简介
这是一个用微信小程序原生代码实现的数量加减demo,主要是用于商品购物车或者商品详情修改数量使用,很简单哦~~~。
核心js方法说明addCount(增加数量)
delCount (减少数量)
getCount(获取数量)
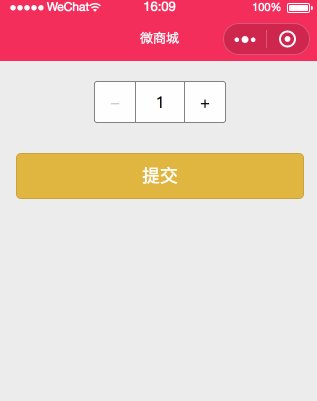
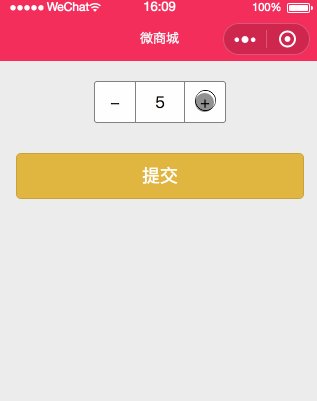
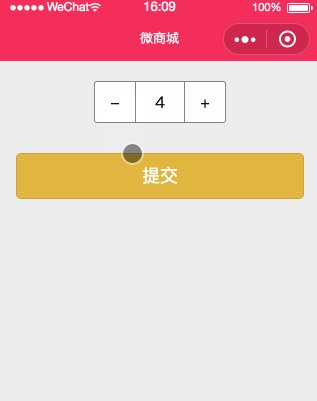
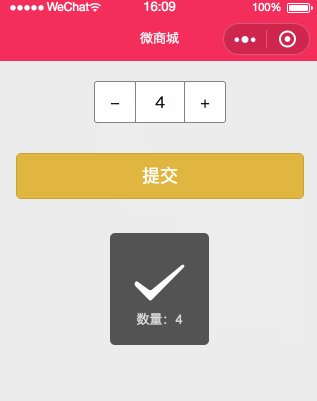
实现效果如下图所示:

微信小程序实现一个简单的商品数量加减案例
实现步骤
1、页面布局
count.wxml 增加主容器代码和提交button-
+
提交
2、添加页面wcss样式
count.css设置全局样式
page {
background: #EDEDED;
}
设置主容器样式/*主容器*/
.stepper {
width:130px;
height: 40px;
/*给主容器设一个边框*/
border: 1rpx solid #818284;
border-radius: 3px;
margin:20px auto;
background: white;
}
/*加号和减号*/
.stepper .sign {
width: 40px;
line-height: 40px;
text-align: ce








 该博客介绍了如何使用微信小程序原生代码实现商品数量加减功能,包括页面布局、样式设置和JS数据交互。通过`addCount`、`delCount`方法实现数量增减,并展示了实际效果。
该博客介绍了如何使用微信小程序原生代码实现商品数量加减功能,包括页面布局、样式设置和JS数据交互。通过`addCount`、`delCount`方法实现数量增减,并展示了实际效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1900
1900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








