是否可以将内容扩展到iframe的范围之外?
在我的情况下,我以前渲染原生< select>控制iframe内部.作为本机控件,当渲染时,下拉列表可以占据iframe外部的空间.我最近将下拉列表转换为使用select2,使用各种< span>重建下拉列表.元素.
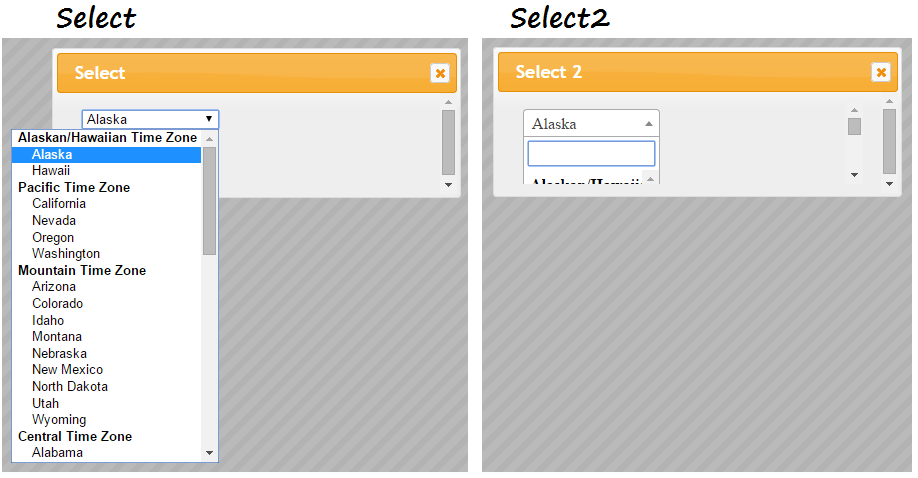
问题是现在它在< iframe>中被截止了:

我已经尝试将溢出设置为可见,但这不起作用:
iframe {
overflow: visible
}
JavaScript的:
$("#OpenSelect2").click(function(){
OpenPagePopup("select2.html", "Select 2", 150, 400);
});
//Open Diagnosis Control for editting
function OpenPagePopup(location, title, ht, wt) {
$('
.append($('', {
'class': "fullFrame",
'src': location
}))
.dialog({
autoOpen: true,
modal: true,
height: ht,
width: wt,
title: title
});
}
index.html的:
Open Modal with Select2
select2.html:
Arizona
Colorado
Idaho
Montana
Nebraska
New Mexico
North Dakota
Utah
Wyoming
$('.select2').select2();
可能的解决方法:
不要使用IFRAMES!是的,我知道,我知道,但这是我发现自己维持的situation.





















 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








