性能是 Web 应用程序的一块短板,加载几千条数据甚至几万条数据时往往需要等待较长时间,这无疑大大降低了用户体验。使用表格控件 Spread for ASP.NET 7按需加载功能,可以在加载部分数据的情况下展示数据,同时在后台异步加载其他数据,从而达到良好的用户体验。
表格控件 Spread for ASP.NET 7 允许用户按需加载数据-当用户向下拖拽 Spread 滚动条时,Spread 会自动从服务器端加载一页数据到客户端。
可以设置初始加载行数和每次按需加载的行数。您可以在 Spread 级别和表单级别定制这两个属性。
FpSpread 类:
- FpSpread.AllowLoadOnDemand
- FpSpread.LoadInitRowCount
- FpSpread.LoadRowIncrement
SheetView 类:
- SheetView.AllowLoadOnDemand
- SheetView.LoadInitRowCount
- SheetView.LoadRowIncrement
Spread 拥有两种按需加载模式:
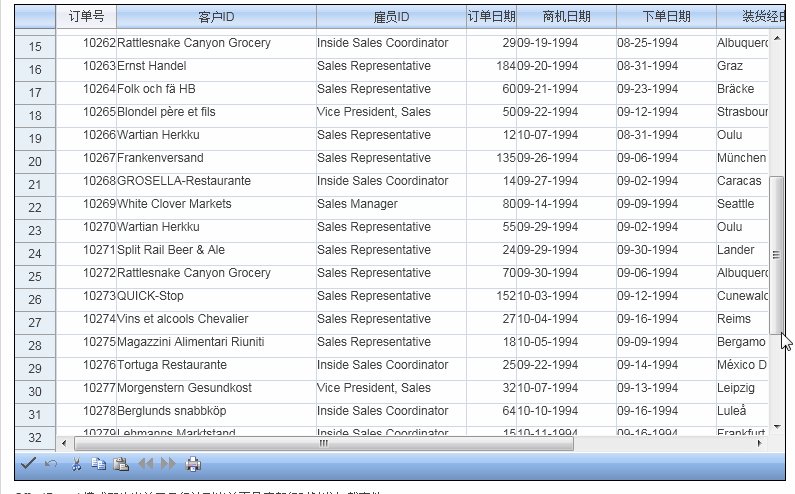
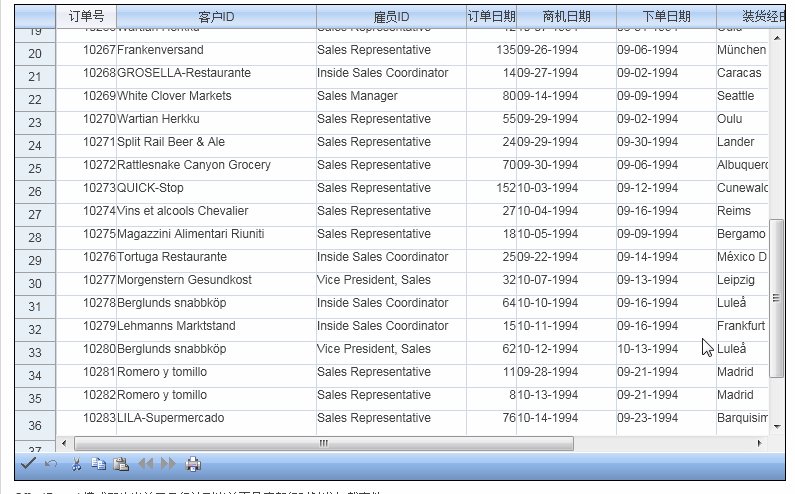
OffsetBased 触发模式,从截图中我们可以看到滚动条滚动到底部时,表格控件 Spread 会自动从后台异步加载数据:
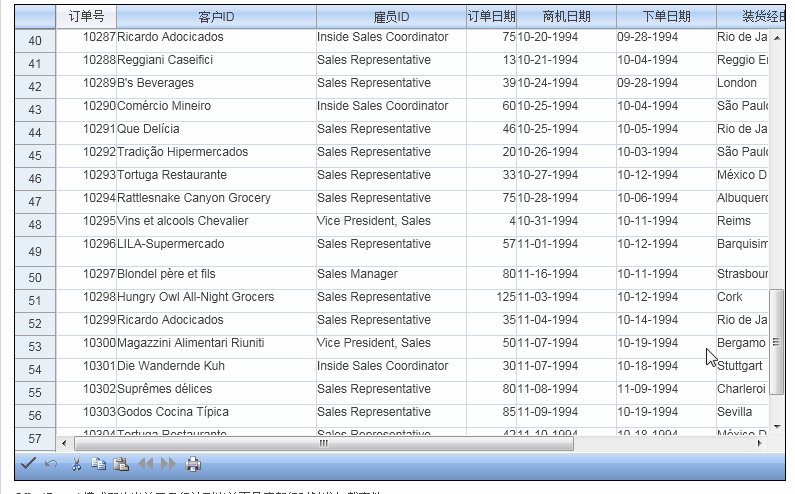
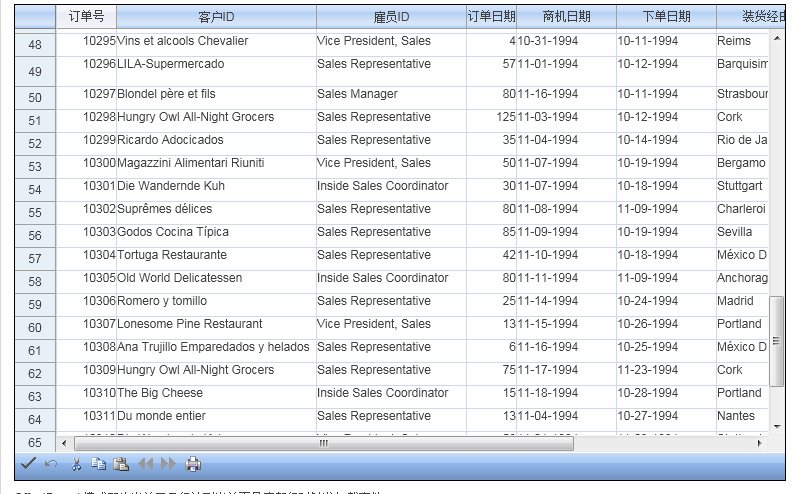
定时触发模式,从截图中可以看到 表格控件 Spread 可以按时加载数据。
下面我们就介绍以上两种按需加载方式的实现方法。
OffsetBased 触发模式代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
1: //设置应用按需加载特性
2: sheet.AllowLoadOnDemand =true;
3: sheet.PageSize = 200;
4: //设置首次加载行数
5: sheet.LoadInitRowCount = 20;
