之前要做一个discuz的手机端适配页面,在网上没有找到合适的模板,就打算自己写一个模板,也方便以后维护与迭代
模板制作条件:搭建好的discuz框架;
一. 新建模板文件目录
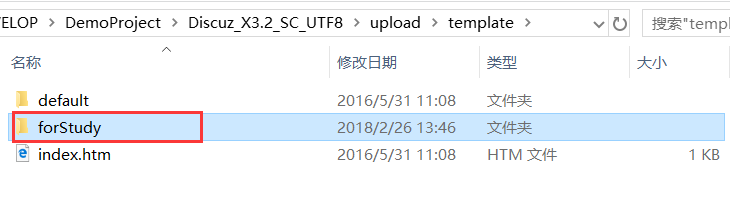
进入根目录下的template文件夹,新增一个文件夹作为新模板目录,命名自己定义

二. 在新模板目录下新建基础文件夹目录结构
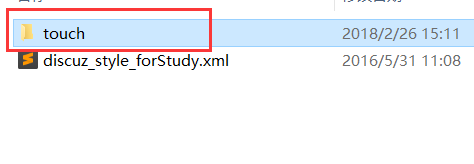
1. 进入新模板目录,因为我做的是触屏版的模板,所以在forStudy目录下新建了touch文件夹

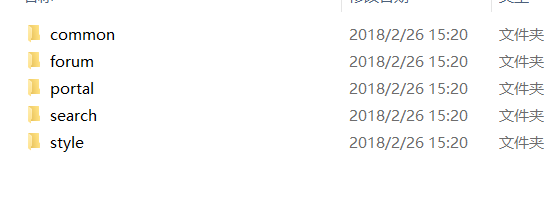
2. 进入touch文件夹,分别新建 common,forum,portal,search,style 等几个文件夹
common是公共模板文件夹
forum是论坛模板文件夹
portal是门户模板文件夹
search是搜索结果模板文件夹
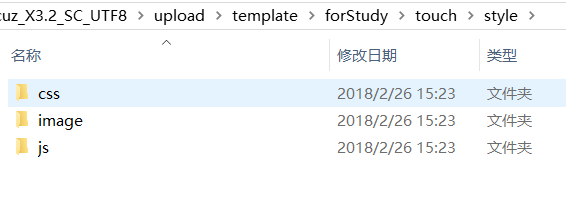
style是存放静态资源文件夹,我们可以在里面创建js,css,image文件夹


