

4个文件,1个class,2个布局
activity_main.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.myapplication.MainActivity">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/expandableListView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
group_layout.xml
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="64dp"
android:maxHeight="64dp"
android:adjustViewBounds="true"
android:id="@+id/icon"
android:src="@mipmap/ic_launcher"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="not date"
android:id="@+id/title"/>
child_layout.xml
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="30dp"
android:gravity="center_vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="64dp"
android:maxHeight="64dp"
android:adjustViewBounds="true"
android:id="@+id/icon"
android:src="@mipmap/ic_launcher"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="not date"
android:id="@+id/title"/>
MainActivity.java
package com.example.administrator.myapplication;
import android.app.Activity;
import android.media.Image;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
//可拓展的ListView 两级列表,允许两个层次
public class MainActivity extends Activity {
private ExpandableListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ExpandableListView) findViewById(R.id.expandableListView);
listView.setAdapter(new MyExpandableAdapter());
//
listView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(MainActivity.this,childs[groupPosition][childPosition],Toast.LENGTH_SHORT).show();
return true;
}
});
}
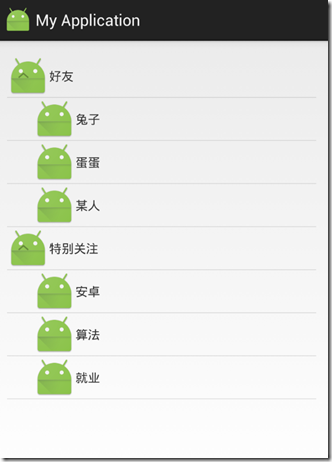
private String[] groups={"好友","特别关注"};
private String[][] childs={{"兔子","蛋蛋","某人"},{"安卓","算法","就业"}};
//适配器
class MyExpandableAdapter extends BaseExpandableListAdapter
{
@Override
public int getGroupCount() {
return groups.length;
}
@Override
public int getChildrenCount(int groupPosition) {
return childs[groupPosition].length;
}
@Override
public Object getGroup(int groupPosition) {
return groups[groupPosition];
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return childs[groupPosition][childPosition];
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
if(convertView==null)
{
convertView=getLayoutInflater().inflate(R.layout.group_layout,null);
}
ImageView icon= (ImageView) convertView.findViewById(R.id.icon);
TextView title = (TextView) convertView.findViewById(R.id.title);
//icon.setImageResource();
title.setText(groups[groupPosition]);
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
if(convertView==null)
{
convertView=getLayoutInflater().inflate(R.layout.child_layout,null);
}
ImageView icon= (ImageView) convertView.findViewById(R.id.icon);
TextView title = (TextView) convertView.findViewById(R.id.title);
//icon.setImageResource();
title.setText(childs[groupPosition][childPosition]);
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
}





















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








