/**
* @author wilber
* @target 4.1
* @requirements:载入html5网页自动播放视频
* <---| android webview html5 video autoplay |--->
*/
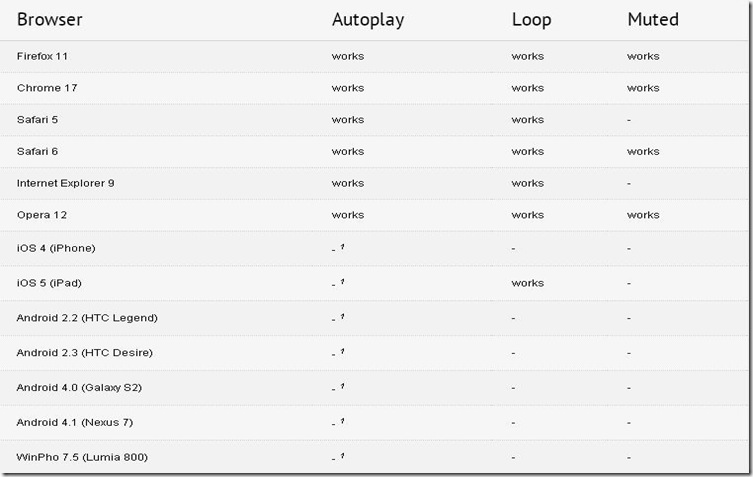
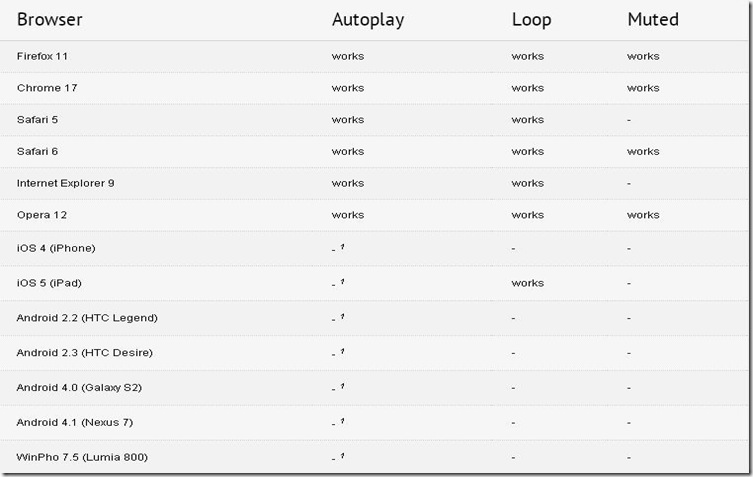
参考http://www.longtailvideo.com/html5/autoloop/发现html5 视频的autoplay根本没实现,查看了下android 源码HTMLVideoElement.cpp也未见相应处理,网上有资料显示,这可能关乎UI线程与后台线程的协调性,我看,以后的升级版本总会解决这个问题的。

html5标签属性不支持,那只有通过javascript来处理了
video.html :
<body>
<video id="video" src="b.mp4" width="480" height="320" controls loop>
don't support html5
</video>
</body>
<script type="text/javascript">
var video = document.getElementById("video");
video.play();
</script>
可是这样让浏览器自动解析还是不能自动播放。Android提供了JavascriptInterface可以使html与Android本地代码交互,这里我们只需要调用javascript中的函数就可以了,使用:
view.loadUrl("javascript:try{autoplay();}catch(e){}");
这里我们改下video.html中的javascript
<script type="text/javascript">
function autoplay() {
var video = document.getElementById("video");
video.play();
}
</script>
我们在设置的WebViewClient中覆盖方法:
@Override
public void onPageFinished( WebView view, String url) {
view.loadUrl("javascript:try{autoplay();}catch(e){}");
}
不要忘记了webview.getSettings().settings.setJavaScriptEnabled(true)启用javascript,AndroidManifest加入INTERNET权限
不能上传文件,贴源码:
Html5VideoAutoplay.java
package com.wilber.html5video;
import android.app.Activity;
import android.net.http.SslError;
import android.os.Bundle;
import android.view.View;
import android.webkit.SslErrorHandler;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class Html5VideoAutoPlay extends Activity {
WebView webview = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.html5video);
webview = (WebView)findViewById(R.id.webview);
webview.getSettings().setJavaScriptEnabled(true);
webview.setWebViewClient(new WebViewClient(){
/**
* 当前网页的链接仍在webView中跳转
*/
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
/**
* 处理ssl请求
*/
@Override
public void onReceivedSslError(WebView view,
SslErrorHandler handler, SslError error) {
handler.proceed();
}
/**
* 页面载入完成回调
*/
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
view.loadUrl("javascript:try{autoplay();}catch(e){}");
}
});
webview.setWebChromeClient(new WebChromeClient() {
/**
* 显示自定义视图,无此方法视频不能播放
*/
@Override
public void onShowCustomView(View view, CustomViewCallback callback) {
super.onShowCustomView(view, callback);
}
});
webview.loadUrl("file:///sdcard/html/video.html");
}
@Override
protected void onPause() {
if(null != webview) {
webview.onPause();
}
super.onPause();
}
}
html5video.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<WebView android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
video.html
<body>
<video id="video" src="b.mp4" width="480" height="320" controls loop>
don't support html5
</video>
</body>
<script type="text/javascript">
var video = document.getElementById("video");
video.play();
</script>






















 1274
1274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








