csdn自动签到小程序
一、python+selenium开发
by Tansty
1.登录页面
(1)首先进入官网

(2)点击登录
2.进行登录操作
(1)首先需要点击账号密码登录

构造语句对元素进行查找
driver.find_element_by_link_text("账号密码登录").click()
(2)输入用户名和密码

(3)对元素进行审查
用户名:

密码:

构造相应的语句,使用css选择器进行选择
driver.find_element_by_css_selector("[placeholder='手机号/邮箱/用户名']").send_keys(user)
driver.find_element_by_css_selector("[placeholder='密码']").send_keys(password)
成功输入
(4)点击登录按钮

driver.find_element_by_css_selector("button").click()
点击进入到

3.进行签到操作
(1)这里发现点击头像会跳转到个人中心,直接构造函数访问新的网页
new_window='window.open("{}")'.format("https://i.csdn.net/#/uc/profile")#js函数,此方法适用于所有的浏览器
driver.execute_script(new_window)
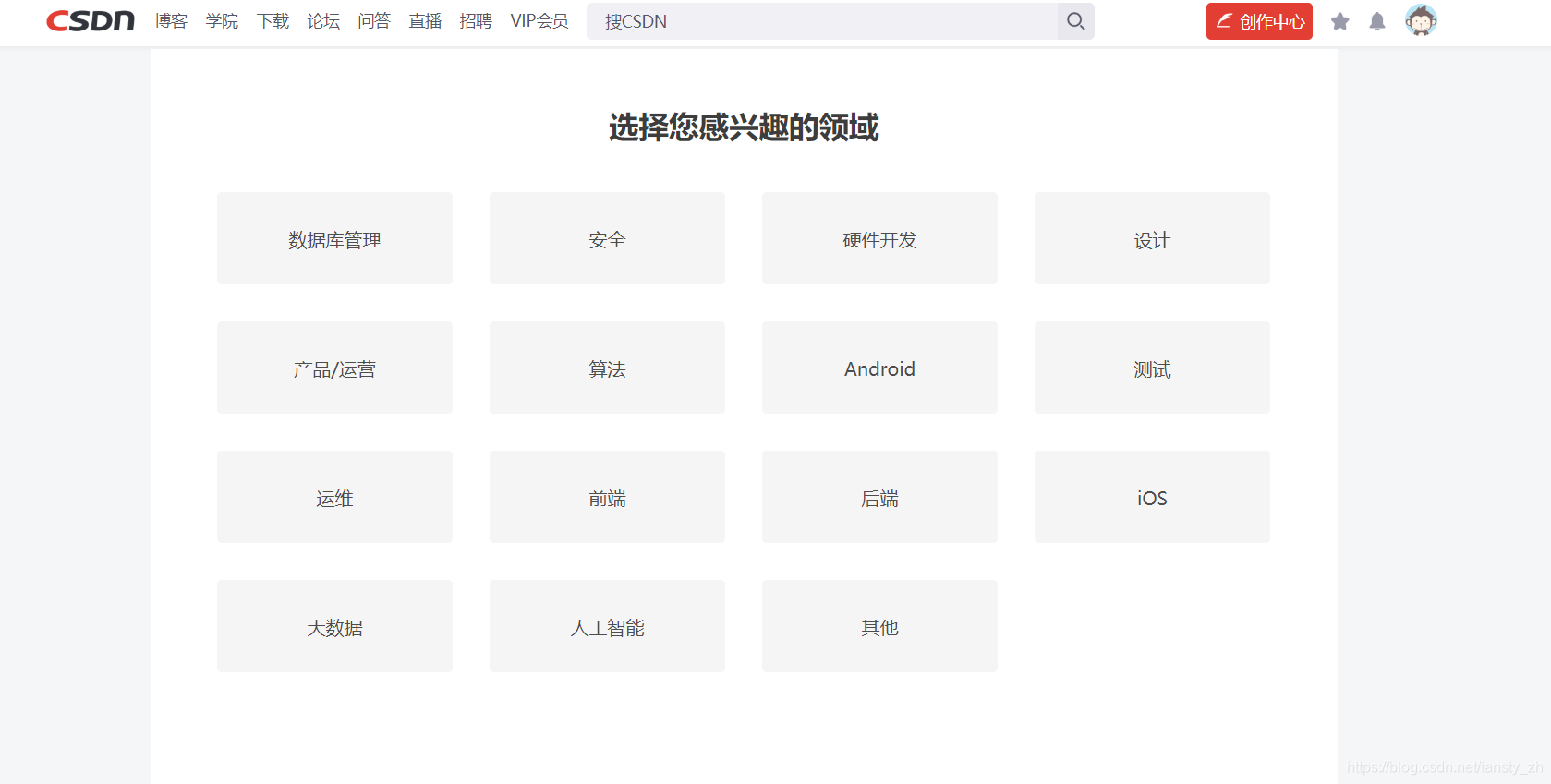
成功进入

(2)跳转到签到页面
我在这里发现每个按钮的网页链接会不一样,因此我直接用js跳转到新的网页
new_window = 'window.open("{}")'.format("https://i.csdn.net/#/uc/reward") # js函数,此方法适用于所有的浏览器
driver.execute_script(new_window)
(3)完成签到


经过实验发现签到和完成签到的class属性不一样
未签到是:handle_box to_sign
签到完成是:handle_box has_sign
构造代码
if(driver.find_element_by_xpath("//div[@class='handle_box has_sign']")):
messagebox.showinfo("错误", "您已经签到过了")
driver.quit()
sys.exit(1)
try:
elem=driver.find_element_by_xpath("//div[@class='handle_box to_sign']")
except:
messagebox.showinfo("错误", "没有找到对应的元素")
driver.quit()
sys.exit(1)
else:
elem.click()
成功完成签到
二、相应的知识点总结
1.选择元素的方法
find_element_by_class_name:根据class定位
find_element_by_css_selector:根据css定位
find_element_by_id:根据id定位
find_element_by_link_text:根据链接的文本来定位
find_element_by_name:根据节点名定位
find_element_by_partial_link_text:根据链接的文本来定位,只要包含在整个文本中即可
find_element_by_tag_name:通过tag定位
find_element_by_xpath:使用Xpath进行定位
PS:把element改为elements会定位所有符合条件的元素,返回一个List
比如:find_elements_by_class_name
返回的是web_element对象
2.浏览器窗口切换
如果跳转到新的网页需要对浏览器窗口进行切换,要不然他还是在原网页查找,会报错
for handle in driver.window_handles:
driver.switch_to.window(handle)
if "个人" in driver.title:
break
回到原来
# mainWindow变量保存当前窗口的句柄
mainWindow = wd.current_window_handle
这里是先保存现在网页的handle,方便之后的返回
3.js语句的执行
new_window = 'window.open({}")'.format("https://i.csdn.net/#/uc/reward") # js函数,此方法适用于所有的浏览器
driver.execute_script(new_window)





















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








