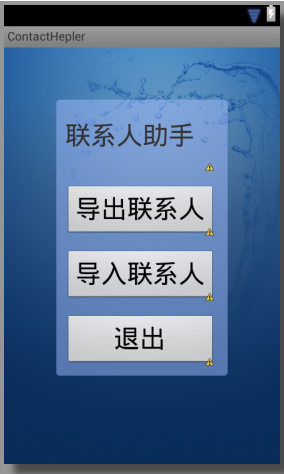
1 .主界面
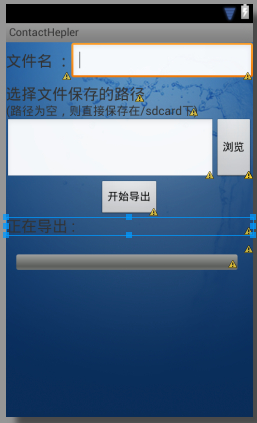
2. 导出联系人界面
3 .导入联系人界面
android:gravity 属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置.
即android:gravity用于设置View中内容相对于View组件的对齐方式,而android:layout_gravity用于设置View组件相对于Container的对齐方式。
1. 主界面 的设计
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/default_bg">
<LinearLayout
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:layout_gravity="center"
android:orientation="vertical"
android:background="@drawable/login_bg">
<TextView
android:layout_width="wrap_content" 原来 为fill_content,不好,有点歪、
android:layout_height ="60dp"
android:text="联系人助手"
android:textSize="30sp"
android:layout_marginTop="15dp"
android:layout_gravity="center"/>
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:text="导出联系人"
android:textSize="30sp"
android:layout_marginTop="15dp"/>
<Button
android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:text="导入联系人"
android:textSize="30sp"
android:layout_marginTop="15dp"/>
<Button
android:id="@+id/button3"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:text="退出"
android:textSize ="30sp"
android:layout_marginTop="15dp"/>
</LinearLayout>
</LinearLayout>
2. 联系人导出界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/default_bg">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="文件名 :"
android:gravity="center_vertical"
android:layout_alignParentLeft="true"
android:textSize="20sp"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text=""
android:layout_toRightOf="@+id/name"
android:ems="10" >
<requestFocus />
</EditText>
</RelativeLayout>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text ="选择文件保存的路径"
android:gravity="center_vertical"
android:textSize="20sp"
android:paddingTop="5dp"></TextView>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="(路径为空,则直接保存在/sdcard下)"
android:gravity="center_vertical"
android:textSize="15sp"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="80dp">
<EditText
android:id="@+id/filePath"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text=""
android:paddingLeft="10px"
android:layout_toLeftOf="@+id/search"/>
<Button
android:id="@+id/search"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:text="浏览"
android:layout_alignParentRight="true" />
</RelativeLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/exportBtn"
android:text="开始导出"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/tip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="正在导出 :"
android:gravity="center_vertical"
android:textSize="20sp"/>
<TextView
android:id="@+id/tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="20px"
android:textSize="20sp"/>
<ProgressBar
android:id="@+id/bar"
android:layout_width="300sp"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:paddingLeft="20px"/>
</LinearLayout>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








