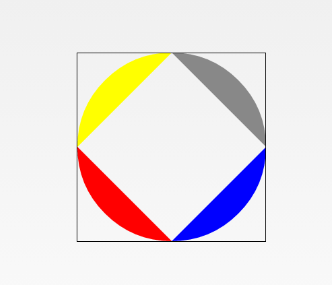
1.paint.setStyle(Paint.Style.STROKE)
// radius="100dp"
// interRadius="40dp"
// linearWidth="10dp"
// stokenWidth="40dp" mPaint=new Paint();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(mStokenWidth);
mPaint.setColor(Color.BLUE);
mPaint.setAntiAlias(true);
mPaint2=new Paint();
mPaint2.setStyle(Paint.Style.STROKE);
mPaint2.setColor(Color.BLACK);
int left=mStokenWidth/2;
int top=mStokenWidth/2;
mRectF=new RectF();
mRectF.left=left;
mRectF.top=top;
mRectF.right=(mRadius-left)*2;
mRectF.bottom=(mRadius-top)*2;onDraw
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawArc(mRectF, 0, 90, false, mPaint);
mPaint.setColor(Color.RED);
canvas.drawArc(mRectF, 90, 90, false, mPaint);
mPaint.setColor(Color.YELLOW);
canvas.drawArc(mRectF, 180, 90, false, mPaint);
mPaint.setColor(Color.GRAY);
canvas.drawArc(mRectF, 270, 90, false, mPaint);
canvas.drawRect(mRectF,mPaint2);
}如图:
2.paint.setStyle(Paint.Style.FILL)
效果例如以下
RectF画的矩形刚好成为了扇形的外切矩形
说明当style 为stoken 的时候。rectf画出的举行每条边刚好在描边的中间什么时候style至Fill什么时候,rect外整个图形长方形切割
版权声明:本文博主原创文章,博客,未经同意不得转载。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








