Spinner组件在平常的开发过程中应该算是比较常用的隶属于Input Control的android控件了,所以我们很有必要掌握这一个知识点,下面我就来谈一谈我对这个组件的一些认识。
是什么?
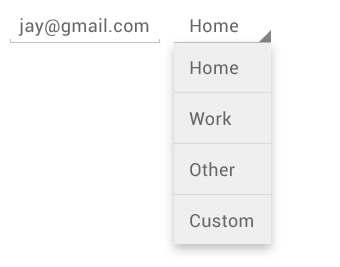
下拉菜单给用户提供了一个从一串数据中选择自己喜欢的值得非常方便的体验。触摸下拉菜单,就可以看到可供选择的一些数据。
怎么用?
对于我们这些开发者来说,他是什么远远没有他怎么用来的重要,所以我们还是要“透过现象看本质(这句话用在这里真的好挫啊,⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄)”。
首先,引控件
<Spinner
android:id="@+id/planets_spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />其次,给资源
说是给资源,就是指我们要进行显示的那些数据。官方的API文档上是这样解释的。
The choices you provide for the spinner can come from any source, but must be provided through an SpinnerAdapter, such as an ArrayAdapter if the choices are available in an array or a CursorAdapter if the choices are available from a database query.
但是咧,为了演示的方便嘛。我还是是哦那个一个简单的ArrayAdapter好了。资源是定义在了res/values/strings.xml中了。如下:
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="Theme.AppCompat.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
最后,加点“特效”呗
就是将资源加载到下拉控件上,并让用户得知这一数据的变化,所以我们需要
- adapter
- spinner
- OnItemSelectedListener
具体来说可以这样。
adapter = ArrayAdapter.createFromResource(MainActivity.this, R.array.planets_array, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
//之所以可以这样,是因为该类已经implements了接口了 spinner.setOnItemSelectedListener(this);然后我们只需要在相应的这个接口的两个方法中实现自己的业务逻辑就可以了。我做的仍然是比较简单,如下:
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
String str = parent.getItemAtPosition(position).toString();
textview.setText(str);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}好了,这样就算是完成咯。是不是很简单?
小小的总结一下
要想使用下拉控件,大致的来说可以这样做:
- 在布局中声明控件
- 在资源文件中定义好资源(这不是唯一的方式哦)
- 创建适配器(也有好多个,使用适合的即可)
- 实现相应的接口。完成自己的业务逻辑。
就酱紫,完成咯。






















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








