如何在nginx中部署静态资源就不描述了, 请看我的这篇博客
将vue脚手架项目打包后的静态文件放到nginx上, 发现有个问题, 即url上有#, 怎么去掉这个#呢.
1 项目中router的mode
路由的mode要为history, 如下List-1.1所示
List-1.1
export default new Router({
mode: 'history',
routes: [
{
...2 nginx的conf配置
如下List-2.1所示, root放在server下,而不是 location里面; location里面固定写"try_files $uri $uri/ /index.html;"
为什么这么写? 请看vue-router官网的说明, 如下图2.1, 看这个链接; 另外将root放到server下, 参考的是这篇文章.
List-2.1
server {
#端口
listen 3009;
server_name localhost;
#这里root的值是放置静态资源的那个目录
root /usr/share/nginx/army/html;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
#下面的这行固定, 就这么写
try_files $uri $uri/ /index.html;
}
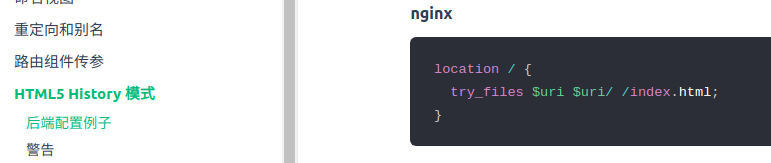
...vue-router官网上有nginx的配置说明, 如下图2.1

图2.1






















 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








