jquery获取元素在文档中的位置信息以及滚动条位置
http://blog.csdn.net/qq_34095777/article/details/78750886 原文链接
获取元素在页面中的位置信息,包括页面的可是区域还有页面滚动条的位置。
元素的位置信息包括:
- 元素的大小 width和height
- 元素的 X轴距离 和 Y轴距离
jQeury提供的方法有:
offset()获取元素的绝对位置信息position()获取元素的相对位置信息height()/width()获取元素的宽高信息,width和height属性值outerWidth()/outerHeight()获取元素的占有宽高innerWidth()/outerHeight()获取元素的内容content宽高
获取元素的宽高信息:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <style> body{ margin:0px; padding:0px; } #divD{ margin:100px; padding:20px; border:1px solid red; width: 300px; height: 300px; } </style> </head> <body> <div id="divD"></div> <script> $(function(){ var ele = $("#divD"); console.log(ele.height());//300px console.log(ele.innerHeight());//300+20+20=340px console.log(ele.outerHeight());//300+20+20+1+1=342px }) </script> </body> </html> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
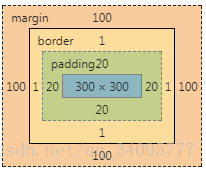
解析:
如图可见
height是元素设置的高度,innnerHeight增加了padding,outerHeight增加了border和padding
width也是同一个道理,包括width=100%
获取元素位置信息
1.offest() 获取元素在可视区域(浏览器显示的窗口区域)的位置信息,left和top
var ele = $("#divD");
console.log(ele.offset());//{top: 110, left: 110}- 1
- 2
2.position() 相对位置信息
要使得这个函数获取准确的值,注意一下几条
- 父元素必须具有position:absolute/relative/fixed属,如果没有就相对于视口
- 父元素的padding和border会影响获取的值,子元素的margin不会影响获取的值
- top和left属性会影响获取的值
示例1:
<style>
body{ margin:0px; padding:10px; } .parent{ border:1px solid red; width: 500px; height:500px; padding: 10px; position:relative; } .child{ width: 100px; height: 100px; border:1px solid red; position: relative; top:100px; } </style> <div class="parent"> <div class="child"> </div> </div> <script> $(function(){ var ele1 = $(".parent"); var ele2 = $(".child"); console.log(ele1.position().top); //这个元素的父元素就是body,默认最终相对的元素。padding会影响获取的值,所以最终的结果是10 console.log(ele2.position().top); //相对的元素是该元素的父元素,100px是top值,10px是padding值,所以最后的结果是110px; }) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
示例2:
<style>
body{ margin:0px; padding:10px; } .parent{ border:1px solid red; width: 500px; height:500px; padding: 10px; /*position:relative; 这个例子与上个例子唯一不同之处*/ } .child{ width: 100px; height: 100px; border:1px solid red; position: relative; top:100px; } </style> <div class="parent"> <div class="child"> </div> </div> <script> $(function(){ var ele1 = $(".parent"); var ele2 = $(".child"); console.log(ele1.position().top); //这个元素的父元素就是body,默认最终相对的元素。padding会影响获取的值,所以最终的结果是10 console.log(ele2.position().top); //该元素的父元素没有满足第一个条件,所以最终相对的元素是body,100px是top值,10px父元素的padding值,另一个值是body的padding,所以最后的结果是120px; }) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
所以使用这方法,基本就是配合position使用,就不会出现得不到值或得到的值不对的情况
获取滚动条位置
scrollTop() 获取滚动条位置
var scrollTop = $(document).scrollTop();
var scrollLeft = $(document).scrollLeft();
- 1
- 2
- 3
注意IE浏览器只有在事件(点击,滚动…)中才能获取滚动条对应的值
应用函数
$.fn.extend({
//判断是否在屏幕中
isOnScreen:function(onlyWidth){
//获取元素宽高 var width = $(this).outerWidth(); var height = $(this).outerHeight(); //获取元素在页面中的绝对距离 var top = $(this).offset().top; var left = $(this).offset().left; //获取元素滚动条的位置,即视口上(左)边缘距离整个文档最上(左)边缘的位置 var scrollTop = $(document).scrollTop(); var scrollLeft = $(document).scrollLeft(); //获取视口的高度 var screenWidth = $(window).width(); var screenHeight = $(window).height(); // 高度方向判断条件 var heightCondition = (top >= scrollTop) && ((top+height) <= (scrollTop + screenHeight)); // 宽度方向判断条件 var widthCondition = (left >= scrollLeft) && ((left+width) <= (scrollLeft + screenWidth)); //console.log(left +"---"+ scrollLeft +"---"+ width +"---"+ screenWidth); if(onlyWidth===false){ return heightCondition && widthCondition; }else{ return heightCondition; } }, // 获取元素下边缘到视口的距离 getBottomDistance:function(){ //获取元素宽高 var height = $(this).outerHeight(); //获取元素在页面中的绝对距离 var top = $(this).offset().top; //获取元素滚动条的位置,即视口上(左)边缘距离整个文档最上(左)边缘的位置 var scrollTop = $(document).scrollTop(); //获取视口的高度 var screenHeight = $(window).height(); return scrollTop + screenHeight - height - top; } });





















 6243
6243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








