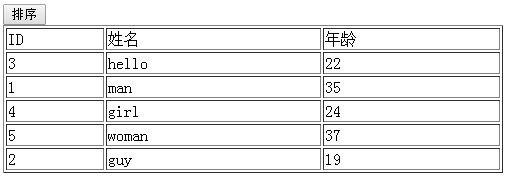
分享一个前端做的依据表格ID进行排序的方法哈,贴码例如以下:
HTML:
<input type="button" id="btn1" value="排序"/>
<table id="tab1" border="1" width="500">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
</thead>
<tbody>
<tr>
<td>3</td>
<td>hello</td>
<td>22</td>
</tr>
<tr>
<td>1</td>
<td>man</td>
<td>35</td>
</tr>
<tr>
<td>4</td>
<td>girl</td>
<td>24</td>
</tr>
<tr>
<td>5</td>
<td>woman</td>
<td>37</td>
</tr>
<tr>
<td>2</td>
<td>guy</td>
<td>19</td>
</tr>
</tbody>
</table>JS:
window.οnlοad=function(){
var oTab=document.getElementById('tab1'); //获取表格
var oBtn=document.getElementById('btn1'); //获取排序button。方便以下的点击操作
oBtn.οnclick=function(){
var arr=[]; //定义一个空的数组
for(var i=0;i<oTab.tBodies[0].rows.length;i++){
arr[i]=oTab.tBodies[0].rows[i]; //把表格的全部行数都存到arr数组里
}
arr.sort(function(tr1,tr2){ //这里传入两个參数用于比較
var n1=parseInt(tr1.cells[0].innerHTML); //这里取出表格里的行的第一个单元格,相应ID所在的单元格
var n2=parseInt(tr2.cells[0].innerHTML);
return n1-n2; //若想倒序,能够改动为return n2-n1
});
for(var i=0;i<arr.length;i++){
oTab.tBodies[0].appendChild(arr[i]); //把上面sort排好序的元素一行行地按顺序又一次插入到表格中
}
};
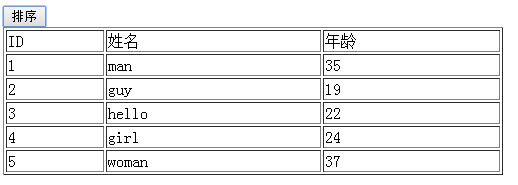
};排序后:
Author:致知
Sign:路漫漫其修远兮。吾将上下而求索。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








