1)@Jenkins所在的服务器上
前端代码通过NodeJS进行构建,所以第一步确保NodeJS在Jenkins服务器上的安装和正常运行。
通过https://nodejs.org/en/download/,根据Jenkins服务器所在的操作系统下载,安装之后,打开cmd
node -v
npm install
2)@Jenkins上
a. 安装NodeJS插件。
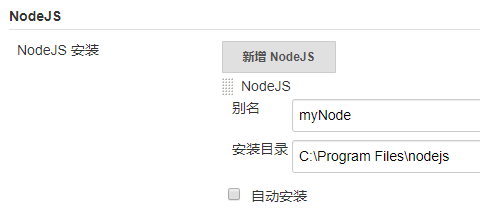
b. 系统配置->全局工具配置->NodeJS->配置如下,其中安装目录为Jenkins所在服务器上NodeJS的安装目录。

c. 新建一个自由风格的Jenkins任务,设置好源码管理。
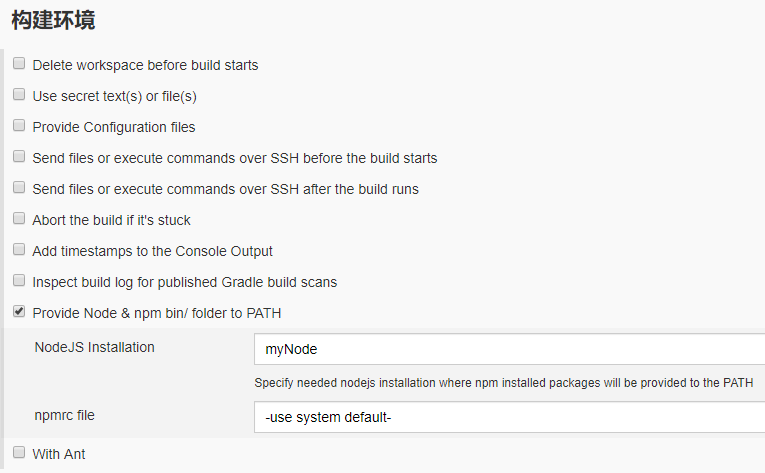
构建环境:(重要!否则npm命令无法被识别!)

构建,使用npm run build:

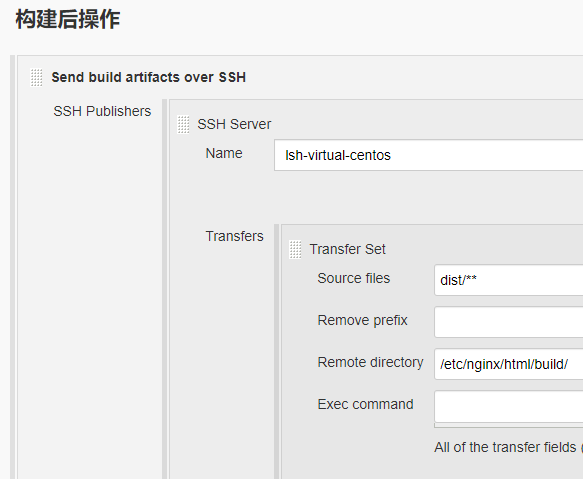
构建后操作,将构建生成的dist目录拷贝到要部署的远程服务器上:

注意 dist/** 代表dist目录下的所有文件和文件夹,dist/* 只代表dist目录下的文件。
3)@部署的目标服务器上
a. 安装Nginx:https://www.cnblogs.com/songxingzhu/p/8568432.html
b. Nginx的配置文件在/etc/nginx/nginx.conf,修改nginx.conf,在http中添加一个server:
http {
#.....
server {
listen 8888;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
root html/build/dist;
index index.html index.htm;
}
location /zk/ {
# 把 /zk 路径下的请求转发给真正的后端服务器
rewrite ^/zk/(.*)$ /$1 break;
proxy_pass http://localhost:9999;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
Nginx所在的目录为/etc/nginx, 前端静态文件上传目录为/etc/nginx/html/build,确保文件路径有效,mkdir相关文件夹。
重启Nginx服务(可能会有启动异常,参考解决):
sudo systemctl stop nginx
sudo systemctl start nginxc: 确保服务端已启动,并使用配置中的端口号(本例中9999),通过http://<ip>:8888(根据nginx.conf中的配置确定端口) 访问!






















 2128
2128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








