准备工作
- 开始使用 http://m.sui.taobao.org/getting-started/
- 基础组件 http://m.sui.taobao.org/components/
- 手机访问测试地址:http://m.sui.taobao.org/demos/
路由功能:(非常重要的功能,会让你的web页面跳转流畅像app)
- page-proup 组里,放每个具体的page页面。
- 标注page-current页面。
- 做好链接,链接到具体的页面。
<a href="#router3">内联的新页面</a>
<div class="page" id="router3">
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left back" href="/docs-demos/router">
<span class="icon icon-left"></span>
返回
</a>
<h1 class="title">路由</h1>
</header>
<div class="content">
<div class="content-block">
这是内联编写的页面,点击左上角的 <a href="#" class="back">返回</a> 按钮返回上一页。
</div>
</div>
</div>
popup 改写官网BUG
官网的用法我就不讲了,这里只讲一个实际项目要用到的改动。
popup 如何定义非全屏?
距离顶部的自定义(严格意义上来说,本节解决了官方原生的popup的BUG.)
实际项目需求场景:
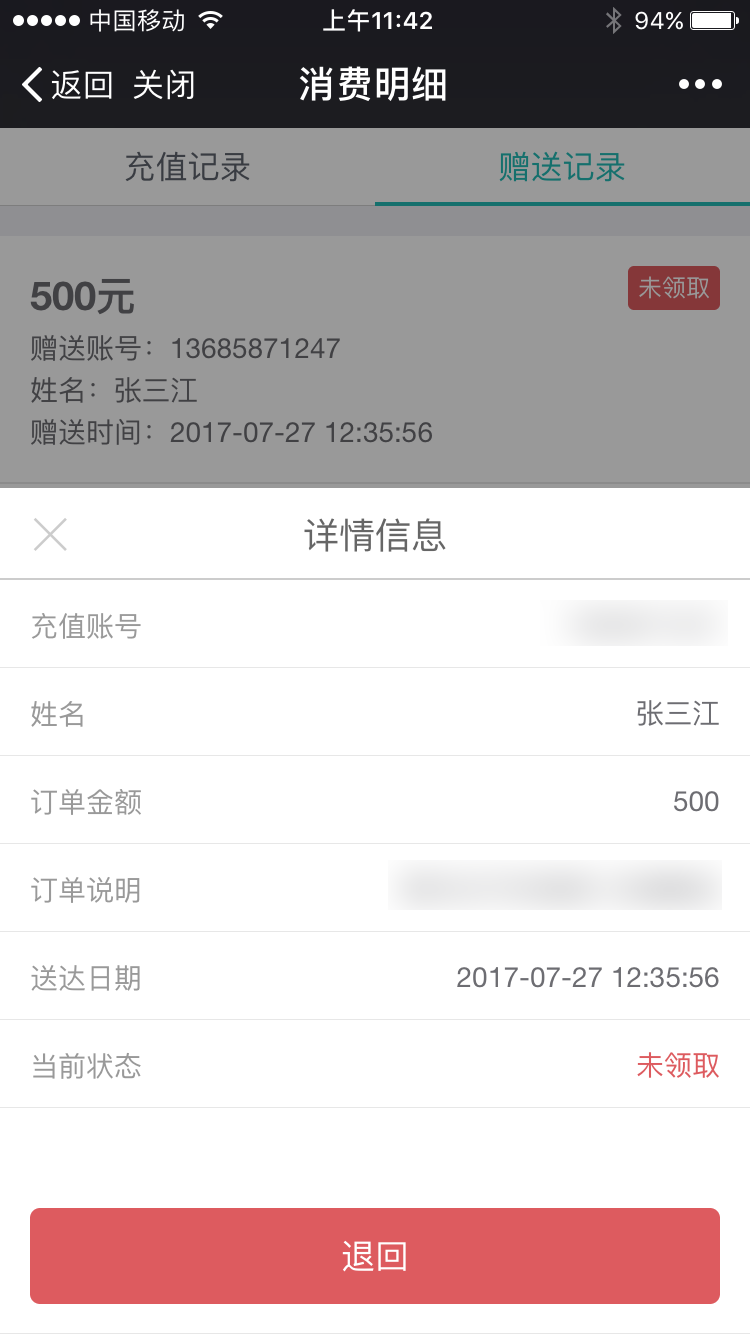
1,popup我并不需要100%高和宽的满屏,只需要如下图的样式:

