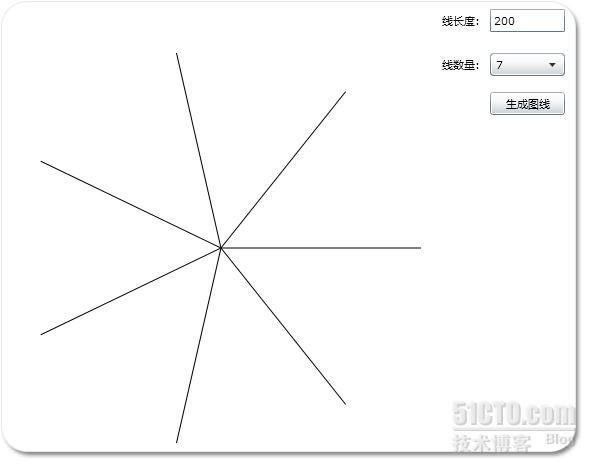
在Silverlight中有一个基础的类Line,此类用于绘制直线。在数学中两点的坐标确定即可绘制直线,所以Silverlight中的 Line类有4个属性分别是X1、Y1、X2、Y2分别代表起始点的坐标1和线结尾点的坐标2。设置好了这两个点的坐标就可以显示出一条直线来。本文标题 是以某点为圆心绘制出多条线,且线和线之间的角度需要相同来组成一个圆。比如说:我们假设有3条线,需要组成一个圆,那么每条线之间的角度就是 360/3=120度,如果我们有8条线,那么线和线之间的角度就是360/8=45度。要实现这个效果需要自定义一个线控件,为此线控件设置中心点的 X、Y坐标和线的长度(也就是形成的圆的半径长度),根据线的数量每次通过数学计算出这条线的弧度和结尾点2的坐标位置。以此类推多条线组成一个圆。我们 先看效果图如下:
下面我们右键点击项目名称,添加一个Silverlight自定义控件命名为ucLine.xaml,在此自定义控件中添加一个Line线当然此线得在Canvas标签中。在ucLine.xaml中填入以下代码:
- <Canvas x:Name="LayoutRoot" Background="White">
- <Line X1="600" Y1="600" X2="1000" Y2="500" x:Name="LineD" Stroke="Black" AllowDrop="True" />
- </Canvas>
在ucLine.xaml.cs中我们需要为此自定义控件新建以下几个属性分别是:R、AngleAll、CenterX、CenterY分别代表线长度、本线所在弧度、中心点X坐标、中心点Y坐标,代码如下:
- private double _R;
- private double _AngleAll;
- private double _centerX;
- private double _centerY;
- /// <summary>
- /// 中心圆半径
- /// </summary>
- public double R
- {
- get { return _R; }
- set { _R = value; }
- }
- private double _X2;
- private double _Y2;
- /// <summary>
- /// 指定本控件的X2坐标
- /// </summary>
- public double X2
- {
- get { return _X2; }
- set
- {
- _X2 = value;
- this.LineD.X2 = this.X2;
- }
- }
- /// <summary>
- /// 指定本控件的Y2坐标
- /// </summary>
- public double Y2
- {
- get { return _Y2; }
- set
- {
- _Y2 = value;
- this.LineD.Y2 = this.Y2;
- }
- }
- /// <summary>
- /// 本控件的中心原点X坐标
- /// </summary>
- public double CenterX
- {
- get { return _centerX; }
- set
- {
- _centerX = value;
- this.LineD.X1 = _centerX;
- }
- }
- /// <summary>
- /// 本控件的中心原点Y坐标
- /// </summary>
- public double CenterY
- {
- get { return _centerY; }
- set
- {
- _centerY = value;
- this.LineD.Y1 = _centerY;
- }
- }
- /// <summary>
- /// 本控件的起始线弧度
- /// </summary>
- public double AngleAll
- {
- get { return _AngleAll; }
- set
- {
- _AngleAll = value;
- //计算得到角度,然后复制给线的终点坐标位置。注意:设置线终点坐标时须加入线的起点位置
- double sinAngle = Math.Sin(this.AngleAll * Math.PI / 180);
- double cosAngle = Math.Cos(this.AngleAll * Math.PI / 180);
- this.LineD.X2 = cosAngle * this.R + this.CenterX;
- this.LineD.Y2 = this.CenterY - sinAngle * this.R;
- // this.tips.Content = AngleAll.ToString();
- }
- }
关键在于根据调用此控件的时候的弧度即可设置此控件中Line的结尾点的坐标的计算,在这里不细说大家看源码即可。在Mainpage.xaml.cs中我们根据线的条数和线的长度计算出每条线应该有的弧度和R长度,下面请看代码:
- CanvasDevice.Children.Clear();
- //获取需要设置多少条线
- double lineCount=double.Parse((this.comboBox1.SelectedItem as ComboBoxItem).Content.ToString());
- //获取需要设置的线的长度
- double lineLenth = double.Parse(this.textBox1.Text.ToString());
- //设置平均角度
- double angle = 360.0 / lineCount;
- for (int i = 0; i < lineCount; i++)
- {
- ucLine dline = new ucLine();
- //设置线的半径
- dline.R = lineLenth;
- //设置线的起始点的坐标
- dline.CenterX = 250;
- dline.CenterY = 250;
- //设置这根线的角度
- dline.AngleAll = angle * (i);
- CanvasDevice.Children.Add(dline);
- }
转载于:https://blog.51cto.com/chengxingliang/821954






















 1150
1150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