6: //设置每次加载行数
7: sheet.LoadRowIncrement = 10;
8: //设置加载方式为后天加载
9: sheet.LoadOnDemandMode = FarPoint.Web.Spread.LoadOnDemandMode.Background;
10: //设置加载模式为 OffsetBased
11: sheet.LoadOnDemandTriggerMode = FarPoint.Web.Spread.LoadOnDemandTriggerMode.OffsetBased;
12: sheet.LoadOffsetFromBottom = 5;
|
定时触发模式:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
1: sheet.AllowLoadOnDemand =true;
2: sheet.PageSize = 100;
3: //设置首次加载行数
4: sheet.LoadInitRowCount = 10;
5: //设置每次加载行数
6: sheet.LoadRowIncrement = 5;
7: //设置加载方式为后台加载
8: sheet.LoadOnDemandMode = FarPoint.Web.Spread.LoadOnDemandMode.Background;
9: //设置加载模式为定时加载
10: sheet.LoadOnDemandTriggerMode = FarPoint.Web.Spread.LoadOnDemandTriggerMode.Timed;
11: //设置定时加载时间间隔
12: sheet.LoadOnDemandInterval = 1000;
|
好了,以上即为 Spread 按需加载特性介绍。
更多新特性请参考在线演示实例:
同时,您也可以下载源码:
http://www.gcpowertools.com.cn/products/Spread_Studio_demo.htm























 6307
6307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








