铛铛是一个基于Actor.im的业务型企业移动IM,开放全部源码,开发商和企业可随意修改。提供ios版、android版、mac桌面版、window桌面版、铛铛网页版、国产麒麟OS桌面版、国产元芯手机版。 现在用铛铛做客服沟通使用,已经集成在开发的app中,用户使用的移动端,包括android和ios,客服使用pc端,在使用过程中客服人员反映有新消息没有声音提示,所以修改了下pc端源码。
- 添加audio标签 在/UI2/chat/base/index.js添加initAudioNotify方法,然后在modelModelConstruct事件中调用
Model.prototype.initAudioNotify = function() {
$('<audio id="chatAudio"><source src="/x5/UI2/chat/audio/notify.ogg" type="audio/ogg"><source src="/x5/UI2/chat/audio/notify.mp3" type="audio/mpeg"><source src="/x5/UI2/chat/audio/notify.wav" type="audio/wav"></audio>').appendTo('body');
};
调用
Model.prototype.modelModelConstruct = function(event) {
this._doInit();
$('head').append("<title>铛铛</title>");
if(window.Keyboard && Keyboard.shrinkView){
Keyboard.shrinkView(false);
}
$(window).on('statusTap',function(){
var activePage = justep.Shell.impl.getActivePage();
if (activePage && activePage.innerContainer && activePage.innerContainer.getInnerModel()) {
activePage.innerContainer.getInnerModel().fireEvent("statusTap");
}
});
//wjw(2016-11-16),add
this.initAudioNotify();
};
- 有新消息时声音提醒 代码位置/UI2/chat/wex5/pc/dialogList.js,写在loadDialogs事件中:$('#chatAudio')[0].play();
Model.prototype.loadDialogs = function() {
var self = this;
// var showNotification = false;
IM.bindDialogs(function(dialogs) {
//wjw(2016-11-16),add,有新消息时,有声音提示
$('#chatAudio')[0].play(); //播放声音
var data = self.comp("dialogData");
Utils.loadData(data,dialogs,self.getRowCallback);
var rows = data.toJson({
format : 'simple'
});
store.set("wex5Chat_dialogData", rows.rows);
});
};
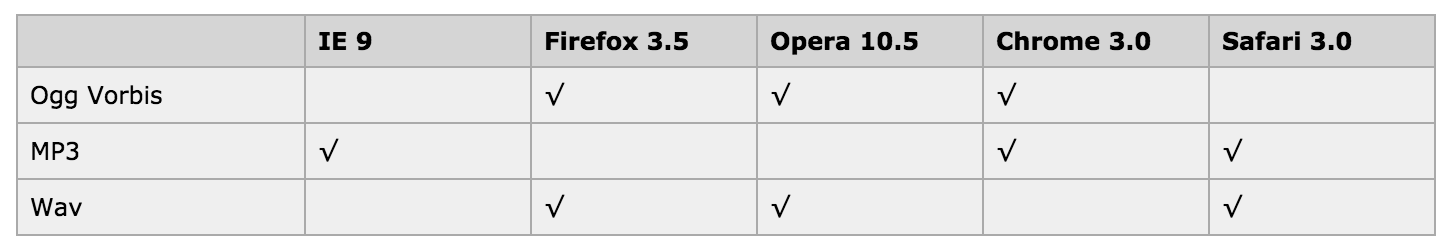
- h5的audio标签,不同浏览器支持不同格式的音频,

没发现博客可以上传文件,3中格式的声音文件下载地址:http://bbs.wex5.com/thread-109213-1-1.html






















 1904
1904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








