首先下载对应资源的包
百度一下:百度地图 sdk->百度地图api->Android 开发->SDK下载,然后选择我们需要的开发资源,这里我选择了
定位,基础地图,检索功能,Lbs云检索,计算功能,选择这5个之后点击开发包下载,这样你就会获得一个压缩文件,里面有个libs文件夹,将其中的内容全部复制的你的libs里面去即可。
然后就要申请秘钥:sha1+你的包名(这里容易弄错),包名是你清单文件中package名称
点击首页->申请秘钥:
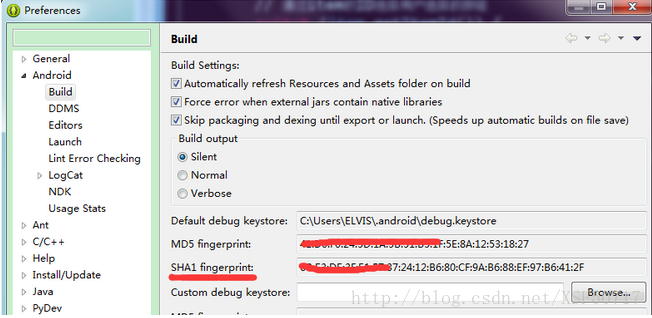
sha1获得:eclipse->preference->bulid
包名:这个看你自己的包了比如我的

首先是在AndroidManifest中添加开发密钥、所需权限等信息
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.xsf.baidumaptest"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk
- android:minSdkVersion="11"
- android:targetSdkVersion="19" />
- <!-- 百度地图所需的权限 -->
- <uses-permission android:name="android.permission.GET_ACCOUNTS" />
- <uses-permission android:name="android.permission.USE_CREDENTIALS" />
- <uses-permission android:name="android.permission.MANAGE_ACCOUNTS" />
- <uses-permission android:name="android.permission.AUTHENTICATE_ACCOUNTS" />
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- <uses-permission android:name="android.permission.INTERNET" />
- <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
- <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <uses-permission android:name="android.permission.BROADCAST_STICKY" />
- <uses-permission android:name="android.permission.WRITE_SETTINGS" />
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@style/AppTheme" >
- <activity
- android:name="com.xsf.baidumaptest.MainActivity"
- android:label="@string/app_name" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- <!-- 百度地图 -->
- <meta-data
- android:name="com.baidu.lbsapi.API_KEY"
- android:value="uvF00wUCZP3MUQLYVmzxI5k4" />
- </application>
- </manifest>
然后在布局xml文件中添加地图控件
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <!-- 添加百度地图的控件标签 -->
- <com.baidu.mapapi.map.MapView
- android:id="@+id/id_bmapView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:clickable="true" />
- </RelativeLayout>
最后是mainactivity的书写,要添加初始化地图,覆写onResume() ,onPause(),onDestroy(),这里做了地图缩放级别的更改,普通视图,卫星视图,实时交通三种基本视图,并且将其切换放在了menu按钮中,因此覆写了onCreateOptionsMenu,onOptionsItemSelected,在meun文件夹main.xml文件操作后面会给出
- package com.xsf.baidumaptest;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.Window;
- import com.baidu.mapapi.SDKInitializer;
- import com.baidu.mapapi.map.BaiduMap;
- import com.baidu.mapapi.map.MapStatusUpdate;
- import com.baidu.mapapi.map.MapStatusUpdateFactory;
- import com.baidu.mapapi.map.MapView;
- public class MainActivity extends Activity {
- private MapView mMapView = null;
