1.<a>download下载图片具有兼容性
所以需做兼容处理,使其兼容IE,就比较完美了。
2.最近有这方面的需求,从网上看了一些资料,拿过来不能直接使用,把他们整合了一下,作为笔记,方便自己以后使用,现在IE,Firefox,Chrome都可以用了。
3.代码如下:
(1)HTML部分
<div id="down">
<a id="downLoad">Click Me!</a>
</div>
(2.)js部分
//①判断浏览器类型
function myBrowser() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
if(isOpera) {
return "Opera"
}; //判断是否Opera浏览器
if(userAgent.indexOf("Firefox") > -1) {
return "FF";
} //判断是否Firefox浏览器
if(userAgent.indexOf("Chrome") > -1) {
return "Chrome";
}
if(userAgent.indexOf("Safari") > -1) {
return "Safari";
} //判断是否Safari浏览器
if(userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) {
return "IE";
}; //判断是否IE浏览器
if(userAgent.indexOf("Trident") > -1) {
return "Edge";
} //判断是否Edge浏览器
}
//②IE浏览器图片保存(IE其实用的就是window.open)
function SaveAs5(imgURL) {
var oPop = window.open(imgURL, "", "width=1, height=1, top=5000, left=5000");
for(; oPop.document.readyState != "complete";) {
