1.css概要
css:级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的,展示web表现。
web2.0发展如下:
html->css1.0->xml(节点查找)->xhtml->css2.0
css基本语法:
选择器{ 属性值1:值1;属性值2:值2}
注:css主要是由选择器和属性组成。
2.css选择器
css选择器是一种将css效果应用到某一个或者多个xhtml标记上的一种选择机制。
css主要选择器如下:
①类选择器
名称以点开始,字母或数字结尾。
如.ulstyle{ }
可以重复使用,对多个标签应用。
html标签,需要使用class属性来引用该样式
如:<ul class=”.ulstyle”>…</ul>
②ID选择器
以#开始,数字或字母结尾。
#top{ }
不能重复使用
html标记需要引用id属性
如:<p id=”top”>...</p>
③标签选择器
名称均为html标签
如:p{ }
使用到该名称标签
css效果作用到改标签
④派生选择器(后代选择器)
主要由前几种选择器变化而来,主要是根据前几种选择器来控制内部子元素的表现效果。
如:#top ul{ }
控制#top选择器中的ul元素
#top .ulstyle li{ }
控制#top选择器中.ulstyle中的li元素
⑤群组选择器
控制多个并列元素的效果
如:ul,ol,li{ }
对三个元素同时起作用
⑥通配选择器
*号为名称,对所有元素起作用
⑦伪类选择器
特定的选择器之后加:后跟状态属性,主要为控制元素的状态效果
a:hover{ }
控制超链接
常见有超链接标记的四种状态
效果控制是超链接四种状态的效果
link:默认状态
hover:鼠标经过状态
visited:已访问的效果
active:按下状态的效果
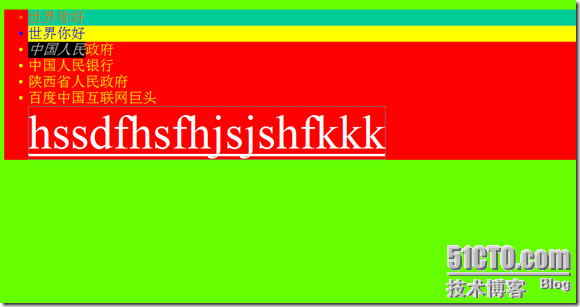
选择器案例
效果展示:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body{ background:#6F0;}
.ulstyle{ background:#0C9;color:#F60;}
#top{ background:#FF0;color:#00F;}
ul li em{ background:#000;color:#CCC;}
ul,li{ background:#F00;color:#FF0;}
*{ font-size:24px;}
a:link{ text-decoration:none;}
a:visited{ color:#00F;}
a:hover{ font-size:80px; color:#FFF;}
a:active{ color:#FF0;}
</style>
</head>
<body>
<ul>
<li class="ulstyle">世界你好</li>
<li id="top">世界你好</li>
<li><em>中国人民</em>政府</li>
<li>×××</li>
<li>陕西省人民政府</li>
<li>百度中国互联网巨头</li>
<a href="#">hssdfhsfhjsjshfkkk
</ul>
</body>
</html>
简单css案例展示
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{ margin:0px; padding:0px;}
body{ font-size:12px; font-family:"微软雅黑",“幼圆”,"黑体",“宋体”;}
ul,li,ol{ list-style:none;}
ul{ ; height:25px; border:1px solid #CCC; margin:100px auto;}
li{ float:left; ; text-align:center; background:#999; height:25px; line-height:25px; cursor:pointer;}
ul li ul{ border:none; ; display:none; margin:0px;}
li:hover{ background:#F90; color:#FFF;}
li:hover ul{ display:block}
</style>
</head>
<body>
<ul>
<li>首页</li>
<li>关于我们</li>
<li>产品中心
<ul>
<li>手机产品</li>
<li>电脑产品</li>
<li>电脑周边</li>
<li>迷你系列</li>
</ul>
</li>
<li>联系我们</li>
</ul>
</body>
</html>
转载于:https://blog.51cto.com/nijianlong/1253206























 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








