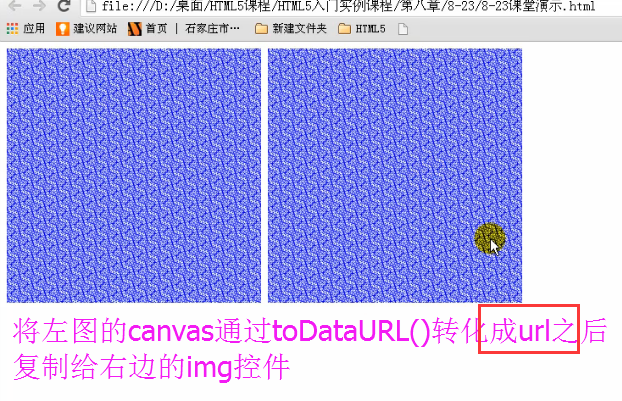
将canvas画布内容转化为图片(toDataURL(),创建url)
总结
1、现在的浏览器都支持右键另存为图片的方法来将canvas画布内容转化为图片
2、在代码里面可以通过toDataURL()来操作
学习要点
canvas画布内容导出为图像
- toDataURL()这个方法能把画布里的图案转变成base64编码格式的png,然后返回 Data URL数据。
- 温馨提示:以前多数浏览器不支持canvas中的内容直接右键保存为图片格式。但现在大多数浏览器都是支持的。
样例




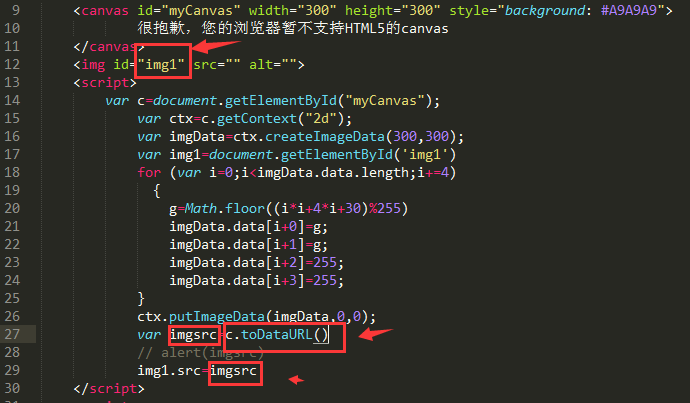
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-23 课堂演示</title> 6 <script type="text/javascript" src="jCanvaScript.1.5.18.min.js"></script> 7 </head> 8 <body> 9 <canvas id="myCanvas" width="300" height="300" style="background: #A9A9A9"> 10 很抱歉,您的浏览器暂不支持HTML5的canvas 11 </canvas> 12 <img id="img1" src="" alt=""> 13 <script> 14 var c=document.getElementById("myCanvas"); 15 var ctx=c.getContext("2d"); 16 var imgData=ctx.createImageData(300,300); 17 var img1=document.getElementById('img1') 18 for (var i=0;i<imgData.data.length;i+=4) 19 { 20 g=Math.floor((i*i+4*i+30)%255) 21 imgData.data[i+0]=g; 22 imgData.data[i+1]=g; 23 imgData.data[i+2]=255; 24 imgData.data[i+3]=255; 25 } 26 ctx.putImageData(imgData,0,0); 27 var imgsrc=c.toDataURL() 28 // alert(imgsrc) 29 img1.src=imgsrc 30 </script> 31 <script> 32 // jc.start('myCanvas',true); 33 // jc.circle(150,120,50,'rgb(0,255,0)',true); 34 // jc.circle(100,120,50,'rgba(255,0,0,0.5)',true); 35 // jc.circle(125,140,50,'#0000ff',true).id('c1'); 36 // jc('#c1').color('rgba(250,100,180,1)') 37 // jc.start('myCanvas'); 38 </script> 39 40 </body> 41 </html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








