ps: 在我自己写的例子中,代码完全正确,却调不出结果。后来发现,原来是返回的json串太大太长。
本例子要实现的是一个比较简单的以json格式为数据源的extjs grid例子。
//首先,定义好proxy,连接好远端数据源。
var proxy=new Ext.data.HttpProxy({url:'survey.html'});
//定义record
var record=new Ext.data.Record.create([
{name: 'appeId', mapping: 'appeId'},
{name: 'survId'},
{name: 'location'},
{name: 'surveyDate'},
{name: 'surveyTime'},
{name: 'inputUserId'}
]);
//定义reader
var reader=new Ext.data.JsonReader({},record);
//构建Store
//配置proxy,reader此两属性即可
var store=new Ext.data.Store({
proxy:proxy,
reader:reader,
autoLoad:true
});
//载入
//或者配置一下上面的autoLoad属性
//store.load();
// create the grid
var grid = new Ext.grid.GridPanel({
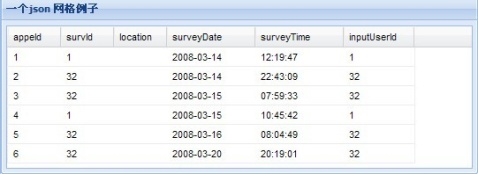
title:"一个json 网格例子",
frame:true,
store: store,
columns: [
{header: "appeId", width: 60, dataIndex: 'appeId', sortable: true},
{header: "survId", width: 60, dataIndex: 'survId', sortable: true},
{header: "location", width: 60, dataIndex: 'location', sortable: true},
{header: "surveyDate", width: 100, dataIndex: 'surveyDate', sortable: true},
{header: "surveyTime", width: 100, dataIndex: 'surveyTime', sortable: true},
{header: "inputUserId", width:80, dataIndex: 'inputUserId', sortable: true}
],
renderTo:Ext.getBody(),
width:540,
height:200
});
本例数据源'survey.html',如下所示
[
{
"appeId":"1",
"survId":"1",
"location":"",
"surveyDate":"2008-03-14",
"surveyTime":"12:19:47",
"inputUserId":"1",
"inputTime":"2008-03-14 12:21:51",
"modifyTime":"0000-00-00 00:00:00"
},{
"appeId":"2",
"survId":"32",
"location":"",
"surveyDate":"2008-03-14",
"surveyTime":"22:43:09",
"inputUserId":"32",
"inputTime":"2008-03-14 22:43:37",
"modifyTime":"0000-00-00 00:00:00"
},{
"appeId":"3",
"survId":"32",
"location":"",
"surveyDate":"2008-03-15",
"surveyTime":"07:59:33",
"inputUserId":"32",
"inputTime":"2008-03-15 08:00:44",
"modifyTime":"0000-00-00 00:00:00"
},{
"appeId":"4",
"survId":"1",
"location":"",
"surveyDate":"2008-03-15",
"surveyTime":"10:45:42",
"inputUserId":"1",
"inputTime":"2008-03-15 10:46:04",
"modifyTime":"0000-00-00 00:00:00"
},{
"appeId":"5",
"survId":"32",
"location":"",
"surveyDate":"2008-03-16",
"surveyTime":"08:04:49",
"inputUserId":"32",
"inputTime":"2008-03-16 08:05:26",
"modifyTime":"0000-00-00 00:00:00"
},{
"appeId":"6",
"survId":"32",
"location":"",
"surveyDate":"2008-03-20",
"surveyTime":"20:19:01",
"inputUserId":"32",
"inputTime":"2008-03-20 20:19:32",
"modifyTime":"0000-00-00 00:00:00"
}]
效果如下:
概括起来,步骤如下:
1、定义好一个proxy
2、定义好record
3、定义好reader,本例用到的是JsonReader,把上面定义的record作为其构造函数的参数之一
4、构建Store, 刚才构造好的proxy,reader均作为store的构造函数配置项之一
5、构造grid,关键配置好store属性和columns属性。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








