CSS列表用于前端的列表排列。
CSS列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
列表
在HTML中,有两种类型的列表:
- 无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 - 列表项的标记有数字或字母
list-style-type:设置列表标志类型。
1:无序列表实例
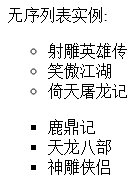
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;} <p>无序列表实例:</p>
<ul class="a">
<li>射雕英雄传</li>
<li>笑傲江湖</li>
<li>倚天屠龙记</li>
</ul>
<ul class="b">
<li>鹿鼎记</li>
<li>天龙八部</li>
<li>神雕侠侣</li>
</ul>效果:

2:有序列表实例
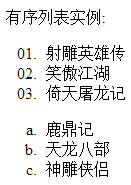
ol.c {list-style-type:decimal-leading-zero;}
ol.d {list-style-type:lower-alpha;} <p>有序列表实例:</p>
<ol class="c">
<li>射雕英雄传</li>
<li>笑傲江湖</li>
<li>倚天屠龙记</li>
</ol>
<ol class="d">
<li>鹿鼎记</li>
<li>天龙八部</li>
<li>神雕侠侣</li>
</ol>效果:

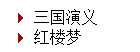
还可以设置为图片,通过 list-style-image
ul.cc{
list-style-image: url("http://www.w3school.com.cn/i/eg_arrow.gif")
}
<ul class="cc">
<li>三国演义</li>
<li>红楼梦</li>
</ul>
效果:

在前端开发中,就可以通过列表 以上的知识来完成网站中相应的列表模块了。






















 2578
2578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