- private BaiduMap mBaiduMap = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // 去除titlebar
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- // 在使用SDK各组件之前初始化context信息,传入ApplicationContext
- // 注意该方法要再setContentView方法之前实现
- SDKInitializer.initialize(getApplicationContext());
- setContentView(R.layout.activity_main);
- // 获取地图控件引用
- initView();
- }
- private void initView() {
- mMapView = (MapView) findViewById(R.id.id_bmapView);
- // 获得到地图
- mBaiduMap = mMapView.getMap();
- // 设置地图显示比例
- MapStatusUpdate msu = MapStatusUpdateFactory.zoomTo(10.0f);
- mBaiduMap.setMapStatus(msu);
- }
- @Override
- protected void onResume() {
- super.onResume();
- // 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
- mMapView.onResume();
- }
- @Override
- protected void onPause() {
- super.onPause();
- // 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
- mMapView.onPause();
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- // 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
- mMapView.onDestroy();
- }
- // 按钮菜单
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- // 菜单按钮选择
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // 通过item的ID选择用户选择的按钮
- switch (item.getItemId()) {
- case R.id.id_map_commom:
- // 加载地图类型为普通模式
- mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
- break;
- case R.id.id_map_site:
- // 加载百度地图为卫星视图
- mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
- break;
- case R.id.id_map_tracffic:
- // 先判断当前traffic是否打开,若打开则关闭,否则开启
- if (mBaiduMap.isTrafficEnabled()) {
- mBaiduMap.setTrafficEnabled(false);
- item.setTitle("实时交通已经关闭");
- } else {
- mBaiduMap.setTrafficEnabled(true);
- item.setTitle("实时交通已经开启");
- }
- break;
- default:
- break;
- }
- return super.onOptionsItemSelected(item);
- }
- }
main.xml文件,增加了三个item
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- tools:context="com.xsf.baidumaptest.MainActivity" >
- <item
- android:id="@+id/id_map_commom"
- android:showAsAction="never"
- android:title="普通地图"/>
- <item
- android:id="@+id/id_map_site"
- android:showAsAction="never"
- android:title="卫星地图"/>
- <item
- android:id="@+id/id_map_tracffic"
- android:showAsAction="never"
- android:title="实时交通(close)"/>
- </menu>
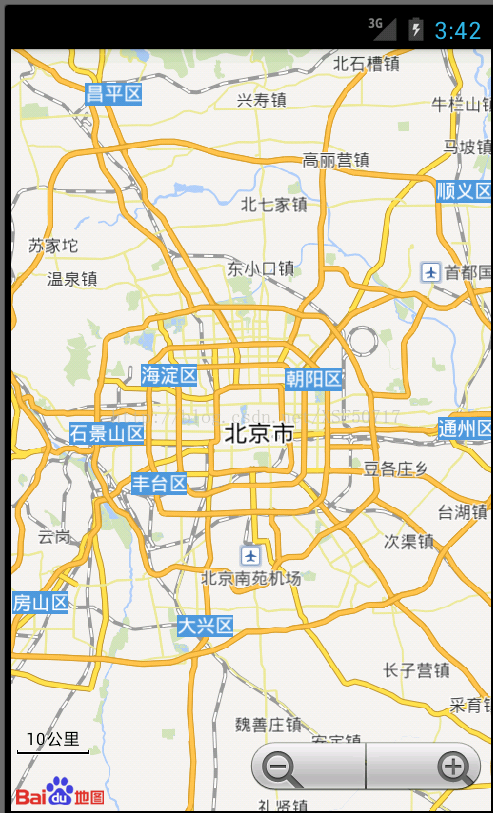
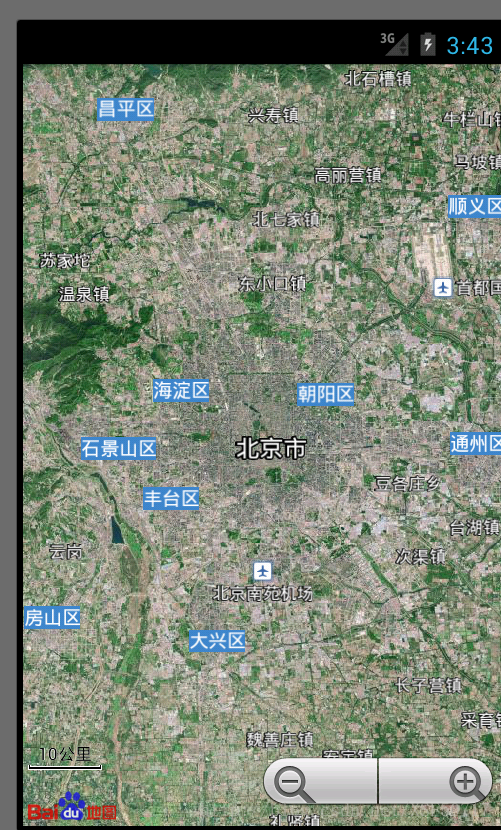
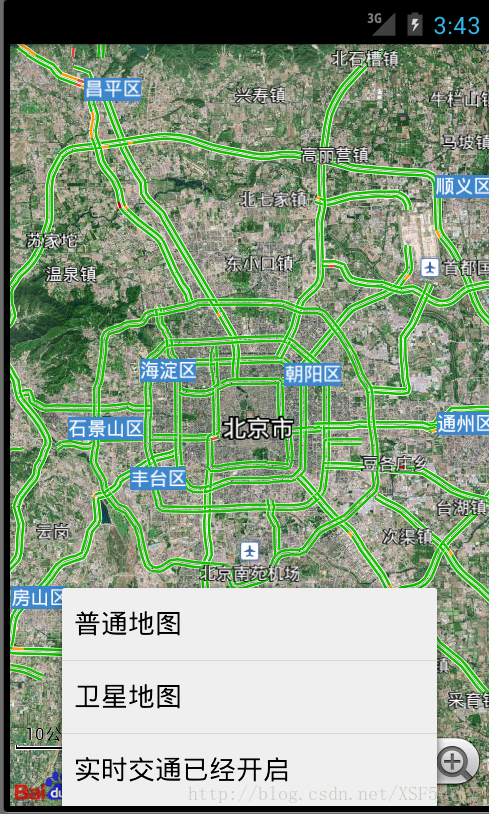
结果示意图
转载:http://blog.csdn.net/xsf50717/article/details/44948763

























 198
198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








