListView)findViewById(R.id.list3);
int lengh = ListViewArray.length;
for(int i =0; i < lengh; i++) {
Map<String,Object> item = new HashMap<String,Object>();
item.put("image", ListViewImageArray[i]);
item.put("title", ListViewArray[i]);
mData.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(this,mData,R.layout.item3,
new String[]{"image","title"},new int[]{R.id.image,R.id.textview});
listview.setAdapter(adapter);
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position,
long id) {
Toast.makeText(PicListAdapterActivity.this,ListViewArray[position], Toast.LENGTH_LONG).show();
}
});
}
4.自己定义布局BaseAdapter改动列表颜色


























 4801
4801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