这种需求非常常见,第一个想到的办法就是,找到这个浮层元素,给它定义margin-top:XXX. 或者top:xxx

这个解决办法的方式很简单,但是有一个3个问题:
1,项目中popup多了,你得每个层定义距离上边的值,因为你每个popup中的内容高度不一样;
2,距离上面的值,根据机型的不同,没办法做到兼容;
3,即便是定义了距离上面的高度,你会发现,这种层,虽然高度只显示了一半区域,下面的空白依然可以滑动拖上去....这个BUG的确蛋疼。没法接受了吧,测试小妹那边绝壁是通不过的。
OK,带着问题接下往下看:↓
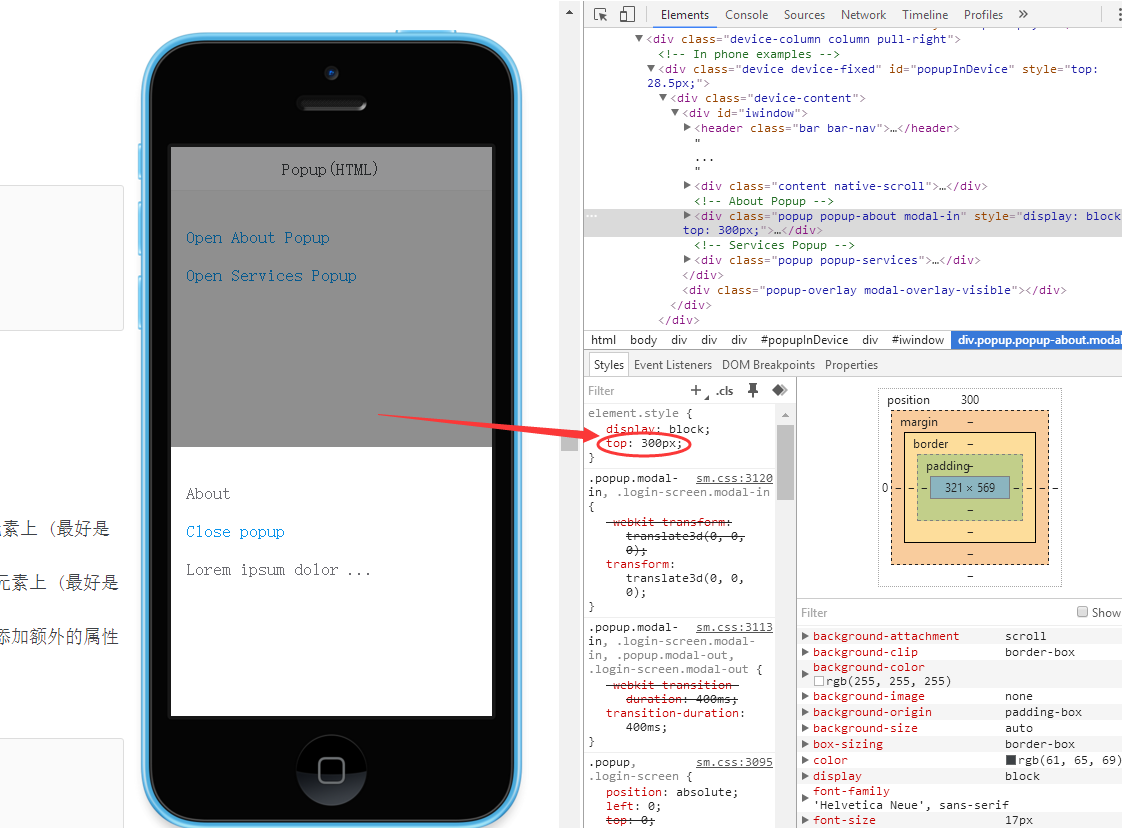
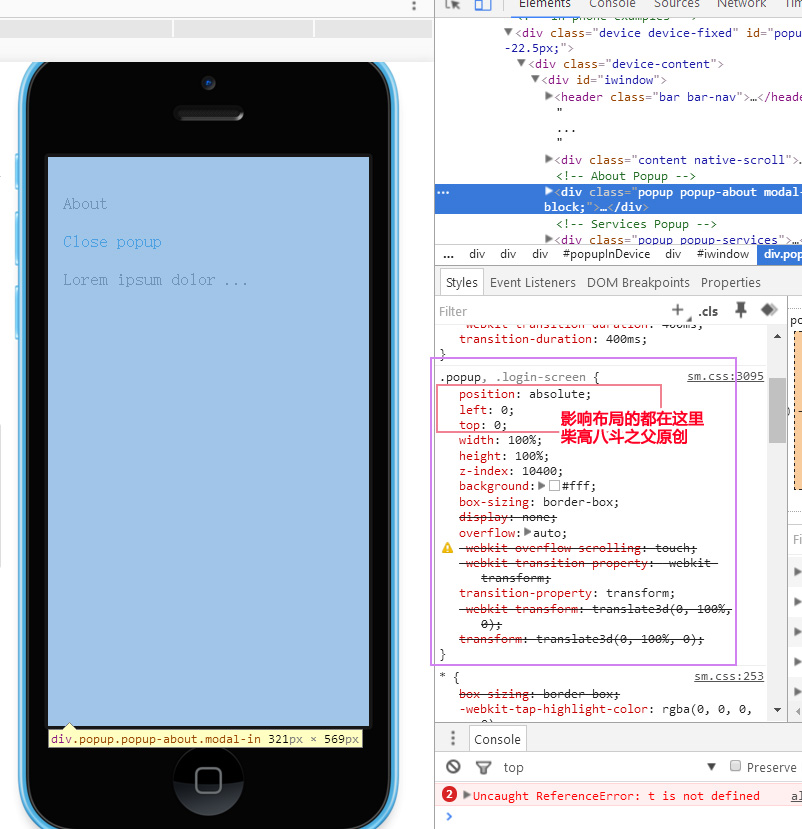
通过调试获得如下图:

然后,就简单了。就做样式复写了。如下:
.popup,
.login-screen {
height: auto !important; /*完美解决每个popup的高度不同问题*/
top: inherit; /*因为原生有个top:0;我并不想再用js去remove掉,所以改成这样inherit继承父类;*/
bottom: 0 !important; /*强制定位为底部,底部对齐兼容问题全搞定*/
position: fixed; /*官方BUG,这个的确是一个官网BUG,当你的出发按钮,是在列表中需要滑动到下面点击时,你的popup就会出现定位不准确。所以此处定位需要将官网的absolute改为此处的fixed*/
}
最后别忘记了,作为popup的底部遮罩层,也需要定义如下:
.modal-overlay,
.preloader-indicator-overlay,
.popup-overlay {
position: fixed;
}
其他待更新.....






















 1802
1802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