if(oPop.document.readyState == "complete") break;
}
oPop.document.execCommand("SaveAs");
oPop.close();
}
//③下载函数(区分IE和非IE部分)
function oDownLoad(url) {
if(myBrowser() === "IE" || myBrowser() === "Edge") {
//IE (浏览器)
SaveAs5(url);
console.log(1)
} else {
//!IE (非IE)
odownLoad.href = url;
odownLoad.download = "";
}
}
//④点击事件下载(只需更改图片路径即可)
var odownLoad = document.getElementById("downLoad");
odownLoad.onclick = function() {
oDownLoad("1.jpg")
}
4.做如下几点说明:
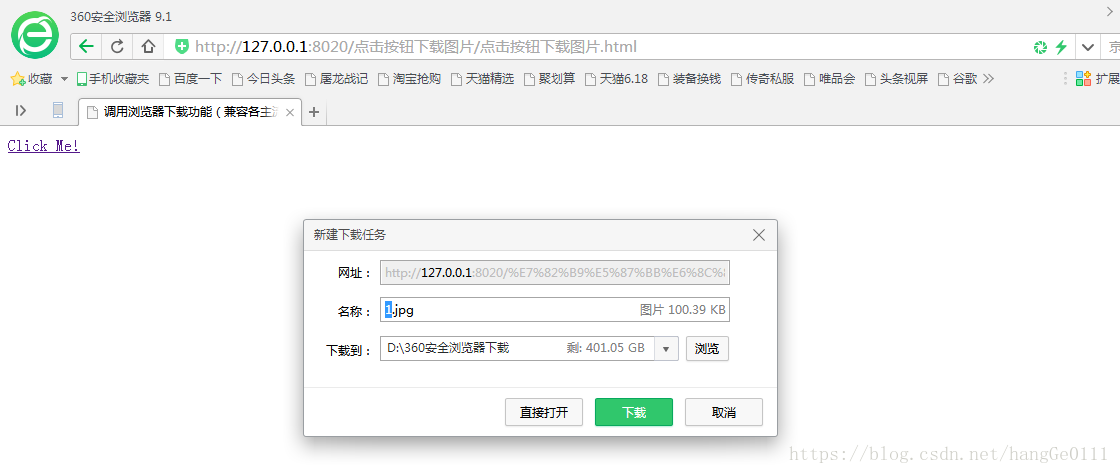
(1) 360急速模式下
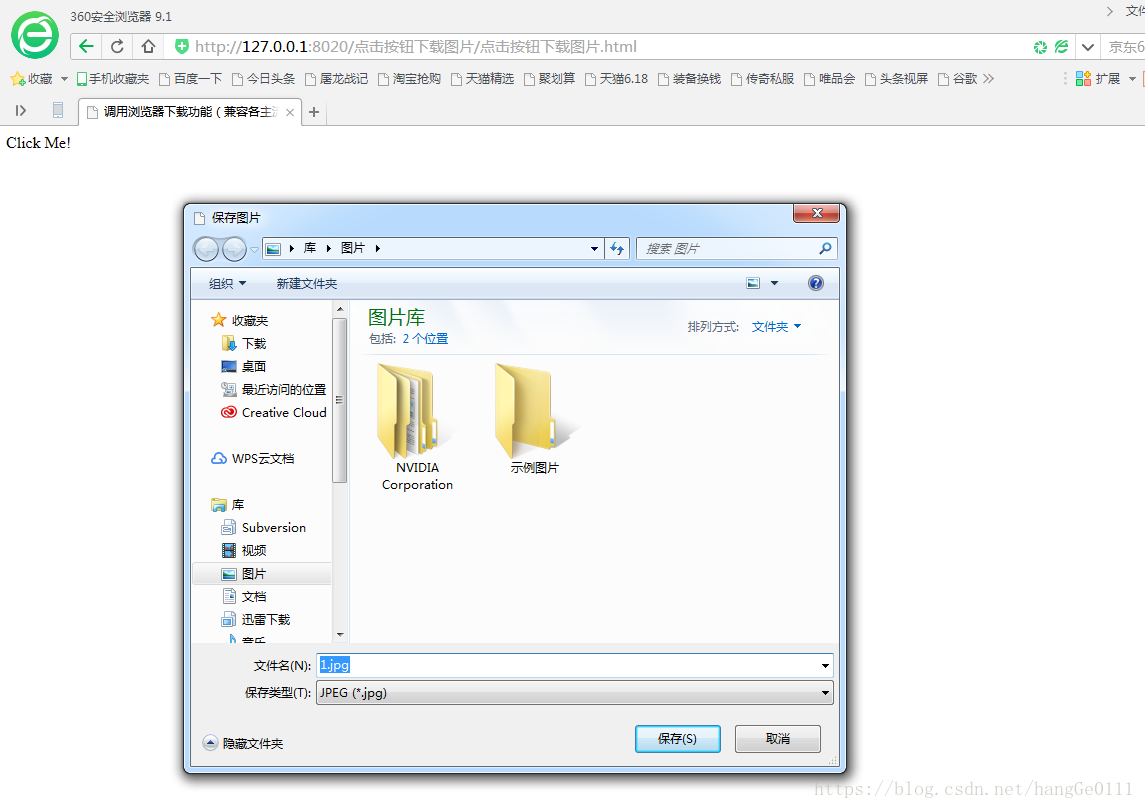
(2) 360兼容模式(相当于IE状态)
(3)Firefox
在火狐中保存的图片可以在(计算机=>下载 中找到)。
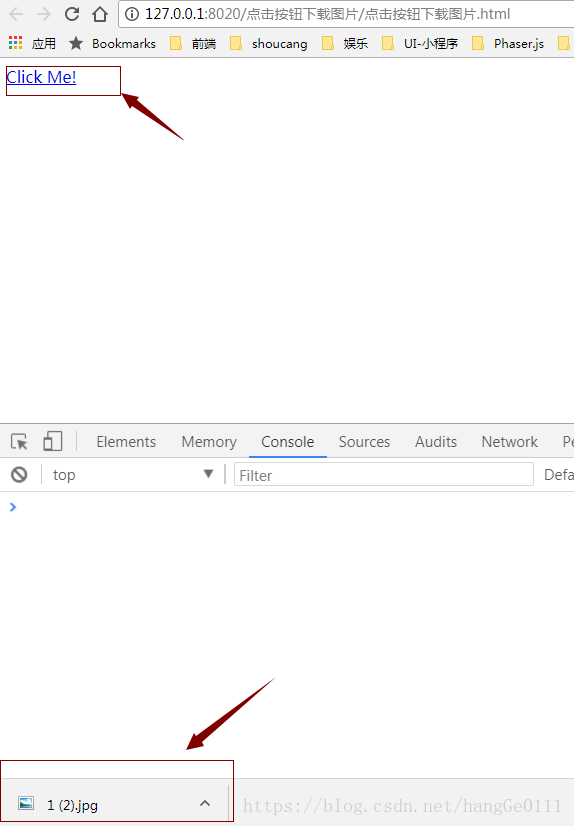
(4)Chrome
点击就直接下载了,就是使用<a href="1.jpg" download=""></a>下载的。
原文发布时间:2018-6-19
原文作者:hangGe0111
本文来源csdn博客如需转载请紧急联系作者


























 3237
3237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