三. 在新模板目录添加配置文件
1. 将default文件里的 discuz_style_default.xml 文件拷贝到新模板目录下,将最后字母重命名为自己模板的名称,例如:discuz_style_forStudy.xml;
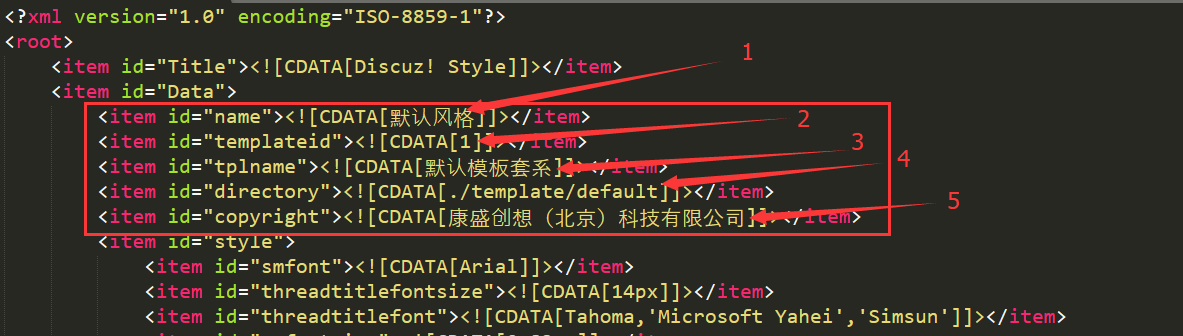
2. 打开该配置文件,修改几个参数:
(1)修改风格名称,例如:forStudy
(2)修改模板id,改成2
(3)修改模板名称为当前模板名称:例如:forStudy
(4)修改模板路径,这里是 .template/forStudy
(5)修改模板作者名,可为个人昵称或公司名称
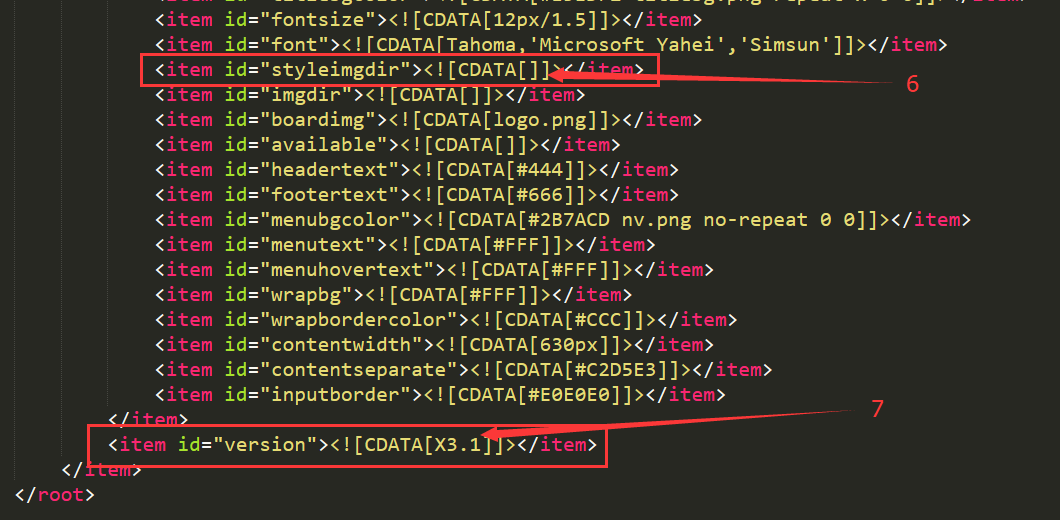
(6)修改图片资源路径,这里我定义的是 template/forStudy/touch/style/image
(7)如果模板和当前discuz版本号不匹配,可在这里改版本号,当前版本为X3.1


四. 添加模板预览图
将自己做好的两张图片(100*120和500*500),放到新模板目录下,分别重命名为 preview.jpg 和preview_large.jpg

五. 安装模板
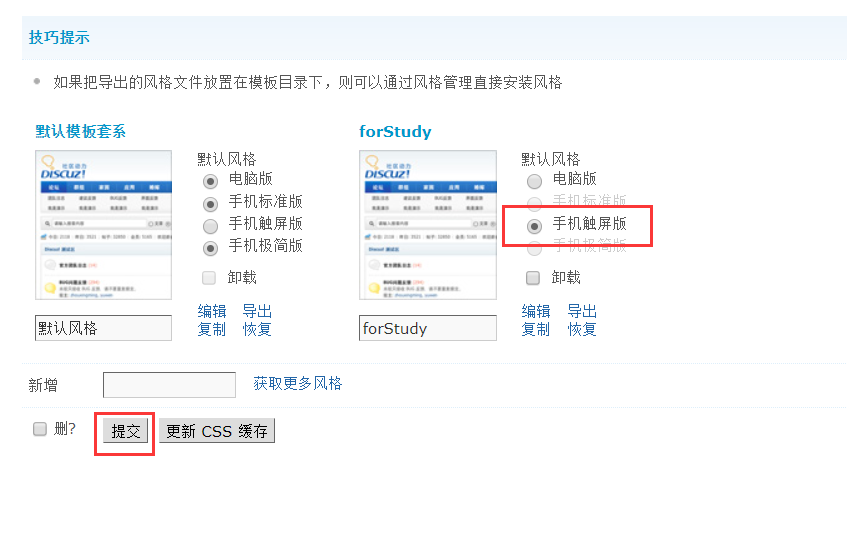
进入discuz后台,进入 界面 -> 风格管理 ,就可以看到自己做的模板了,点击 安装
安装好后点击 手机触屏版,提交后就OK了


六. 总结
到这里我们已经把自己的模板初步做好了,后面就是把静态页面按照discuz的结构,添加进对应的目录,并做相应的代码编写,这里我就暂时不写出来了,做好模板,就可以移植到其他discuz框架中了






















 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








